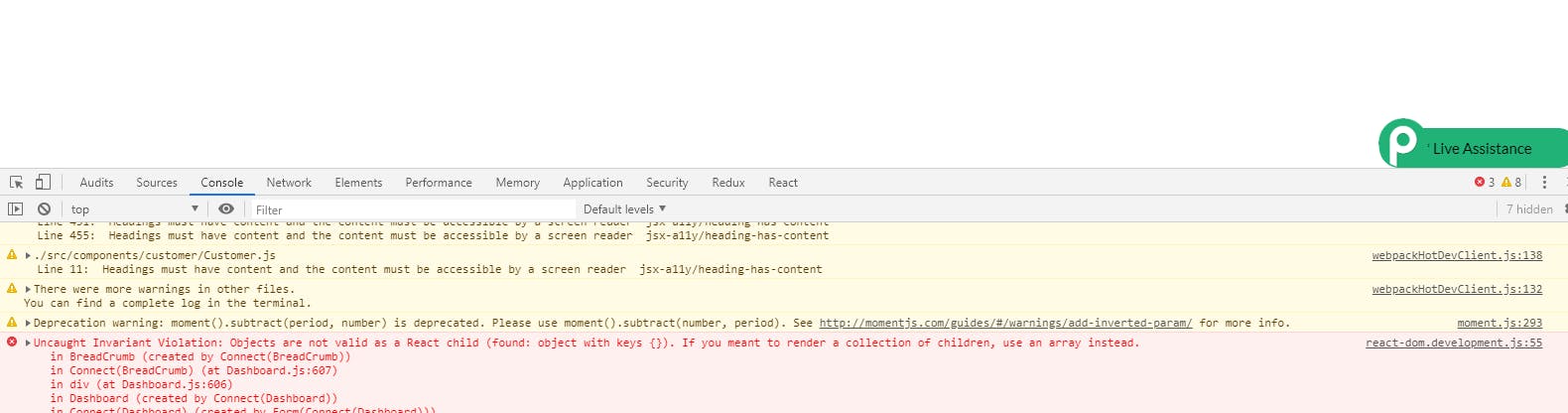
Uncaught Invariant Violation: Objects are not valid as a React child (found: object with keys {}).
Uncaught Invariant Violation: Objects are not valid as a React child (found: object with keys {}). If you meant to render a collection of children, use an array instead.
in BreadCrumb (created by Connect(BreadCrumb))
in Connect(BreadCrumb) (at Dashboard.js:607)
in div (at Dashboard.js:606)
in Dashboard (created by Connect(Dashboard))
in Connect(Dashboard) (created by Form(Connect(Dashboard)))
Showing me error, sometimes showing sometimes not
in BreadCrumb.js i have used this like:

class BreadCrumb extends Component {
render() {
const { title, subpath, subpath2 } = this.props;
return (
<h3 className="text-themecolor">{title}</h3>
);
}
}
In Dashboard.js i have called this by
class Dashboard extends Component {
render() {
var title = "Dashboard", subpath = "Dashboard";
return (
<BreadCrumb title={title} subpath={subpath} />
);
}
}