What is Hoisting in JavaScript and Temporal Dead Zone?
Hoisting is the feature of JavaScript which allows us to access variables even before initialization.
But how does this happens....Let's try to figure this out Consider the below code
temp(); //Inside
console.log(a); // undefined
var a = 2;
function temp(){
console.log("Inside")
}
So when this code executes we get the output Inside and after that it prints undefined onto the console and we are not getting any error. Notice that we are accessing the function temp and and var a even before initialization, this happens because of hoisting.
How does it works🙄??
So if we wanna know how hoisting works we have to understand how JS code executes..
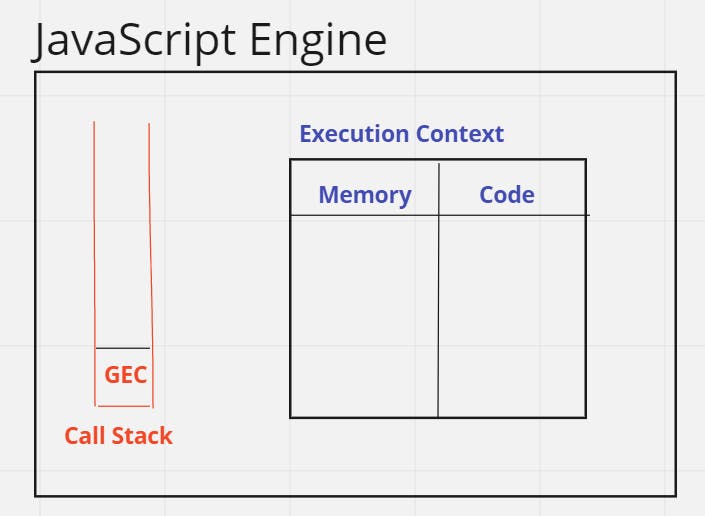
So when we run our code. First of all a Global Execution Context is Created and in each Execution Context there are 2 Phases...
- Memory Allocation Phase
- Code Execution Phase
1. Memory Allocation Phase: In this phase all the variables and functions are allocated the memory.
2. Code Execution Phase: In this phase the code is executed line by line.
So whenever any JavaScript program is executed, it looks something like this....

Now as we have the understanding of how JS code executes we will try to simulate the above code which we used earlier and try to see how hoisting is working.
So as soon as we will run the code the global execution context would be created and pushed in the call stack.
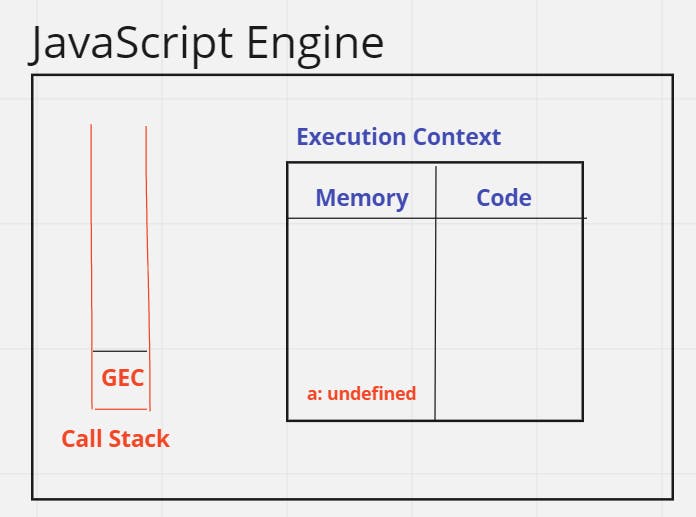
Now first JS would skim through the code line by line and allocate memory to all variables and functions...
In the memory allocation phase the first two lines would be omitted, because it does not contain any declaration part.
temp();
console.log(a);
var a = 2; //We are here
function temp(){
console.log("Inside")
}
Here var a would be allocated memory and the engine would look like this...

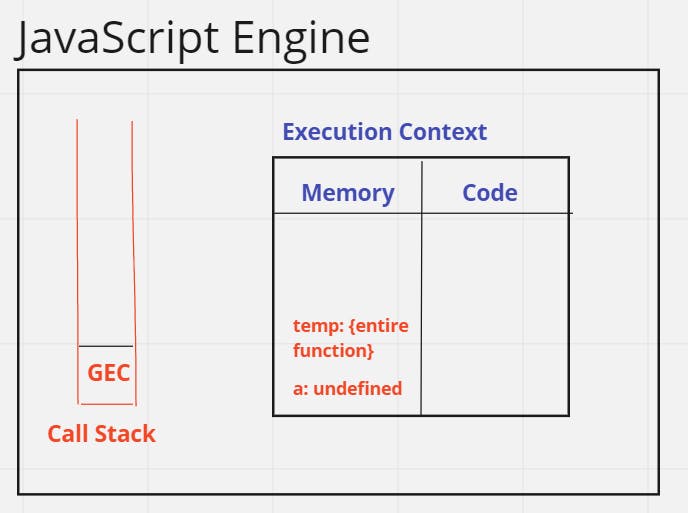
Than...
temp();
console.log(a);
var a = 2;
function temp(){ //We are here
console.log("Inside")
}
Here function temp would be allocated memory and the engine would look like this...

Here the first Phase i.e Memory allocation would be finished, now code execution would be started
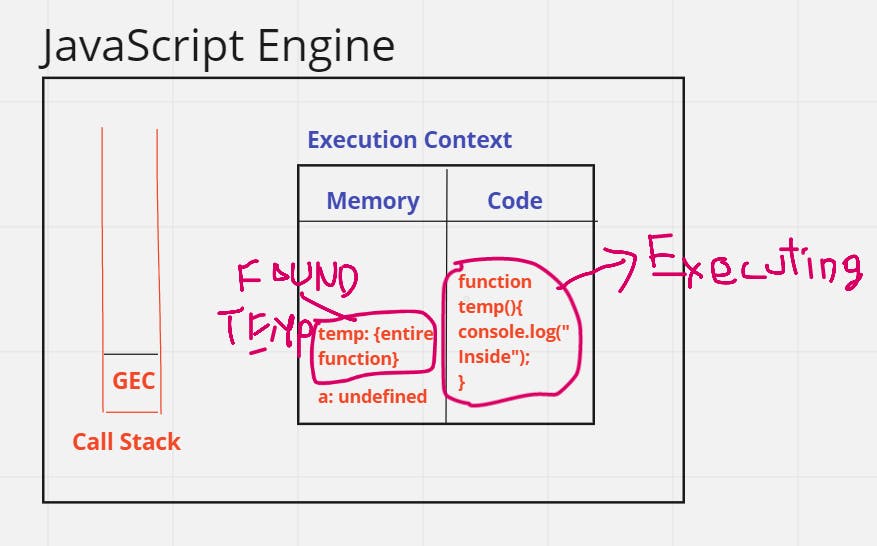
temp(); //We are here
console.log(a);
var a = 2;
function temp(){
console.log("Inside")
}
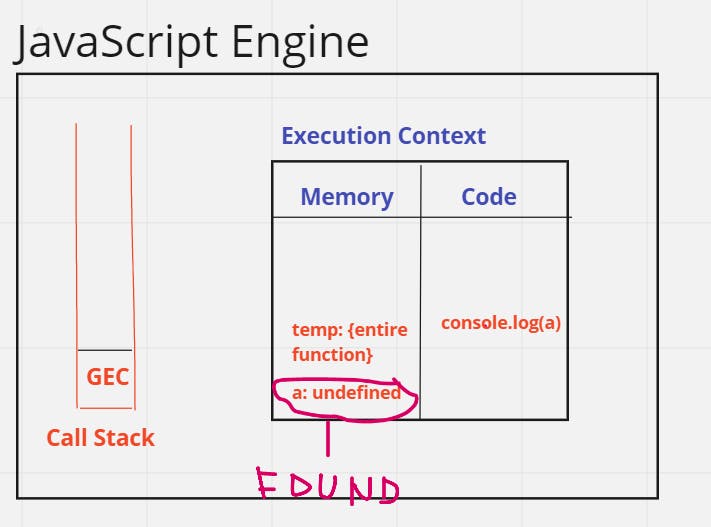
Now as we are invoking function temp, JS would search it inside its memory part and their it finds the function and then another Execution context would get created and following the same procedure it would print Inside.

Than...
temp();
console.log(a); //We are here
var a = 2;
function temp(){
console.log("Inside")
}

Notice that we found the variable a and we printed the value undefined in it. After that there is no code to execute and finally the program end and our global execution context pops out of call stack.
So this is how hoisting is JavaScript Works.
What is Temporal Dead Zone?
So Temporal Dead Zone is made from 3 words, Temporal which essentially means that something is temporary, Dead which means non existing, and Zone which means scope. So the entire word would mean Temporarily non existing in scope.
So temporal dead zone is the time beetween memory allocation and initialization.
As we have already saw in hoisting that JS code first allocates memory to functions and variables and then it start executing it. So TDZ is just this time beetween the two phases.
Example...
temp();
console.log(a); //undefined This is in TDZ
var a = 2;
console.log(a) //2
function temp(){
console.log("Inside")
}
Thanks for reading the article😊😊😊..
If you wanna know more about hoisting: %[w3schools.com/js/js_hoisting.asp]
If you wanna know more about TDZ: %[freecodecamp.org/news/what-is-the-temporal…]