Prototype's & Prototypical Inheritance in JavaScript
Understand how inheritance works in JS with very simple examples
Hello guys, this is the first time I'm writing a blog. I decided to write this blog a day ago but couldn't find any topic. Its just so difficult to choose just one topic when all of them are inter-connected to each other. It really becomes difficult to draw a line. Anyways, I've decided to write on prototype's & Prototypical Inheritance in JavaScript. Hope i do justice to this topic. Let's start!! But, first time for a meme..

About JavaScript,
JavaScript is a high-level, dynamic, and loosely-typed programming language. It is highly object-oriented to the core with its prototype-based model, inspired by Self programming language.
OK the last point highly object-oriented to the core with its prototype-based model lets focus on that
JavaScript Objects
You must've heard everything in JavaScript is an object. The JavaScript Object is different from what you would call a object in Java or C++ . The javascript object is basically a key value pair. Let me show you an example.
obj1={
name:"vivek",/*here name is the key and vivek is the value*/
}

JavaScript Prototype's
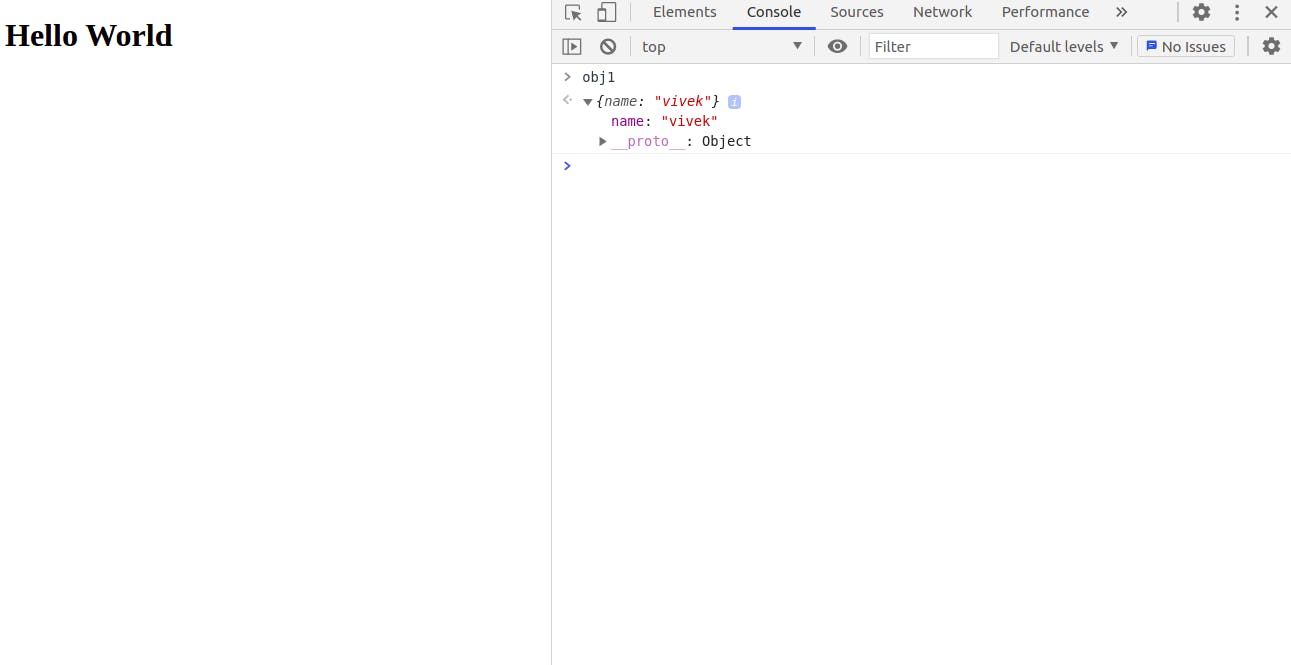
Now, if we go to the console and print the object you can see that there is a drop down. Let's click on that. Once you click on the drop down you will see the object properties.
- key value pair
- _ proto _
What is the proto property and how did it come here? We did not add the property, So how did this happen?
Would you believe me if i said that JavaScript added this property to the object obj1 of ours by itself , and it does the same thing for every different kind of object we declare.
Yes its true, we don't have anything to do with the property and it was added by JavaScript itself .
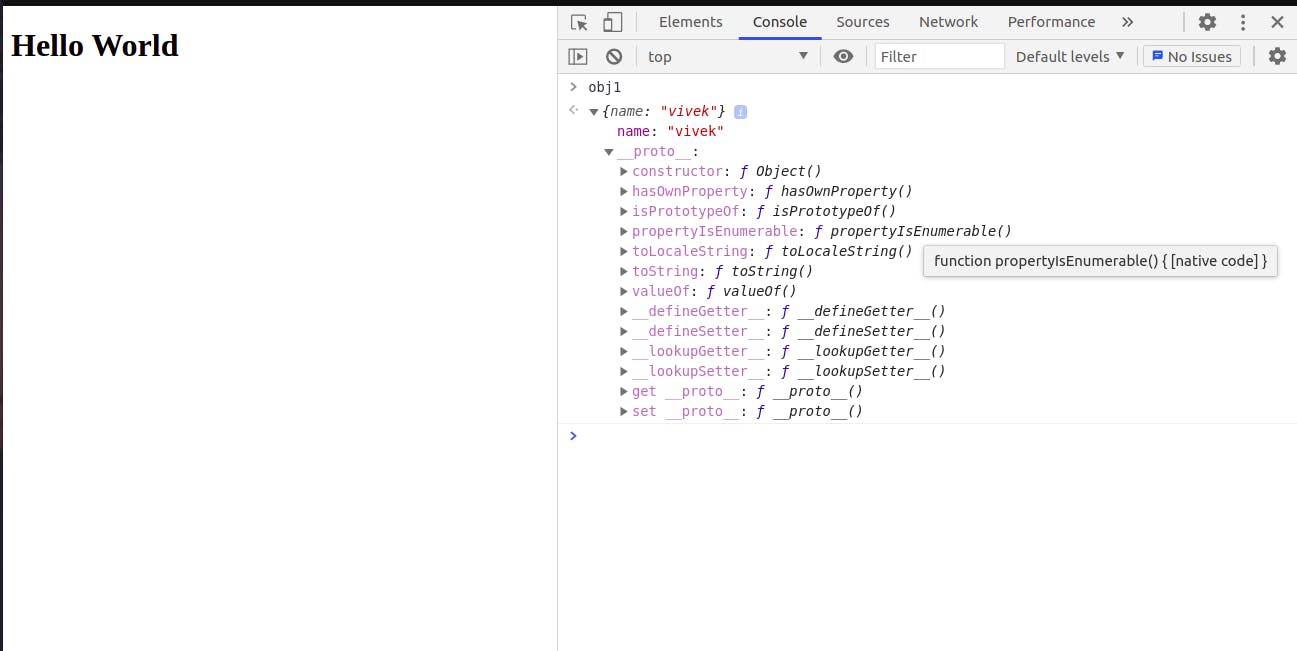
Now if we click the drop down corresponding to the _ proto _ property we will see this..

These are all the properties of the object _ proto . By object i mean the key
_ proto has all these listed properties which you can see right now in the corresponding picture.
We can use these properties on our object obj1 by using the " . " operator. Try this code in your editor
obj1={
name:"vivek",/*here name is the key and vivek is the value*/
}
const obj1Copy = obj1.valueOf()
console.log(obj1Copy);
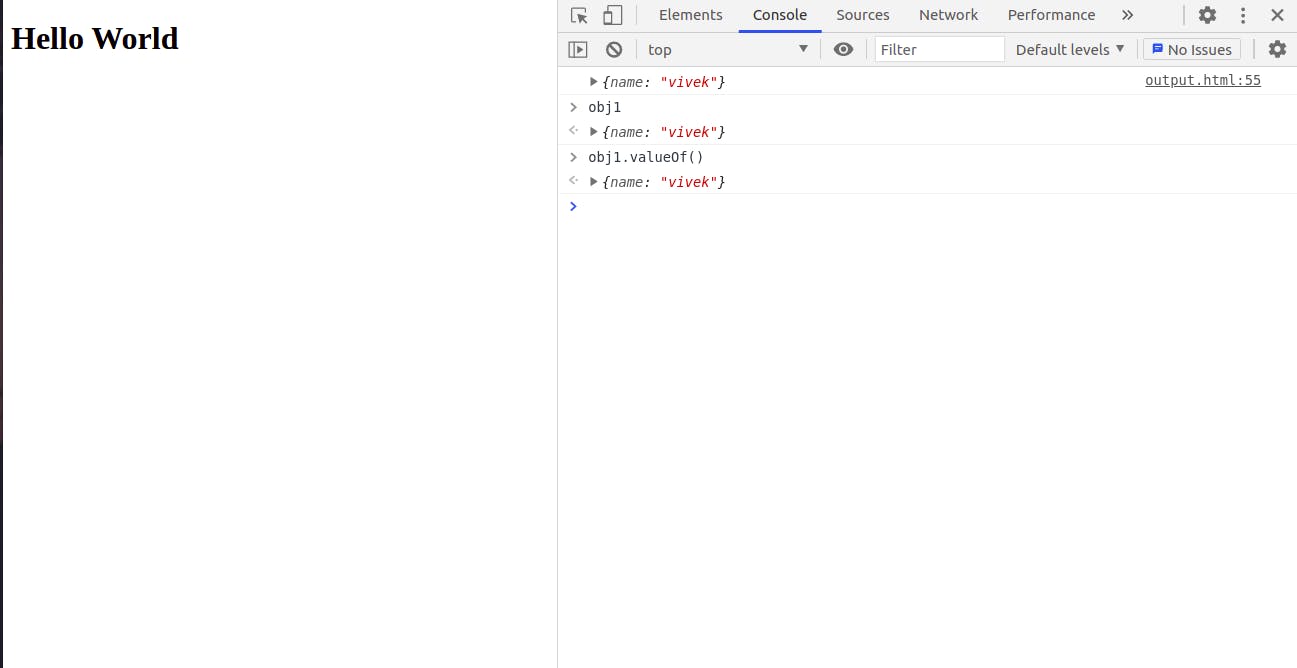
Or you can directly try and access the properties on the console.

I hope i am clear about the prototype Object and the part in which i might feel that how can our object access these properties from the prototype we refer to a concept called prototypical inheritance in javascript.
Prototypical Inheritance in JavaScript

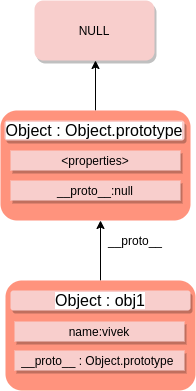
The above image will help me as i go about explaining this part called Prototypical Inheritance in JavaScript
Let's go stepwise:
- I declare an object obj1 .
- I will try to access its property name by using following code
obj1={
name:"vivek",/*here name is the key and vivek is the value*/
}
console.log(obj1.name);/*prints vivek*/
- Similary if I want to check the value of my object I will write this code.
obj1={
name:"vivek",/*here name is the key and vivek is the value*/
}
console.log(obj1.name);/*prints vivek*/
console.log(obj1.valueOf());/*prints value of obj1*/
- This property valueOf() was not declared in the object but was inherited from the Object.prototype object .
- when i asked for the value of the object in the 3rd statement, JavaScript execution engine first looked in the current object's i.e obj1 properties and since it didn't find the property in the object it went to find it in object.prototype.
(Remember Object.prototype is implicity i.e automatically linked to our object obj1 without us doing anything. It is default JS behaviour)
- This is where it found the property valueOf() and we could use it.
- As simple as that!!

Example
Now you understand how inheritance works in JS lets take one more example to make you more familiar with this concept.
var person1= {
name:"alphonso",
getIntro : function(){
console.log(`My name is ${name} and i am from ${city}`);
}
}
var person2={
name:"vivek",
city:"pune",
getIntro: function(){
console.log(`My name is ${name} and i am from ${city}`);
}
}
person1.__proto__= person2;
What we have done here is that, assigned the property _ proto _ of person1 to person2
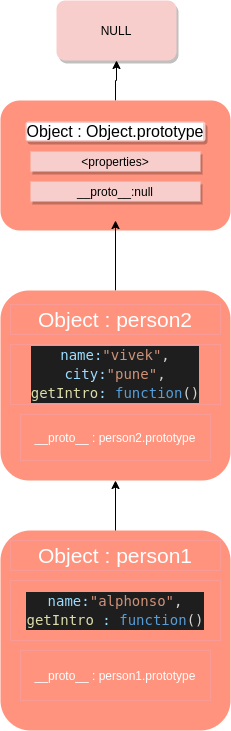
and now the chain would look some what like this...

Now, lets try to access the properties of person1,
var person1= {
name:"alphonso",
getIntro : function(){
return(`My name is ${this.name} and i am from ${this.city}`);
}
}
var person2={
name:"vivek",
city:"pune",
getIntro: function(){
return(`My name is ${this.name} and i am from ${this.city}`);
}
}
person1.__proto__= person2;
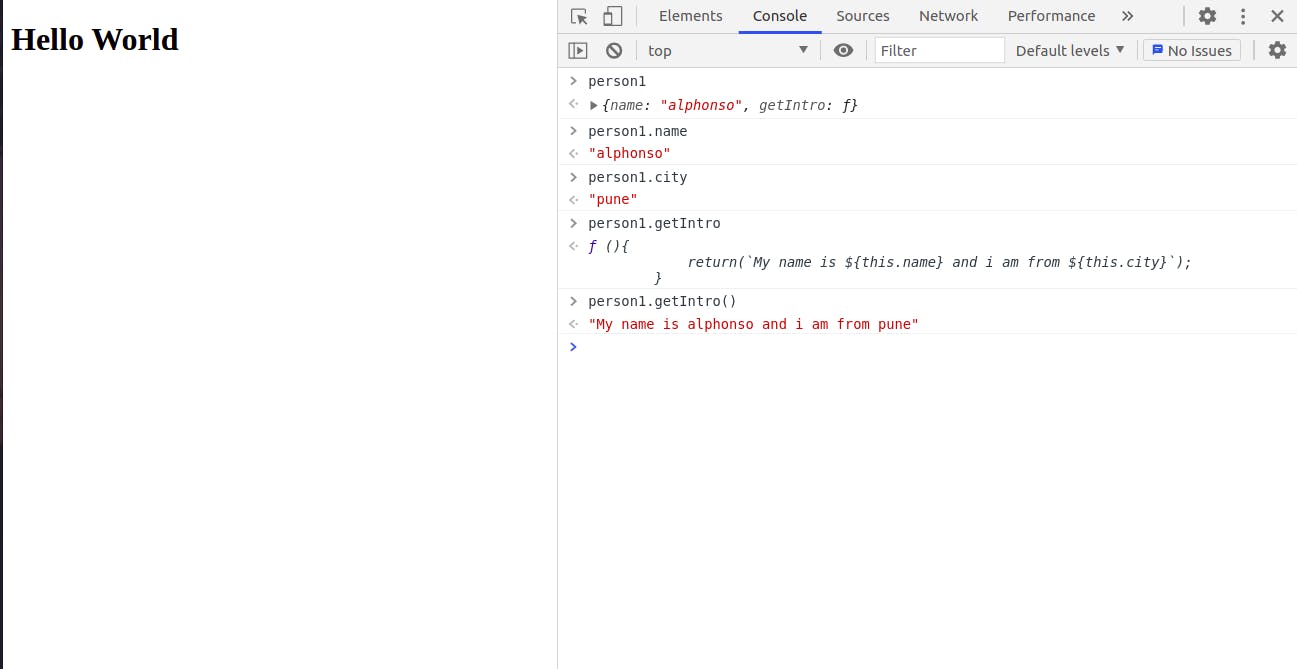
console.log(person1.name);/*alphonso*/
console.log(person1.city);/*pune*/
console.log(person1.getIntro());/*My name is alphonso and i am from pune*/
OR, you can also print it on the console..

Lets see what happened here:
- first I declared an object person1 with properties name and getIntro()
- then I declared an object person2 with properties name, city and getIntro()
- I linked the proto property of person1 with object person2.
- That's why when i print the city of person1 JavaScript Exec Engine first looks in person1 and since it is not able to find it inside person1, it goes to person1.prototype where it finds person2 and as a consequence finds the property person2.city
 Here, we officially come to the end of the blog. Hope you enjoyed reading it as much as i enjoyed writing it.I hope i have made these two concepts clear to you . If you have any doubt's or want to criticise any point you can comment below.
Here, we officially come to the end of the blog. Hope you enjoyed reading it as much as i enjoyed writing it.I hope i have made these two concepts clear to you . If you have any doubt's or want to criticise any point you can comment below.