Why didn't anyone tell me about JavaScript?
Feeling like an idiot is nothing new to me, I mean I the first language I used is C and to say I was clueless would be an understatement. Then I moved on the Web development using PHP and that was time wasted, that I will never get back. Not saying these languages are garbage but to a beginner, they not the easiest. Why didn't anyone tell me about JavaScript? I mean why you keeping the goodies to yourself.
So, I started using JavaScript daily and Gosh is it a powerful little thing. To all the JavaScript developers around me, Why didn't you show me all the possibilities. More correctly why didn't I check it out for myself? There are a few JavaSrcipt Packages/Libraries that made me come to this conclusion and I'm going to go through them for a second.
Small note I'm still new to JavaScript so this is not a tutorial.

Typescript.
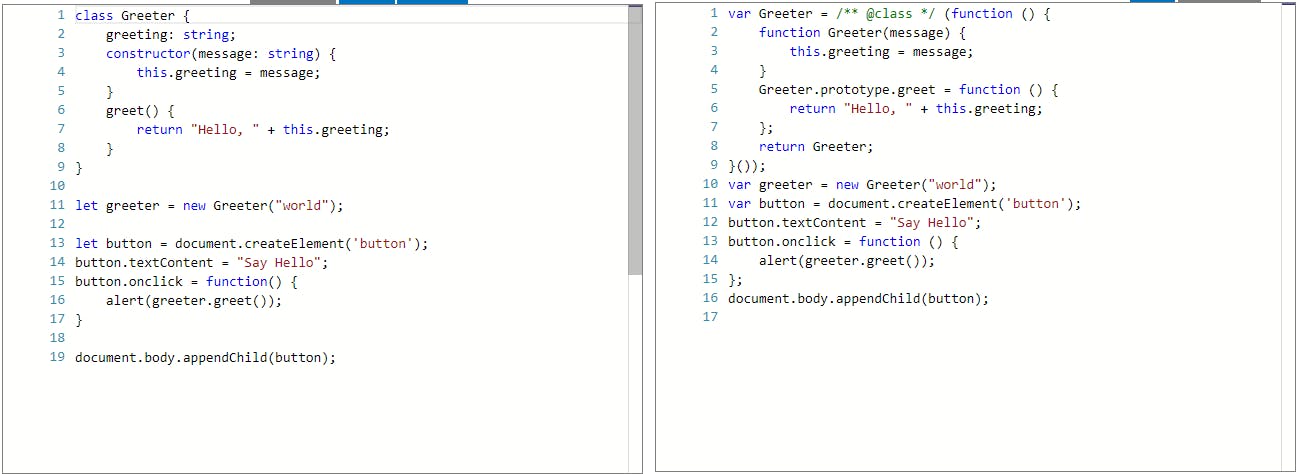
Well, well lookie what Microsoft made, good job no really this is a huge reason why I'm even writing this. Typescript is great for me for one main reason, (I don't have to do OOP in JavaScript). I can't stress this enough. Coming from python, Object Oriented Programming is just so intuitive is just so clean and it makes sense, JavaScript is a mess when it comes to that, (Mind you that this is my own opinion). Oh, and being able to specify the type I want to use is great for some reason to me, maybe I used C for too long. Some Examples

Microsoft please don’t ruin this beautiful thing you and its contributors made, please

RxJs
This topic went over my head so fast, I mean I still have a problem fully understanding what an Observable is fully capable of but what I do know is that they are super useful and convenient. When it comes to RxJs I still must make love to the docs for some time. Anyway, after using them in Angular’s HttpModule I was in love. Once I have my head wrapped around them, I will put them to extensive use. Just like I did when I learn how to write a python class, everything will an Observable for reason no at all.

NPM
If you too lazy to do it yourself probably someone has done it for you. I think that should be npm’s slogan because this community has made so much stuff some super useful some very questionable. I know there’s yarn and a million other package managers but npm is what comes first when thinking JavaScript Package manager.

NodeJS
You can basically use JavaScript out of the browser. Yes That's All. That's just amazing. Go and check it out yourself because I won’t lie to and tell you that I fully understand I’m still reading the docs and playing around, I can manipulate files using JavaScript that’s just insane because I thought it was impossible a year ago.

Angular
Oh, Angular. I have a love-hate relationship with this framework because I tossed myself in the deep end. Without any proper knowledge of ES6 and if you read my previous article you’d know why (This is your cue, go along I mean it’s free). Despite the steep learning curve once everything comes together and you understand what you are doing, not just copying and pasting lines of code from Stack Overflow you’ll see why Angular was made. Angular was not made to be difficult, it’s was made for the developer to have all the tools in one place and to be as fast and efficient as possible while having all that functionality. And I think they made that, yeah, I know it’s ‘slow’ but for all the things I get I don't mind giving away a few milliseconds might be might be more mean we still talking about Angular here.

That's it, folks, if you enjoyed this hit me up with some feedback I always love knowing what you think. And if you spot any errors which I'm sure you'll do, shame me I give you the permission plus I'm sure I'll learn from it.