What are CSS selectors?
Let us assume that designing of a web page is same as that of a room where HTML can be compared to bricks . CSS adds styling to a web page which can be compared to painting . JavaScript adds functionality to a web page such as lighting inside the room.
All HTML, CSS and JS together help us design a web application. Proper styling of our room will make it look more attractive to us as well as others same works for our web pages.
Apart from the basic selectors like class and id, there are some CSS selectors that can help us write effective CSS code. Let us see them using use cases.
1.) Basic Selectors
1.1)Type selectors
The CSS Type selector selects all elements of the given type within a document.
Syntax element { style properties }
Example :
CSS
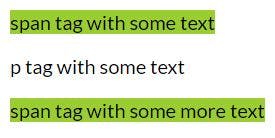
span{
background-color: yellowgreen;
}
HTML
<span> span tag with some text </span>
<p> p tag with some text </p>
<span> span tag with some more text </span>
OUTPUT

1.2)Class selectors
The CSS class selectors matches elements based on the contents of their class attribute in other words one class can be used to style many elements at once.
Syntax .class_name { style properties }
Example :
CSS
.yellow-green{
color: yellowgreen;
}
.blue-bg{
background-color: skyblue;
}
.underlined{
text-decoration: underline;
}
HTML
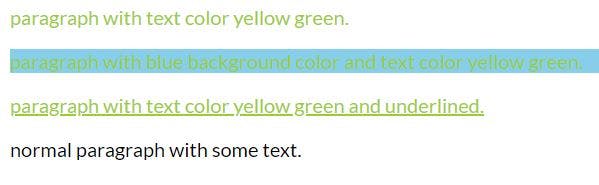
<p class = "yellow-green"> paragraph with text color yellow green. </p>
<p class = "blue-bg yellow-green"> paragraph with blue background color and text color yellow green. </p>
<p class = "underlined yellow-green"> paragraph with text color yellow green and underlined. </p>
<p> normal paragraph with some text.</p>
OUTPUT

1.3) ID selectors
The CSS ID selectors matches elements based on the contents of their ID attribute. ID selector is not like class selector it is unique for every element.
Syntax #id_value { style properties }
Example :
CSS
#yellowgreen-bg{
background-color: yellowgreen;
}
HTML
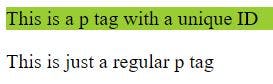
<p id = "yellowgreen-bg" > This is a p tag with a unique ID </p>
<p> This is just a regular p tag </p>
OUTPUT

1.4) Attribute selectors
The CSS Attribute selectors matches elements based on the presence or value of a given attribute.
Syntax [attr = value] : Represents elements with an attribute name of attr whose value is exactly value.
Example :
CSS
a[href="google.com"]{
background-color: skyblue;
color: black;
padding: 1rem;
border: 1px solid black;
text-decoration: none;
}
HTML
<a href="google.com">Click Me!</a>
OUTPUT

1.5) Grouping Selectors
The , is a grouping method, it selects all the matching elements.
Syntax: element, element, element { style properties }
Example 1:
h1, h2, h3, span, p {
font-family: helvetica;
}
Example 2:
main,
#bg-off-white,
.primary-link{
background-color:
}
CAUTION: if a single unsupported selector is there in a selector list it invalidates the whole rule.
2.)Combinators
2.1) Descendant Combinator
This styling will work on all child element that are nested under the parent element without considering the level of nesting. The descendant Combinator is typically represented by a single space ( ) character
CSS
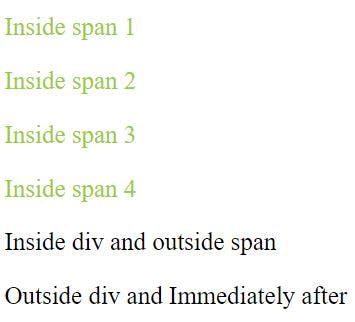
div p{
color: yellowgreen;
}
HTML
<div>
<span>
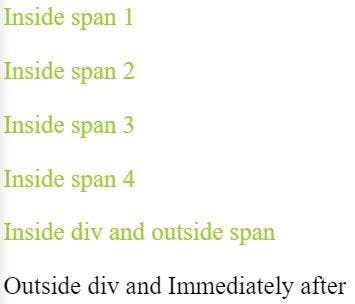
<p> Inside span 1 </p>
</span>
<span>
<p> Inside span 2 </p>
</span>
<span>
<p> Inside span 3 </p>
</span>
<span>
<p> Inside span 4 </p>
</span>
<p> Inside div and outside span </p>
</div>
<p>Outside div and Immediately after</p>
OUTPUT

2.2) Child Combinator
This styling will work for nested elements after writing the nested levels. The nested level can be reached by using >.
CSS
div > span > p {
color: yellowgreen;
}
HTML
<div>
<span>
<p> Inside span 1 </p>
</span>
<span>
<p> Inside span 2 </p>
</span>
<span>
<p> Inside span 3 </p>
</span>
<span>
<p> Inside span 4 </p>
</span>
<p> Inside div and outside span </p>
</div>
<p>Outside div and Immediately after</p>
OUTPUT

2.3) Adjacent sibling combinator
This styling will be applied to the first element that comes immediately after the other element. Here, p is the first element that comes immediately after div. We can also say that
is the adjacent sibling of
Syntax: former_element + target_element { style properties }
CSS
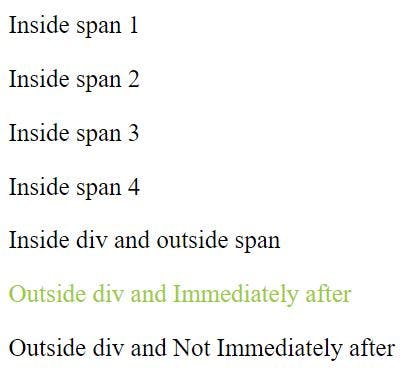
div + p {
color: yellowgreen;
}
HTML
<div>
<span>
<p> Inside span 1 </p>
</span>
<span>
<p> Inside span 2 </p>
</span>
<span>
<p> Inside span 3 </p>
</span>
<span>
<p> Inside span 4 </p>
</span>
<p> Inside div and outside span </p>
</div>
<p>Outside div and Immediately after</p>
<p> Outside div and Not Immediately after</p>
OUTPUT

2.4) General sibling combinator
To understand this, made a little change in HTML. This style works on all elements which are the sibling of the other element. There is no need to be the immediate sibling in this case.
Syntax: former_element ~ target_element { style properties }
CSS
div ~ p {
color: yellowgreen;
}
HTML
<div>
<span>
<p> Inside span 1 </p>
</span>
<span>
<p> Inside span 2 </p>
</span>
<span>
<p> Inside span 3 </p>
</span>
<span>
<p> Inside span 4 </p>
</span>
<p> Inside div and outside span </p>
</div>
<p> Outside div and Immediately after </p>
<p> Outside div and Not Immediately after</p>
<span>
<p> Nested inside span</p>
</span>
<p> Not an immediate sibling </p>
OUTPUT

If we know how to write CSS effectively, then it is very easy to write less code which will make the web pages faster. CSS is easy to learn but hard to master. Also read about the pseudo selectors in CSS preferably on MDN Docs
Thank you for reading 🙏 I am new to coding community please support me! any feedback just hit me up on twitter.