What is Diffing and Reconciliation in ReactJS?
This will pass!!🤔
Table of contents:-
- Introduction
- What is Virtual Dom?
- What is Diffing?🥱
- What is Reconciliation?😴
Introduction
When a user browses any website, he wants everything to be extremely quick, otherwise he losses his patience and leaves the website and goes to another for a better experience.
So, people who make the websites ensure that the response time of their webpages should be as least as possible.
- Here, React.js, comes into play, it provides an extremely useful concept of Virtual Dom which provides an algorithm named 🙂diffing algorithm.
Dom (DOCUMENT OBJECT MODEL)
=>Tree like structure 🏝
=>All elements/tags in HTML page are converted into objects when an HTML page is loaded in the browser.
What is Virtual DOM?
Virtual DOM is a copy of 👉Real DOM, you can say a xerox copy, whatever updation we do on the 👉virtual DOM is not reflected on the real DOM or the screen directly.
It does all the manipulation within itself and renders those changes on the real DOM so this way we don't need to update the Real DOM again and again.
It can change 2,00,000 nodes/sec.
🟧🟧🟧🟧🟧🟧🟧🟧🟧🟧🟧🟧🟧🟧🟧🟧🟧🟧🟧🟧🟧🟧🟧🟧🟧🟧🟧
Diffing:-
- React compares the virtual copy of✨ Real DOM to an updated Copy of Virtual DOM, compares or picks out the changes, and finally renders it to real Dom. This process is called Diffing and the algorithm used is called Diffing Algorithm.
PAY ATTENTION NOW!!!
SCENARIO-1
In the below example, you can note that the second div element is changed in the updated DOM, react compares Virtual Copy of Real Dom to Updated copy of Virtual Dom and realizes that the second div element has changed so it goes ahead and updates ONLY this change on the Real DOM.
Initial DOM (Virtual Copy of real DOM)
<section>
<div>
<h1>Hello Tim</h1>
</div>
<div>
<h1>How are you?</h1>
</div>
</section
Updated DOM (Updated copy of Virtual DOM)
<section>
<div>
<h1>Hello Tim </h1>
</div>
<div>
<h1>Where were you?</h1>
</div>
</section
SCENARIO-2
In the example given below, a node h2 is added in the second div so reacts add this node in the real DOM also.
<div>
<h1>Hello Tim</h1>
</div>
<div>
<h1>Where were you?</h1>
<h2>Why did you ghosted everyone?<h2>
</div>
</section>
SCENARIO-3
In the above example, we added an element at the end of the send div but if we have to add an element at the beginning of the div then what will happen?
<div>
<h1>Hello Tim</h1>
</div>
<div>
<h2>Why did you ghosted everyone?<h2>
<h1>Where were you?</h1>
</div>
</section>
In this case, React finds out that the first child h1 has been replaced by h2 when it compares with the pre-updated virtual Dom, so it replaces the whole second div element.
So, if there are a lot of elements inside the div, it will re-render all those elements also which didn't even change. This creates a problem.
Here, comes to the rescue 😎The Diffing algorithm.
Each child element inside the div is provided with the key, the diffing algorithm matches the key of pre updated Virtual Dom to the Updated Virtual Dom.
So, when it finds the unmatch it updates that element there only and hence the whole div element needs not to be replaced now.
<div>
<h1>Hello Tim</h1>
</div>
<div>
<h2 key="mnq">Why did you ghosted everyone?<h2>
<h1 key="pqr" >Where were you?</h1>
</div>
</section>
In the above example, it seems that the first child key "pqr" of the preupdated Virtual Dom does not match with the first child key "mnq" of the updated Dom, therefore it updates this unmatch on Real Dom.
🟩🟩🟩🟩🟩🟩🟩🟩🟩🟩🟩🟩🟩🟩🟩🟩🟩🟩🟩🟩🟩🟩🟩🟩🟩🟩🟩
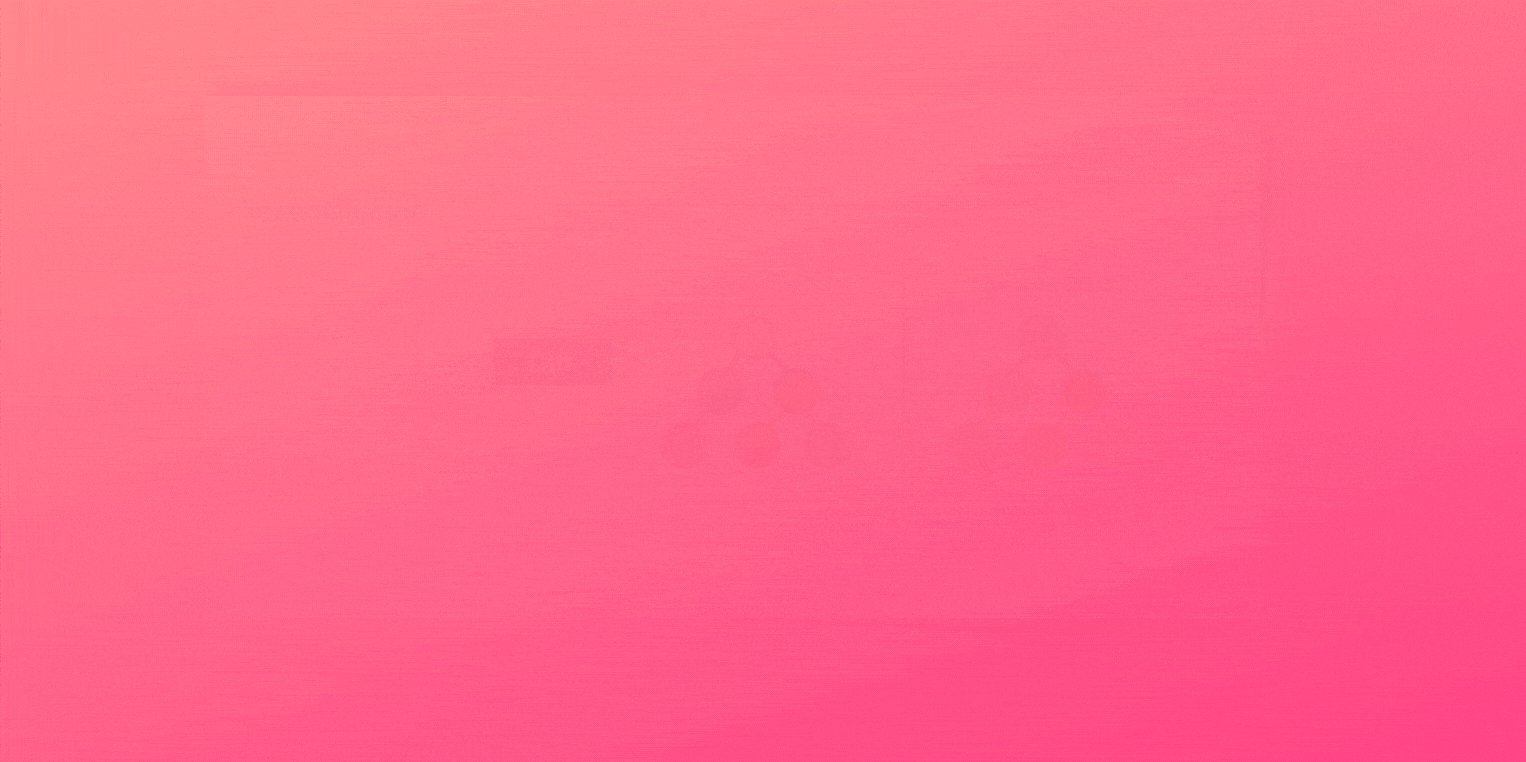
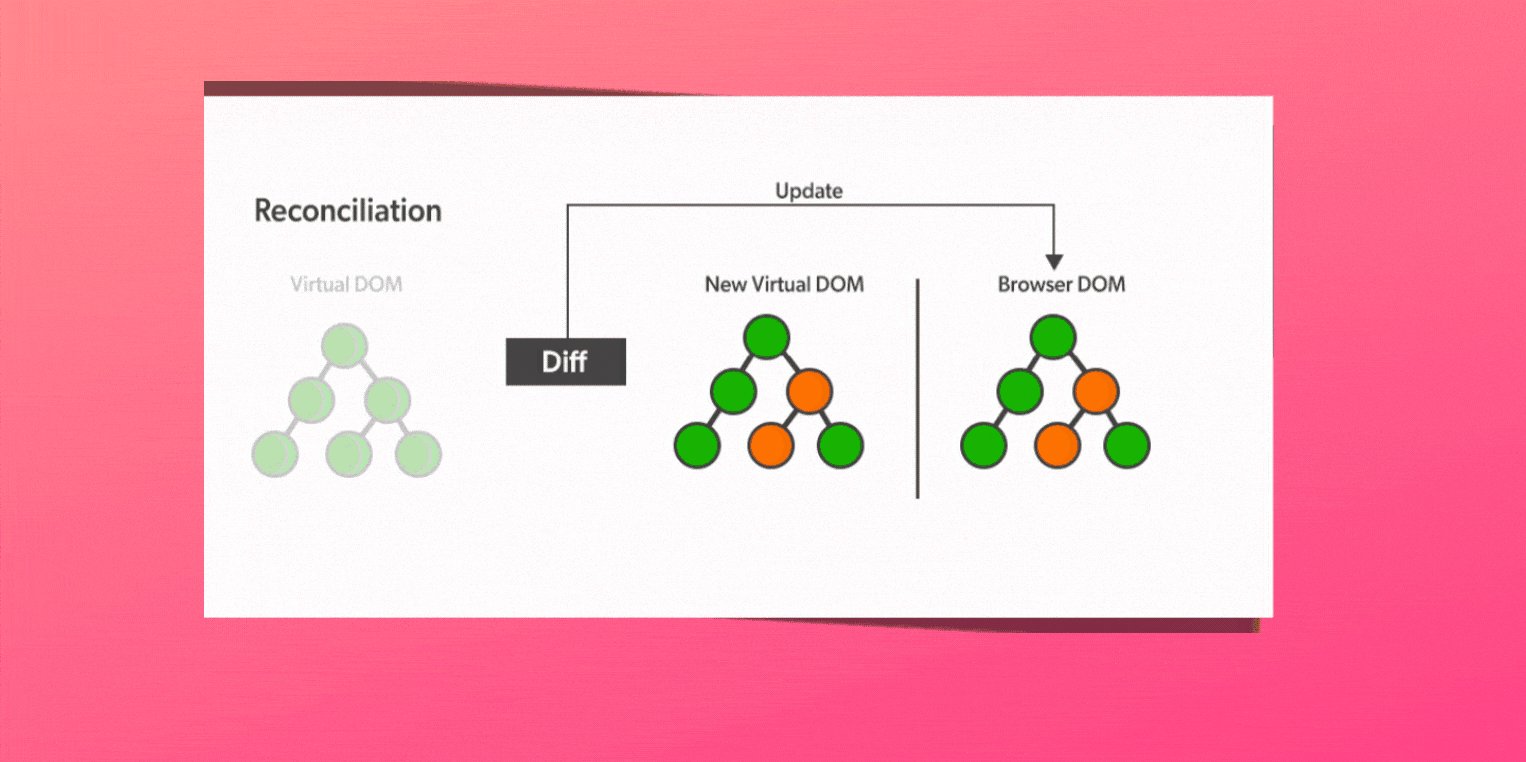
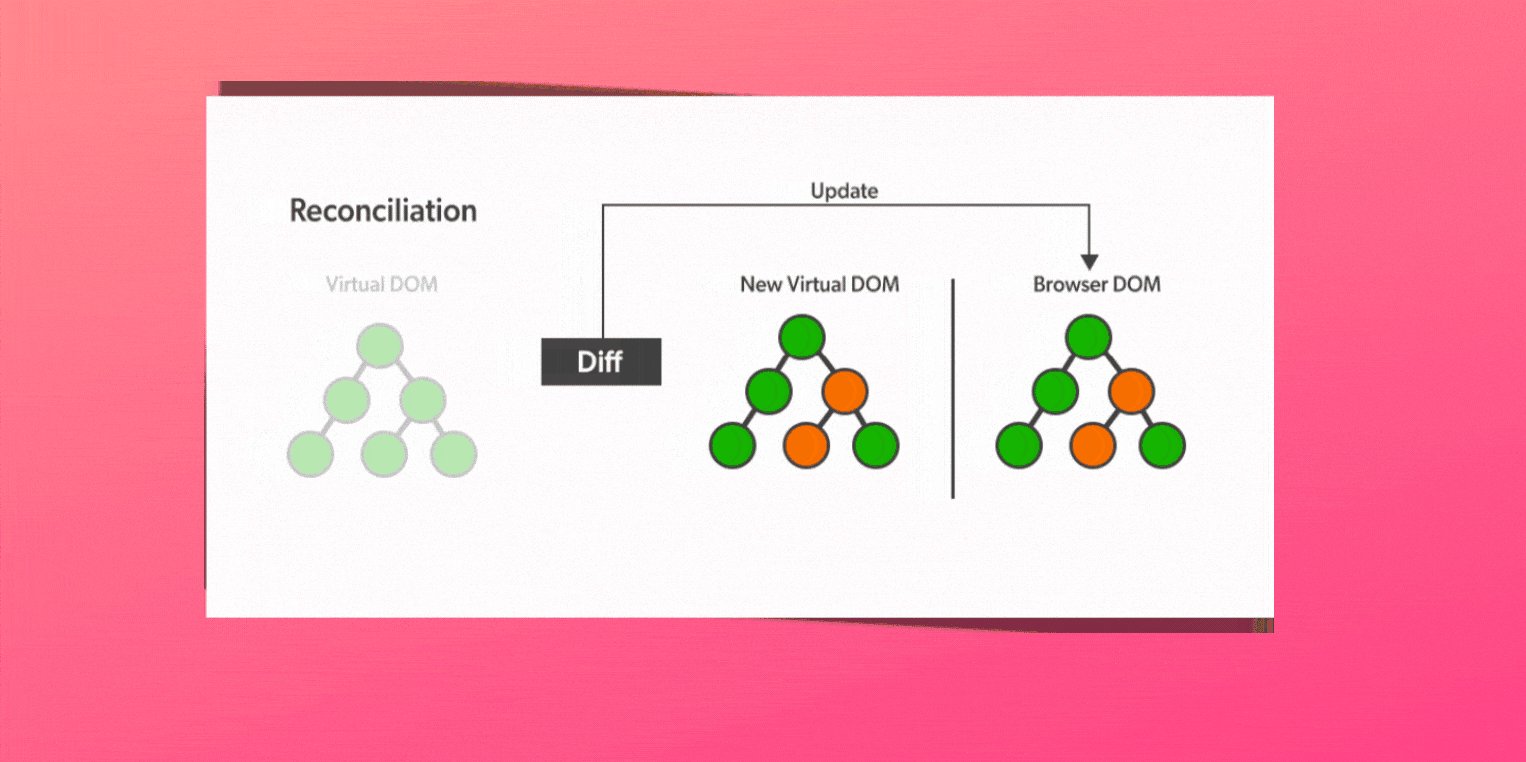
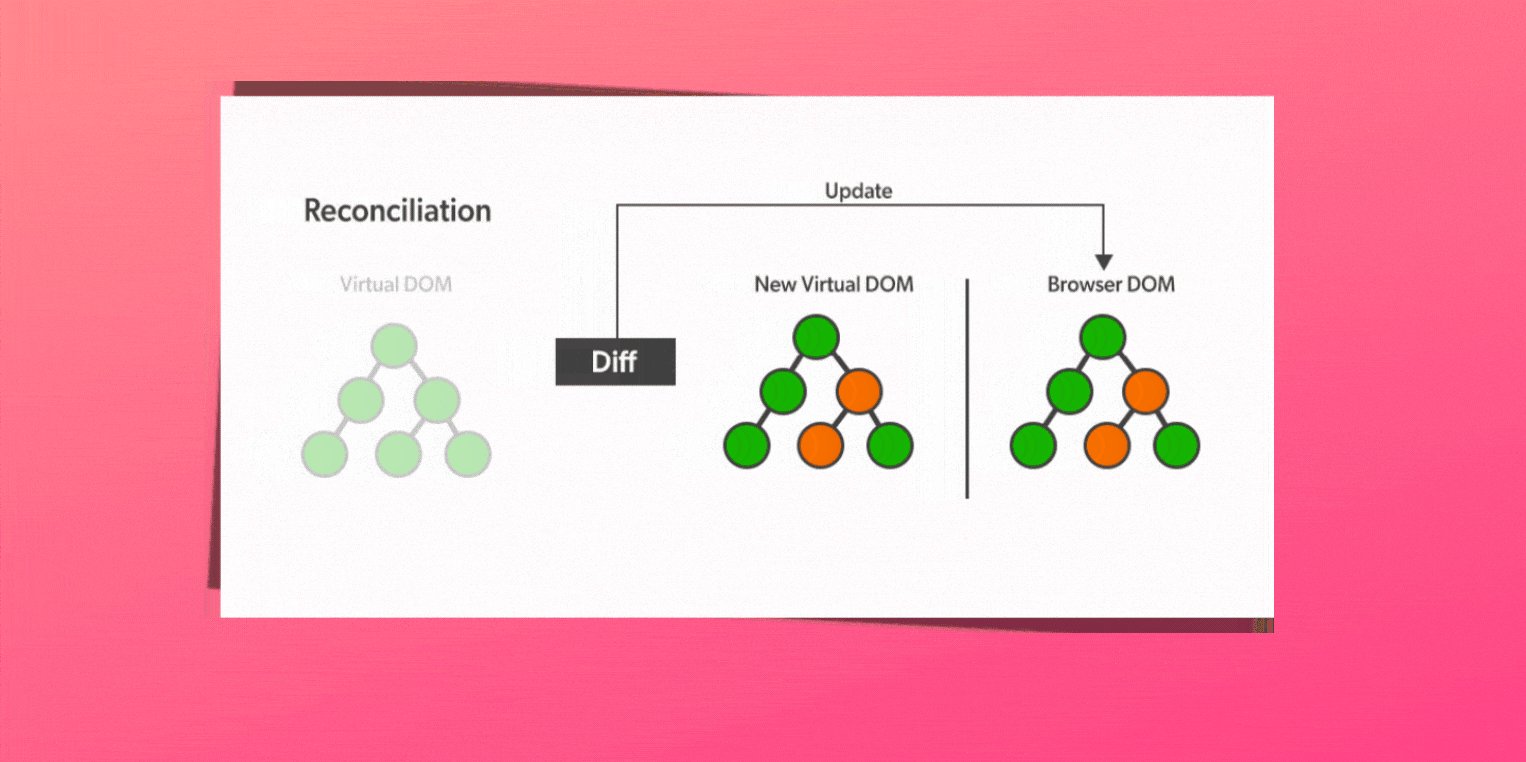
Reconciliation:-

Here you can see how reconciliation process uses diffing.
- When a component(node) state or prop changes, React decides whether it should render the changes on🎀 Real DOM or not. So, if the states/props of two nodes/components are not the same, then it renders the changes to real DOM. This process is called ✨Reconciliation.
Reconciliation is dependent on:-
- Virtual Dom
- Diffing Algorithm
Thanks for giving it a read. Good Luck🎈