Scope confusion in javascript
Anonymous
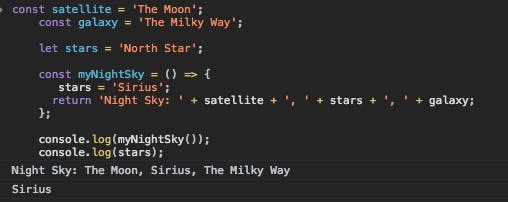
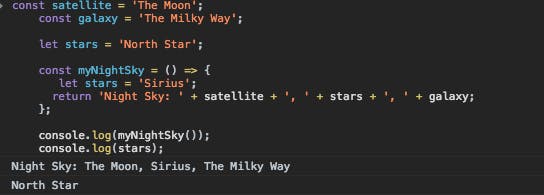
const satellite = 'The Moon';
const galaxy = 'The Milky Way';
let stars = 'North Star';
const myNightSky = () => {
stars = 'Sirius';
return 'Night Sky: ' + satellite + ', ' + stars + ', ' + galaxy;
};
console.log(myNightSky());
console.log(stars);
Here Inside function(myNightSky) when I am writing let before stars then I am getting 'North Star' while logging stars(console.log(stars)) ,but without writing let before the variable star in the function myNightSky I am getting the value Sirius.
I am not understanding what is going under the hood.