Structure your React Project
Structuring your project or project architecture is the most simple and essential task that makes development and maintenance of your project easy. It comes very handy when you have a large project with many features and the number of files increases with addition of new features. To be honest, there is no best project architecture but here is my opinion on how to structure your react project. Also these tips not only apply to react but also to other framework projects as well. It is advised to structure a react project as it can be done easily by following few steps.

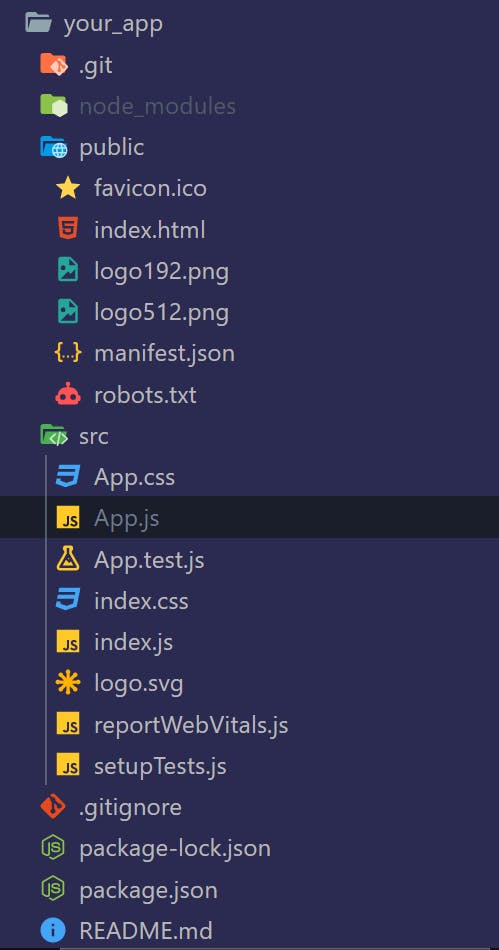
This is structure of our project when we run create-react-app for the first time. There is no project structure right now but it is not required as the project is very small.
In general, react doesn't emphasize on any structure of the project but some common approaches exist that help in maintaining a proper structure of the project. These approaches depend on the features or types of files in our project. Using these approaches we will end up with a proper project structure and grouping files properly.
public
|---fonts // all your font files
|---assets // media files related to your project
|---index.html
|---manifest.json
The public folder doesn't require any structure except for grouping all the fonts and media into their folders. Placing the assets folder in src directory is also preferred.
Now comes the very important src folder. The src folder is important and serves as a source for all the code for the project. Hence we will be properly structuring our src folder and grouping different files based on their features and types.
Grouping by Features
This is the most preferred approach for structuring a react project. Here we try to group files based on their features in your project. We place all the files related to a feature into a folder named with that feature.
src
|---profile
|---|---profile.js
|---|---profile.css
|---header
|---|---header.js
|---|---header.css
|---index.js
|---app.js
Here the src directory contains 2 folders relating to their features in the project. We have profile folder containing all the code related to profile feature and header folder containing all the code related to header feature.
Grouping by Type
In this approach we structure our files based on their type & their functionality. So all the UI component files are placed into the components folder and similarly the files that perform various services such as any authentication requests or calls to an external api are placed in services folder. Names can be differ in a project if the developers agree.
src
|---components
|---db // firebase or other database configs
|---services // auth requests or api calls
|---styles // css files or global stylesheets
Here we have different folders based on their functionality. We place all the UI component files into components folder. All the database configuration files are placed into db folder. We can have more folders as well depending upon the purpose.
Some useful tips
- There is no predefined structure for a project but having a structure is always helpful. What suits for your organization is the best project structure for you.
- Avoid too much nesting as it can confuse developers.
- Have an index.js file that exports all of your components.