In this tutorial, you will learn how to get started with TypeScript in React. I will be covering how to set up a react app in typescript and also using typescript in React Components. React is one of the most popular frontend libraries for building UI Components in JavaScript. Typescript is a typed superset of JavaScript. Typescript introduces a strong type system that allows code refactoring, navigation, type-checking, and more. Typescript compiles to Plain JavaScript, hence we can also build react apps in typescript as well. Using typescript to build react apps improves the app performance by introducing the errors at build time.
Setup Typescript in React App
We can use create-react-app to create a new react app
npx create-react-app your_app_name --template typescript
To add Typescript support to an existing create react app
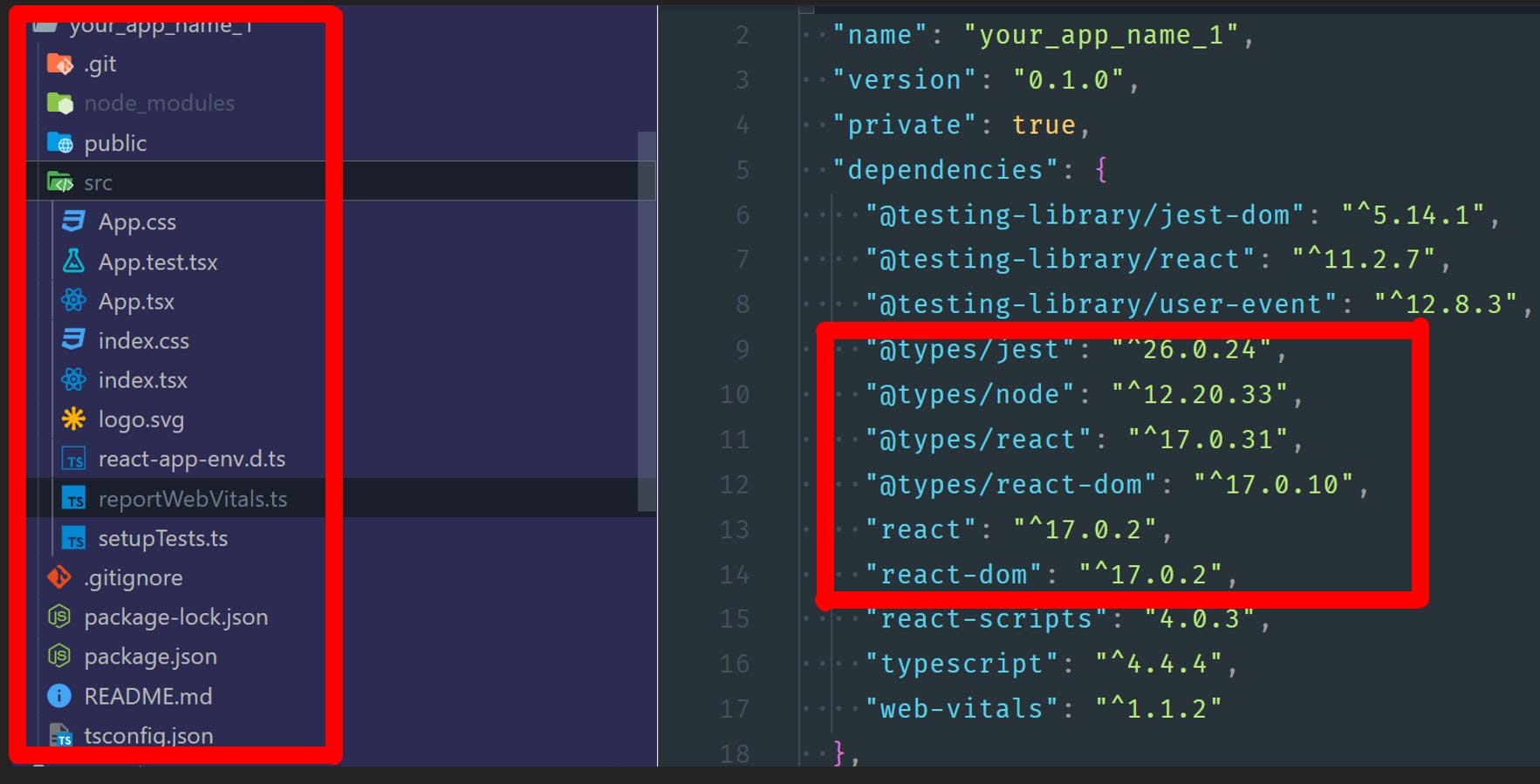
npm install --save typescript @types/node @types/react @types/react-dom @types/jest
But you need to rename your files to .ts or .tsx, so they become typescript files and restart the server.

We also have tsconfig.json which is the configuration file for typescript compiler. Configuration is one of the most important part of development but it's the most painful as well. But the create-react-app package generates a basic tsconfig file which can be edited as per need.
Once the setup is done, it's time for you to use typescript in react components. Let's start using typescript in react.
typeis preferred overinterfacewhen building apps. Whereasinterfaceis used when building libraries because interfaces are extendable.
Basic Props

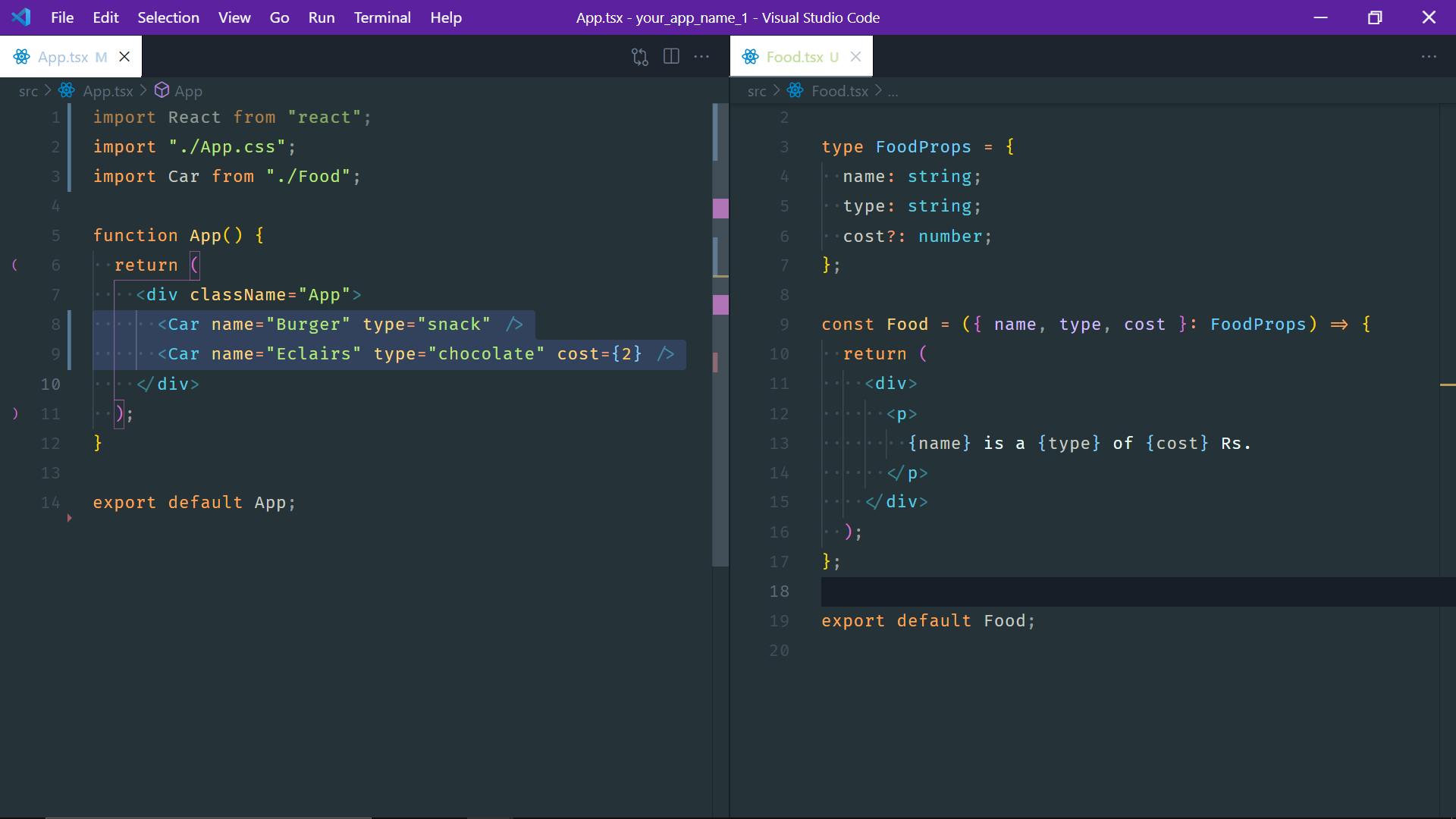
- In this example, I have passed an object as props to the component. Destructuring the props at component is preferred generally.
Children Props

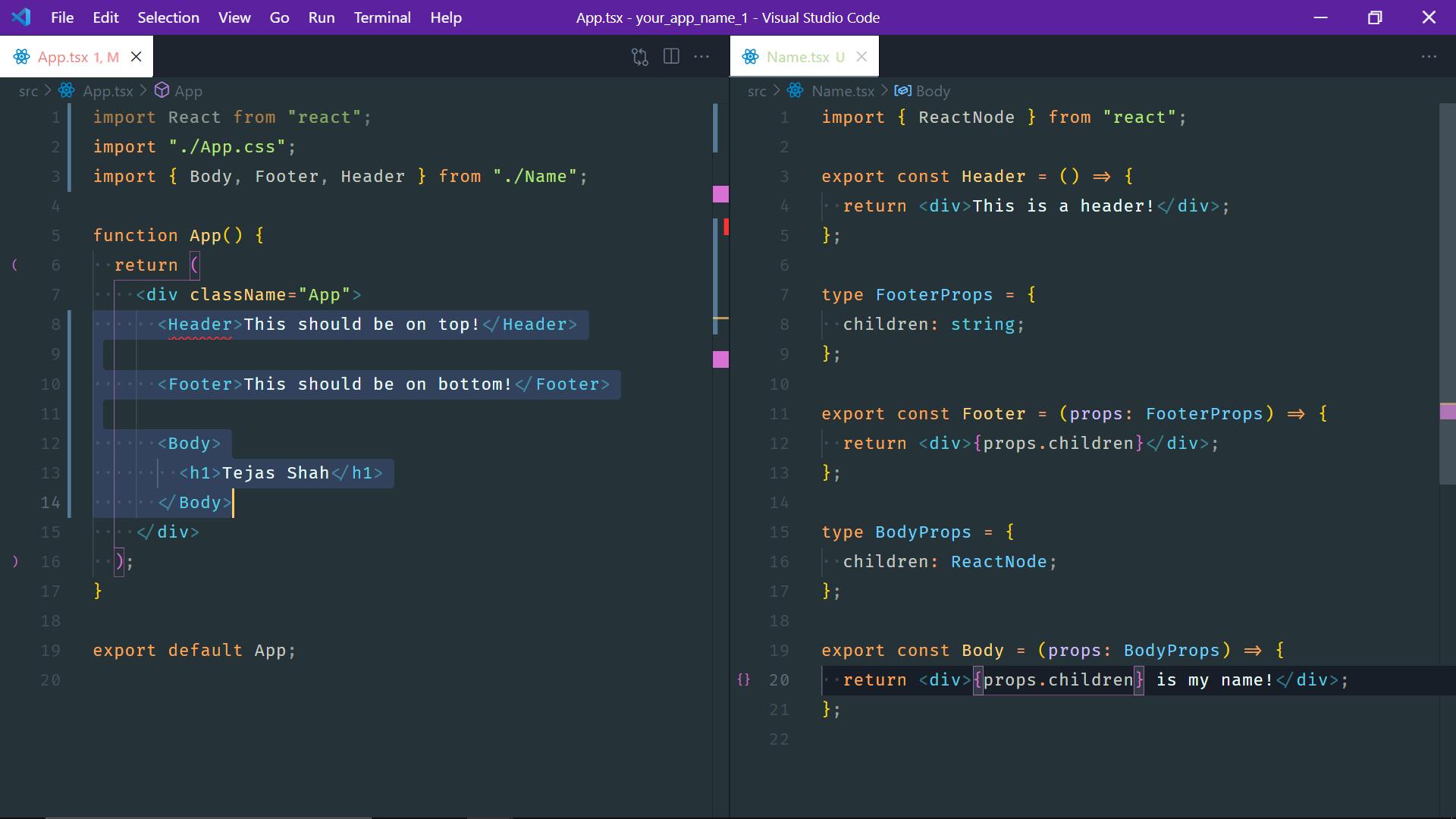
- In the above example, I have invoked the Header component by passing in some text. But we get an error, stating
Type '{ children: string; }' has no properties in common with type 'IntrinsicAttributes'. - Similarly, the Footer component is invoked similar to the Header component but I have used the type
children : stringfor it's props. Hence, the text passed to the footer component is considered as the children property of the footer component. - Finally, in the Body component, I pass a h1 tag as children. Hence the type of the children gets changed to
ReactNodetype. The ReactNode types comes from the @types/react package.
const [exists, setExists] = useState(true)
- For simple values, Type Inference works. Here typescript compiler understands the value of the exists variable is boolean only, hence it doesn't throw any error.
- But for complex types, the type of the state variable needs to be declared.
type Person = {
name: string;
age: number;
};
const [user, setUser] = useState<Person>({} as Person);
In the above example, the type of user variable needs to be passed so that typescript compiler doesn't throw any error. Here
askeyword helps in type assertion and we lie the typescript compiler that {} object(empty object) is of type Person.It's better to avoid the use of
anyso as to reduce the problems & type conflicts.