Hi there, really excited to write a blog about the CSS box model as it is really difficult to understand for beginners. so, let's get started!
CSS box model -
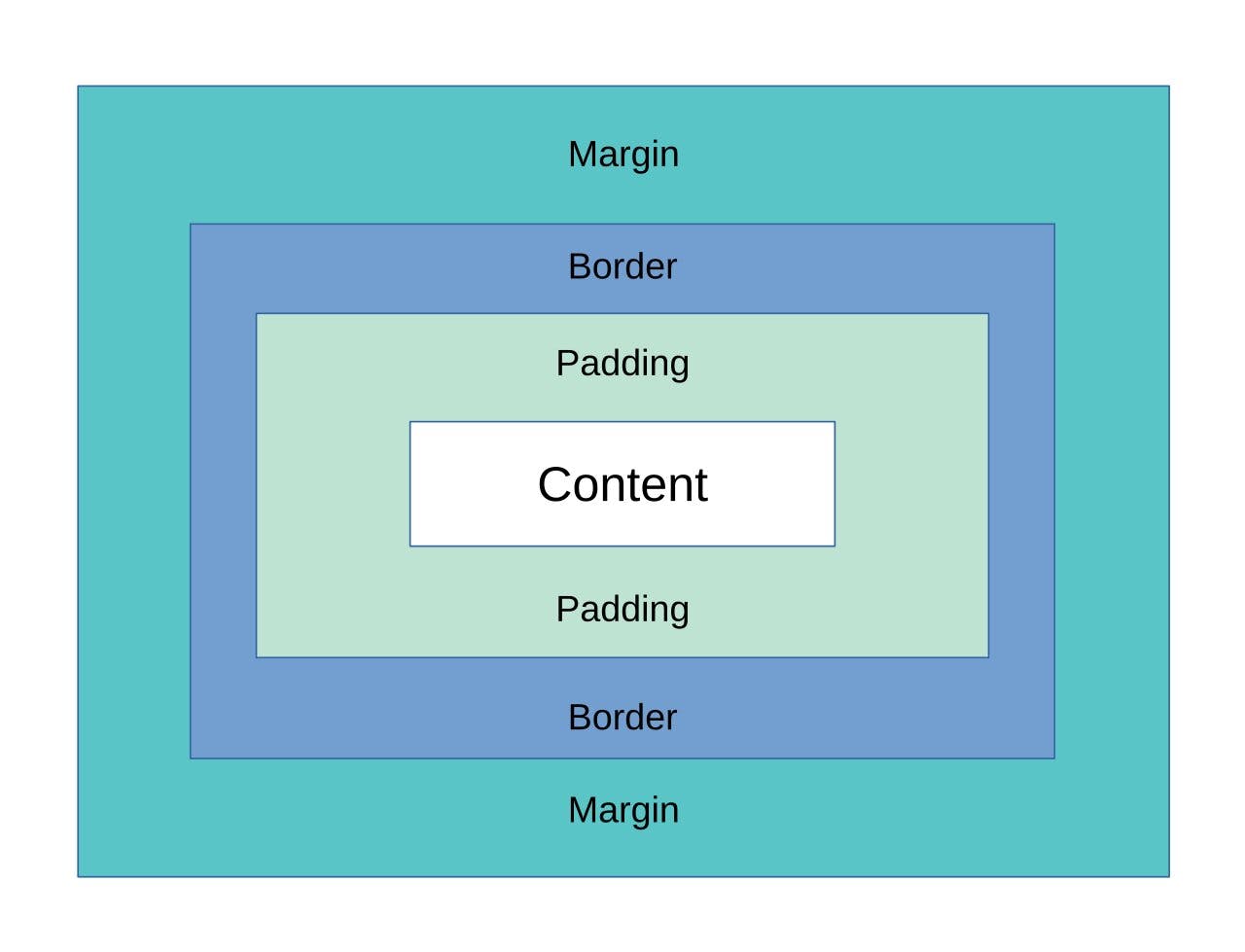
The CSS box model is used to create the design and layout of the web page. using it we can create many different web page layout. Every HTML element is a box therefore, the box model is used describe an elements dimensions and structure. It consists of margins, borders, padding, and the actual content:
- Margin
- Border
- Padding
- Content

As you can see the above image, this means any website you see in wrapped in rectangular boxes and arranged in relation to each other. This is how every website's layout is created if you don't use CSS box model then the websites would look cramped means having no space to the content. Think of it as when you see people cramped in mumbai local trains even there a small ant can't fit in cause so many people travel in single bogies, it's difficult for them but fortunately website's have CSS box model so no need to worry!
Margin
Margin is the empty space separating the elements so that the element don't get too close to each other. if you have more than 1 elements then basically it is used to give space between elements so that they don't look cramped! It clears the area outside the border and margins are transparent. Shorthand property for margin is Margin: 2px 1px 3px 4px; i.e, margin-top, margin-right, margin-bottom, margin-left. The values are in clock-wise direction.
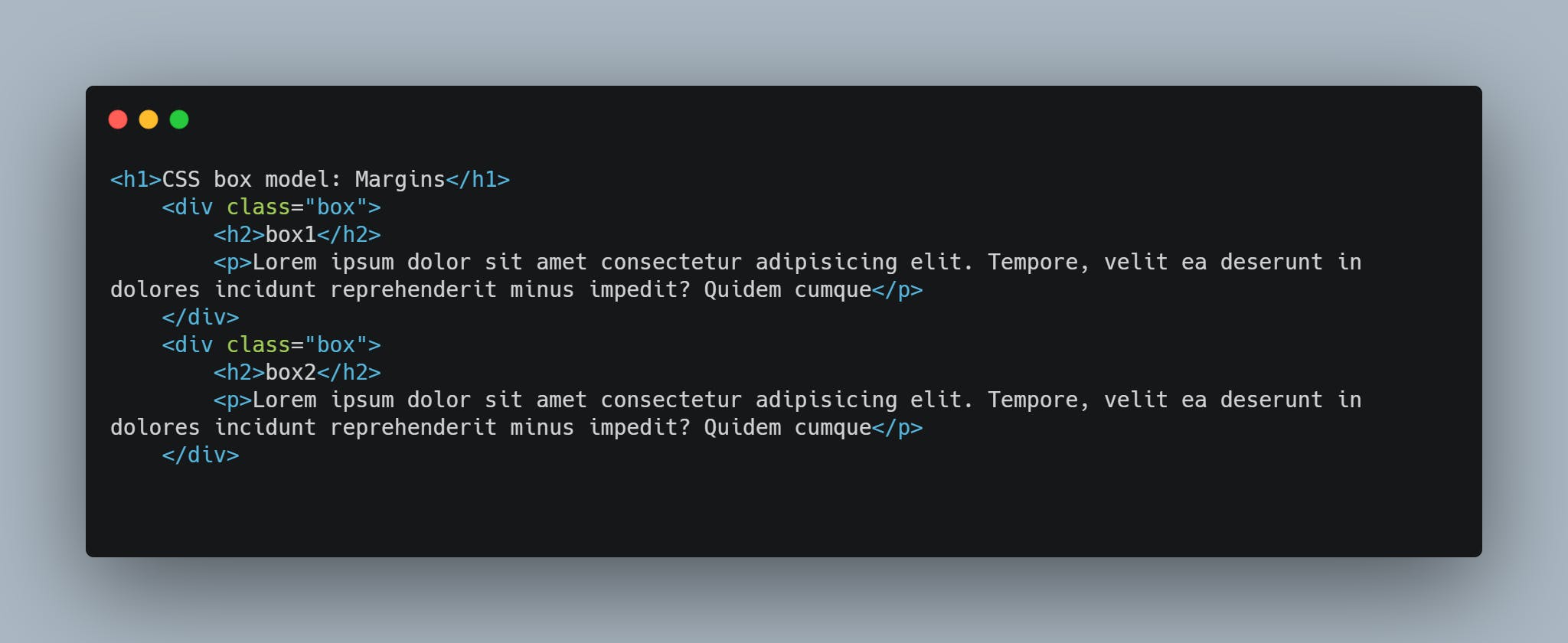
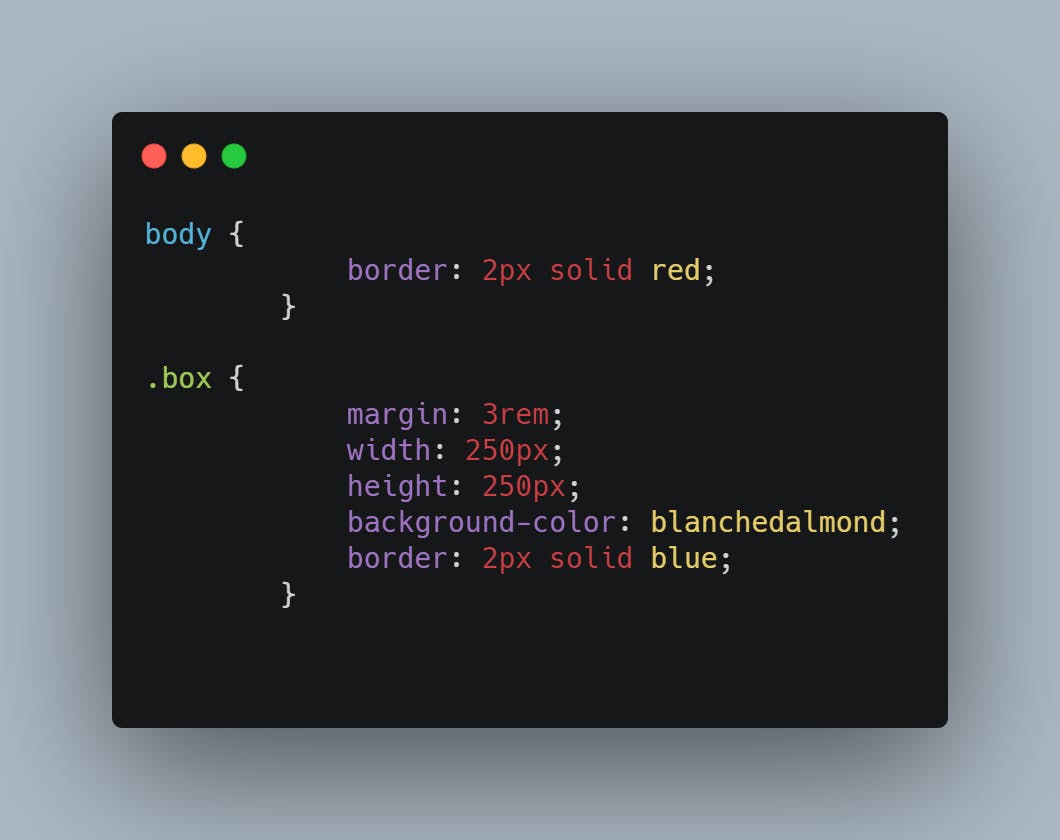
Use case


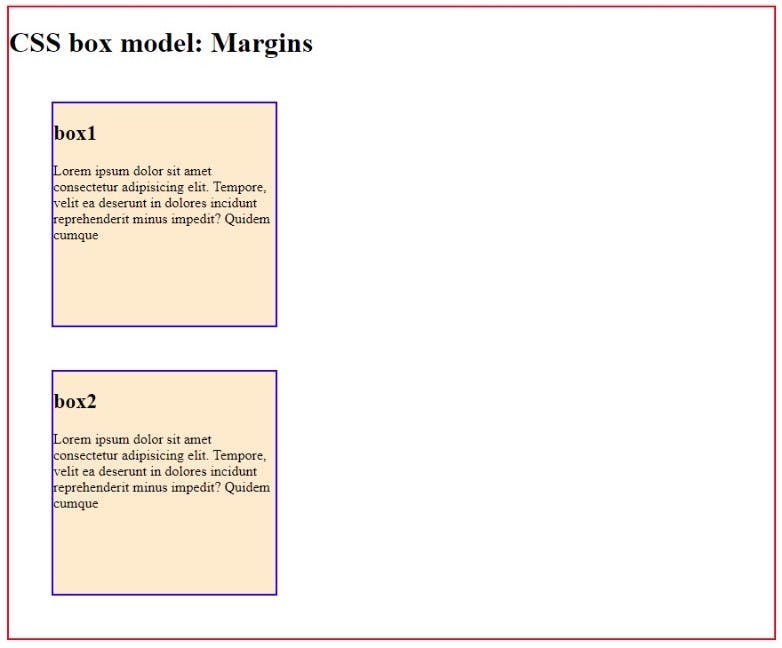
Output - with margins

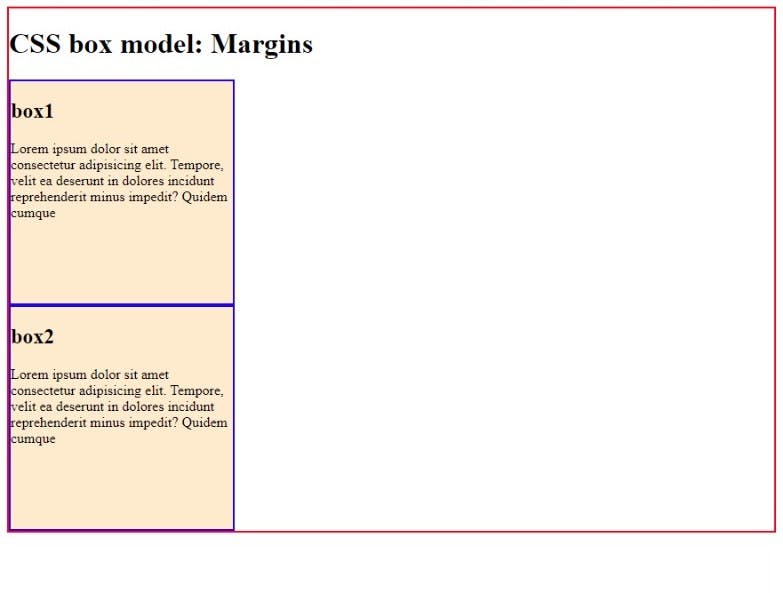
Output - without Margins -

Border
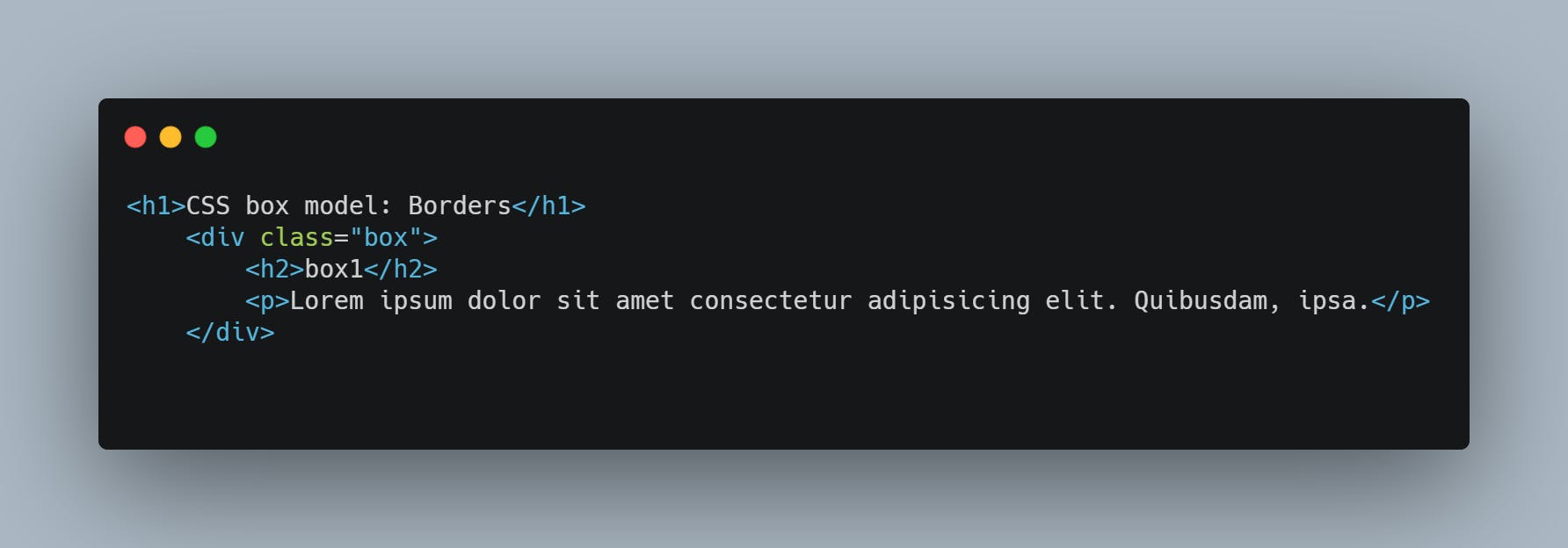
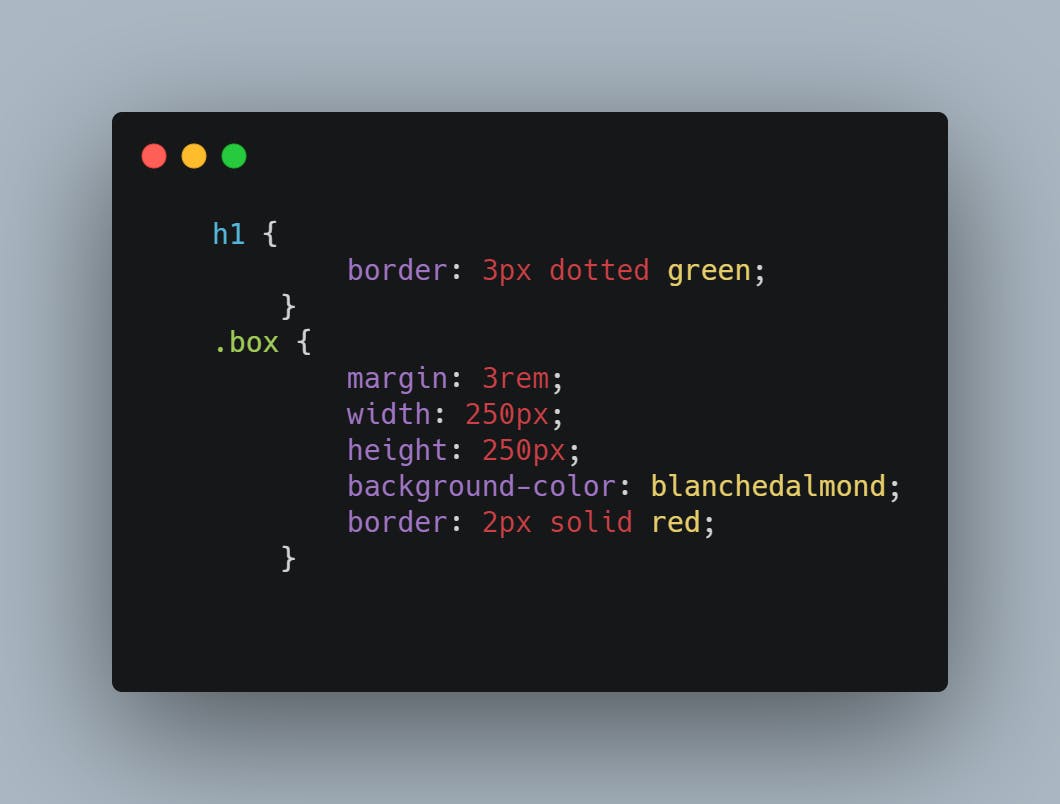
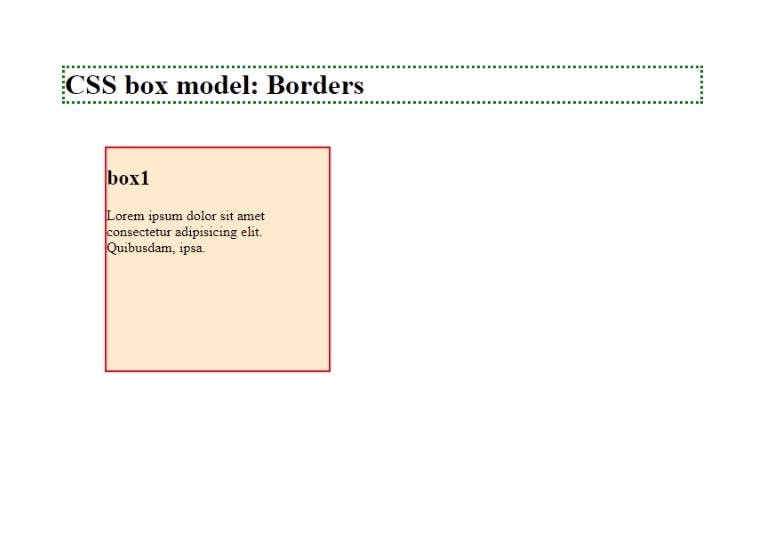
It is the area between the elements padding and margin. It allow us to add a line and style around the content padding. Border-style values include solid, dotted, dashed, double, groove, ridge, and none. you can also style change the thickness, style and color of the border property. I have used Border: 2px soild red; and border: 3px dotted green; in the usecase.
Use case



Padding
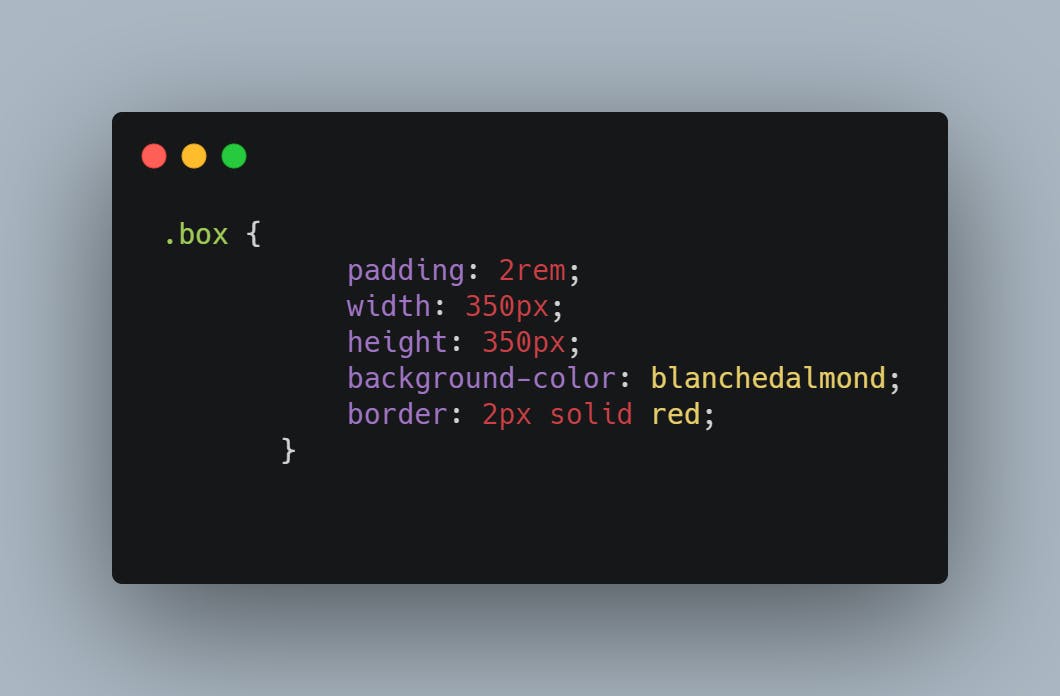
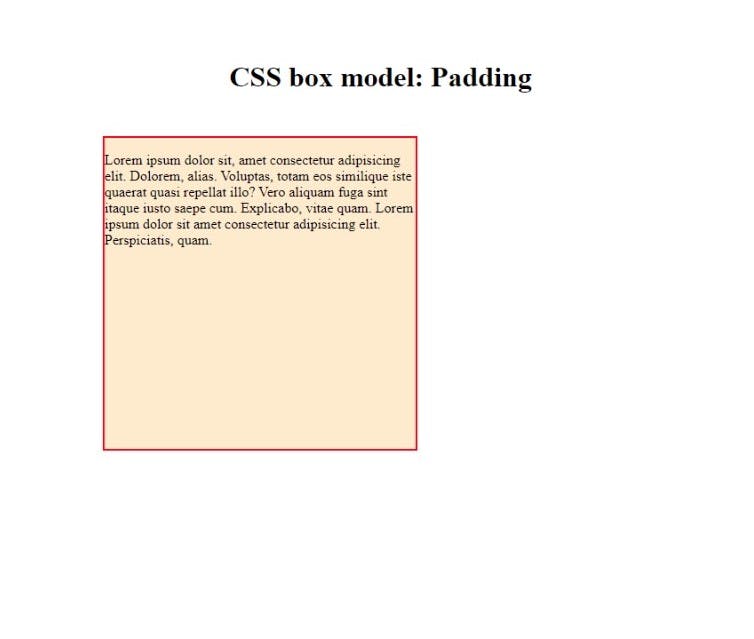
Padding is the most important property in web design because it helps to make content more readable and visible. it is space between the border and the content.It clears the area inside the border and like margins, paddings are also transparent. Shorthand property for padding is padding: 2px 1px 3px 4px; i.e, padding-top, padding-right, padding-bottom, padding-left. The values are in clock-wise direction.
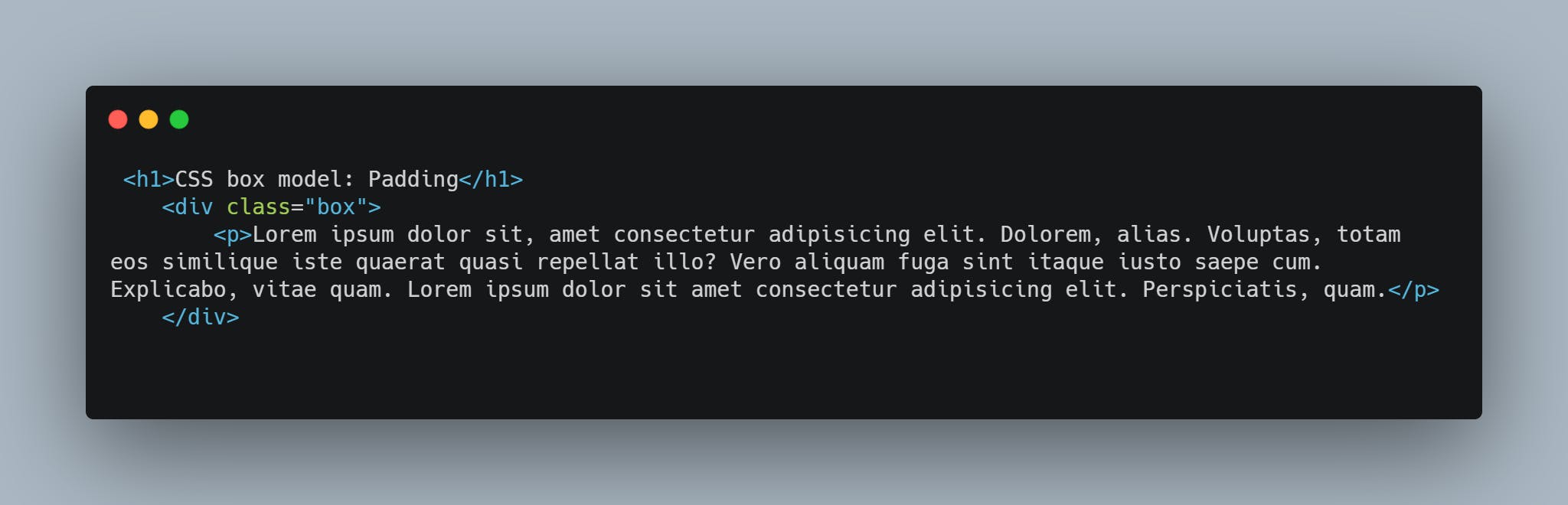
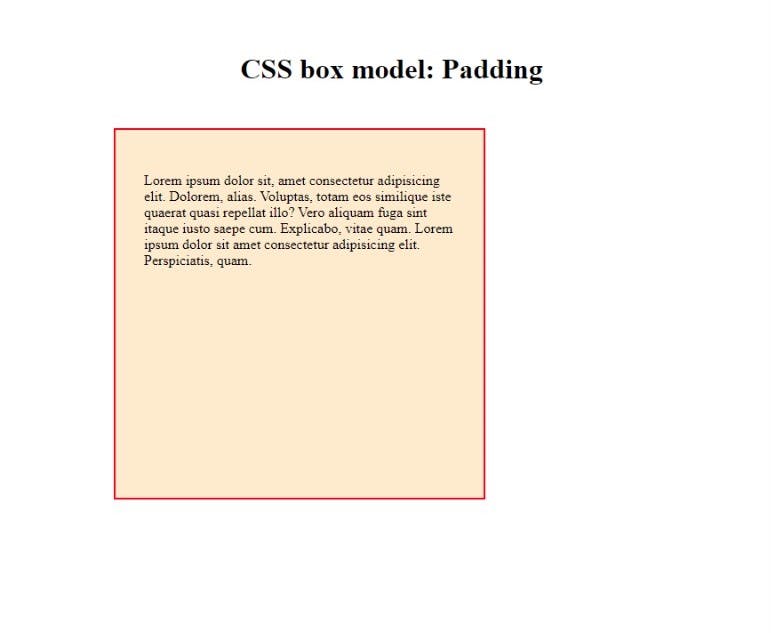
Use case


Output - with paddings

Output - without paddings

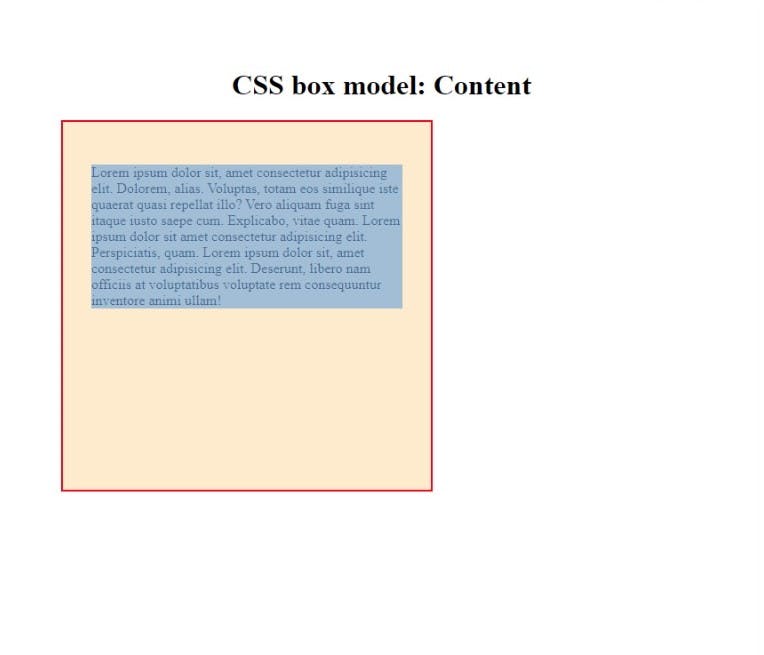
Content
It is the content which can be anything like texts, images or other media content.it is the inner-most property of the box model. It is defined by the height and width properties in CSS. The highlighted are you see on the below images is the content and around it we use padding, border and margins to make it look good on the web and easier to read.