What is a portfolio?
A portfolio website for a software developer is where to showcase the work and the achievements, it also tells information about you, your interests and, what kind of works you're doing.
Interesting question on Quora When hiring a developer, which is more important: their portfolio or their pedigree (university and previous companies)?
But be careful, *unfortunately, portfolio websites turning into a big timesink with less than ideal results isn't the only problem. Custom websites like this can also backfire. They can make you look incompetent even though everything is great from a technical perspective.* Johannes Kettmann shares an article worth reading about how making your portfolio could become a big timesink, I'll share the link here: Don't waste your time on a portfolio website
What do I put in my portfolio?
Your portfolio shows information about you, your contact details, your works, and your interest. Most of the portfolio websites I've seen have three sections.
About: includes a short bio, a picture, your achievements, and what you looking for.
Projects: This shows your work and any projects you feel are worth mentioning.
Blog: If you have one. It's always a plus to include what you write about, essentially if it's related to your work. Edidiong Asikpo has an interesting article talking about why is it important to blog as a developer, I'll leave it here because I think very it's important, and this article has a nice point of view and useful information. Why is it important to blog as a developer
It takes time to build a solid portfolio. I personally like minimalism portfolio layout ideas. I'll leave you some here:
Sustain Portfolio
One of my favorites is sustain portfolio. This is a personal blog built with Bootstrap, powered by Jekyll and freely hosted in GitHub pages.
You can check the GitHub repository here.
View the live demo
Screenshots
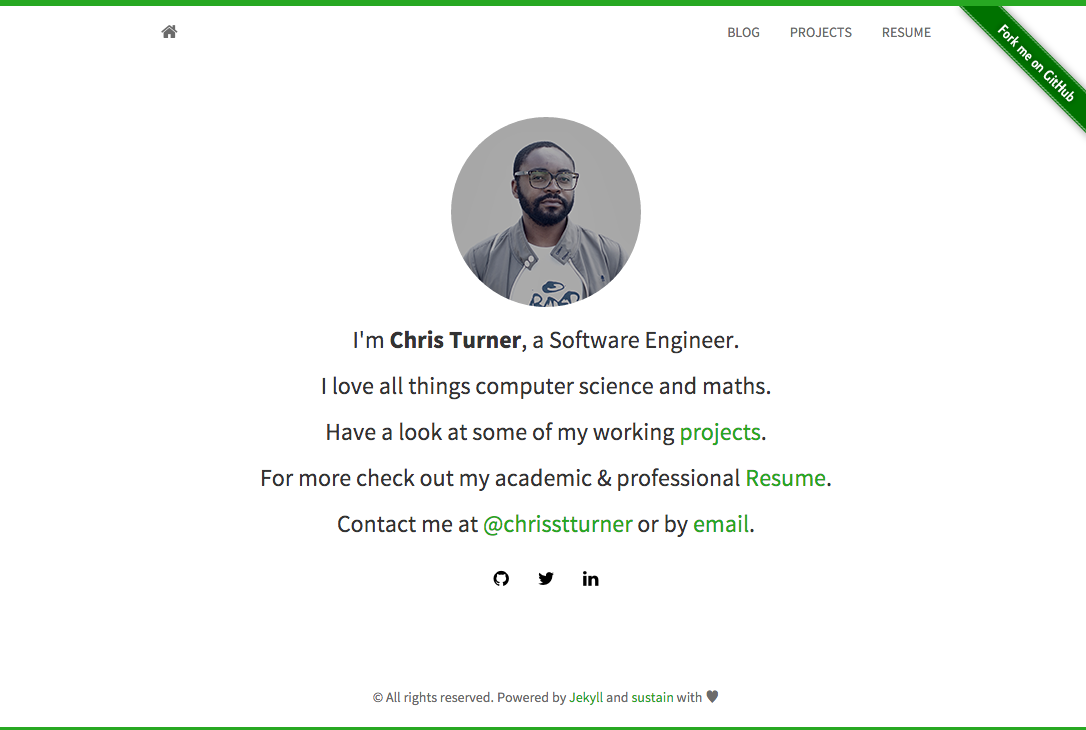
Home page

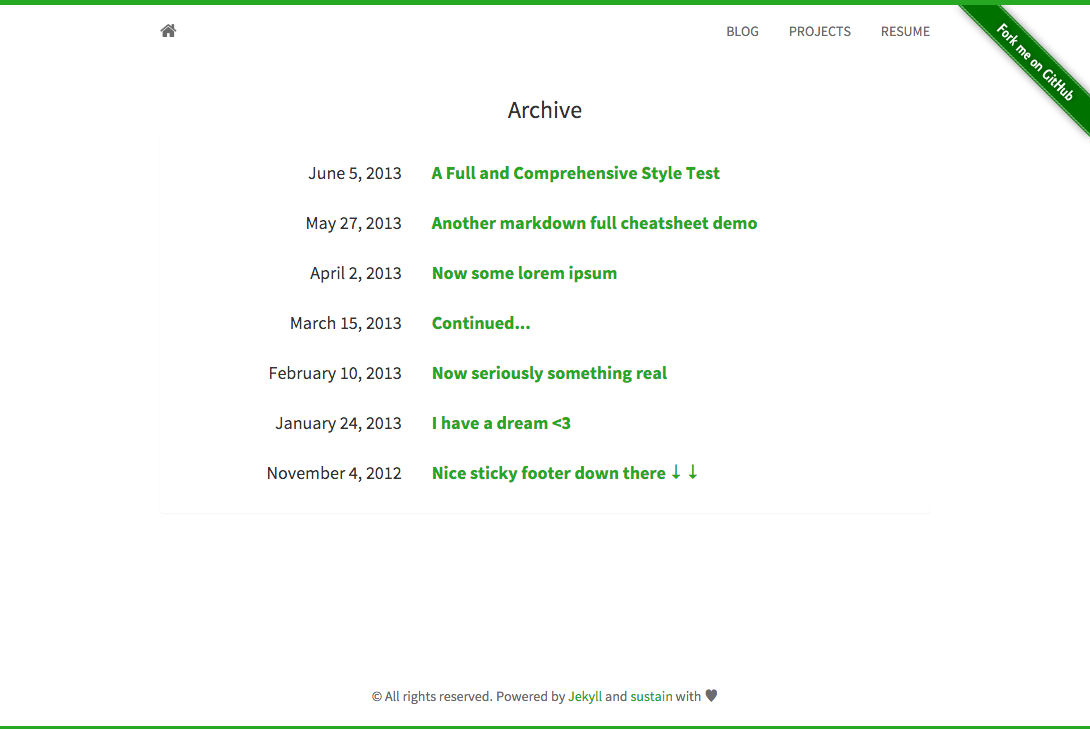
Blog page

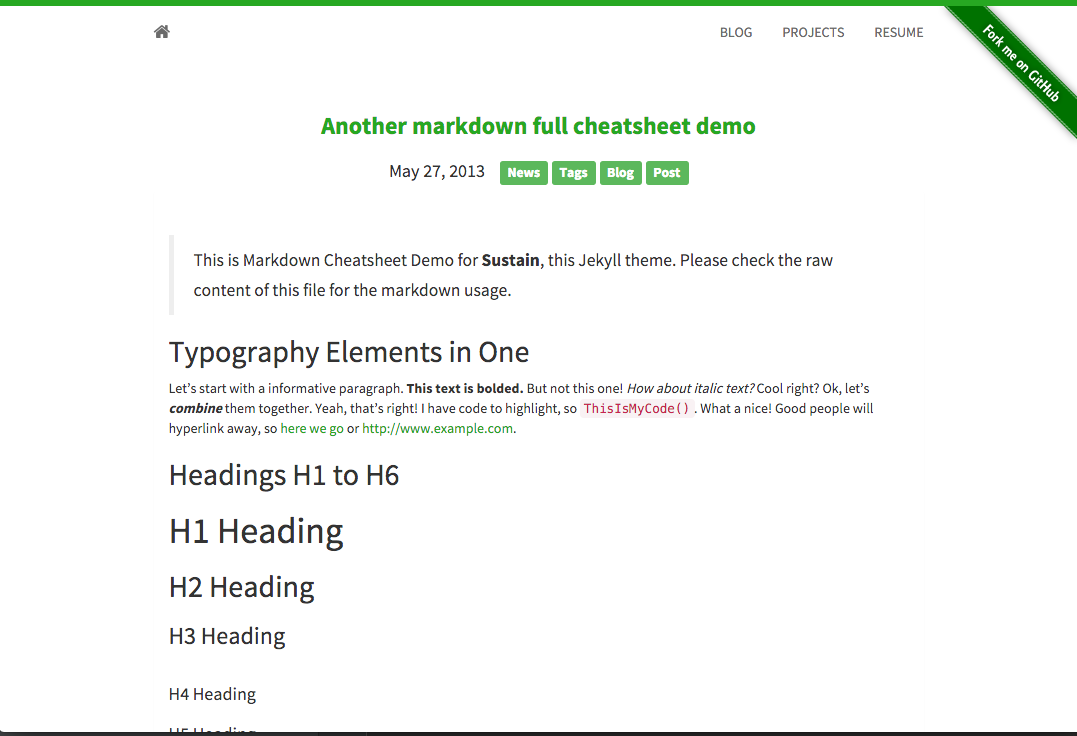
Post page

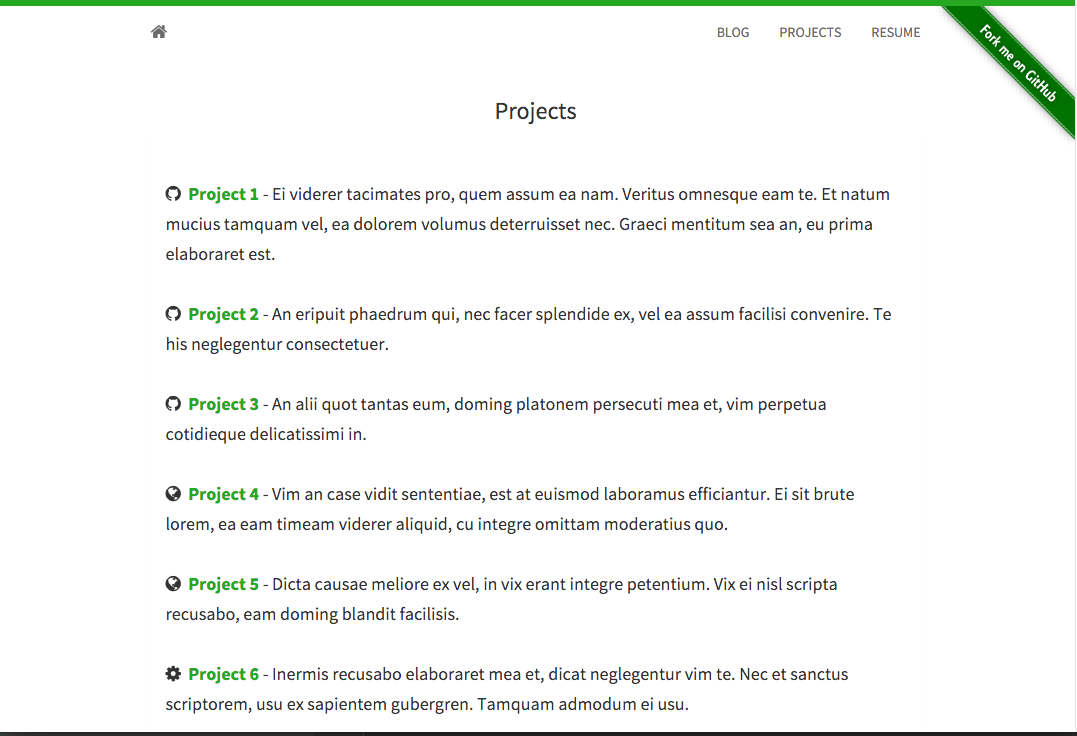
Projects page

How to use it
Simply clone/fork the repository, and then run jekyll serve inside the directory.
Edit the site attributes in _config.yml and edit the various entries in _includes/ and _posts/.