For a long time, I've been looking for a really responsive way to handle tables in a browser. Some technique that lets tables smoothly adapt to many screen sizes, not just desktop vs. mobile. Having found none, I created my own using <div>s and CSS3 Flexbox, and here it is.
Why tables
- Tables are a very nice way to show a list of very similar items. People just get it, when it's a table.
- The alignment of fields in columns is very helpful in getting a feel for the values, how they differ or are similar across rows.
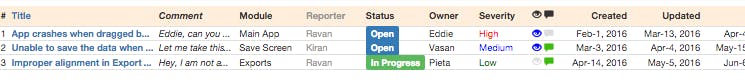
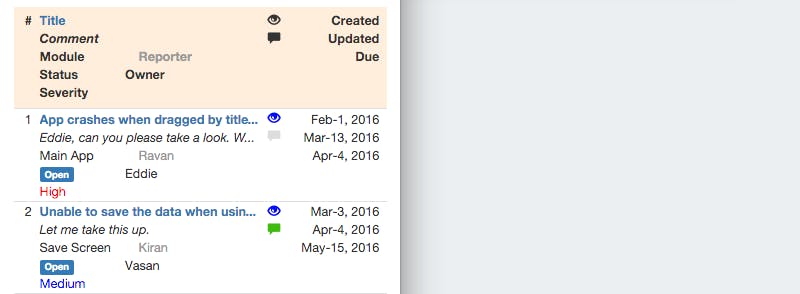
- Using cards like this list of JIRA issues is an option, still, it doesn't feel as good as a table when the number of rows / columns is large such as this bugzilla bug list.
Problems with conventional tables
- If they are fixed width, they don't let the user take advantage of a larger screen size.
- If they are not fixed width, cells can wrap on smaller screens. But only cells with long content wrap, and you can get uneven sized rows. This is an eyesore.
- If you set
overflow: hiddenand add ellipsis to restrict all rows to one line, on very small screens, you end up seeing almost nothing.
There are many solutions proposed for responsive tables at this post: 10+ Solutions for Responsive Data Tables. But I'm not happy. They're all binary solutions (i.e., Desktop vs. Mobile -- all or none). There are no solutions that address what I really want, something smoothly adapting to varying screen widths -- really responsive.
What I want: really responsive tables
- Maximisation of real-estate is important. Minimum white space.
- Wrapping cells is not OK. Wrapping a row is ok, as long as all rows are laid out the same way.
- No horizontal scrollbar, ever.
- Fields should be aligned, otherwise, it's not a table.
- Optimum layout for any screen size, that is, really responsive!
Flexbox to the rescue
I got enamored by CSS Flexbox, since it was faintly reminiscent of GridBagLayout (no, don't go there). This was my first exposure to fluid layouts, circa 1996.
If you are not familiar with Flexbox, please read A Visual Guide to CSS3 Flexbox Properties or this answer by @fazlerocks . It's is a pre-requisite to follow the rest of this story.
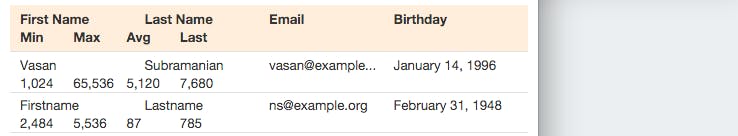
OK, now that you're familiar with Flexbox, we can discuss a few approaches to achieve really responsive tables using Flexbox <div>s instead of HTML <table>s. Let's start with a table which looks like this on large screens:

Plain Wrap
This is a simplistic approach using flex: wrap. When there isn't enough horizontal space, a row wraps naturally. The right most columns go to the next line, one after the other.

The CodePen for this approach is at Responsive Tables using Flexbox (Plain Wrap). Do play with it, check out its behaviour at various screen sizes.
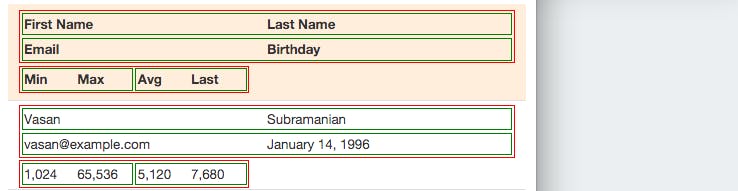
Nested Wrap
Although the Plain Wrap approach is very simple to implement, the columns visually interfere with one another vertically. To address this, we nest multiple divs so that related cells stay together. The border colors show the nesting below.

CodePen: Responsive Tables using Flexbox (Nested Wrap).
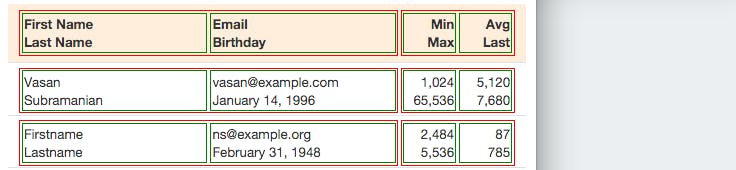
Controlled Wrap
We still don't have control on which cells wrap when. Some times they look good, some other times, fields still interfere. I'd have really liked to see First Name and Last Name vertically stacked when displaying a row as two lines. This is because flex: wrap has its own mind and decides when to wrap what.
To have exact control we need to switch to flex-direction: column on the wrappers, whenever we want. To achieve this, we need media queries that change the flex-direction as the screen size shrinks.

For the same screen width as the previous example, this looks much better. Note that now we even have the numeric columns right-aligned, and they look good too!
CodePen: Really Responsive Tables using Flexbox (controlled wrap).
Advanced Example
Controlled Wrap gives us what we want, but we made some big assumptions about uniformity of field widths. Life is usually not this simple. In reality, we encounter different field widths, some with fixed width, some variable. We have to deal with each column individually and lay it out to perfection, maybe like this:
Single line:

3-line rows:

5-line rows:

Really responsive, finally.
Here's the CodePen: Really Responsive Tables using CSS Flexbox (complex).
To implement something on your own like this, it's a bit of a work, especially to decide how the columns are laid out at different screen sizes. But, believe me, it's worth it.