Organizing your CSS
Tips to keep your CSS tidy
Keep it consistent
If you get to set the rules for the project or are working alone, then the most important thing to do is to keep things consistent.
Consistency can be applied in all sorts of ways, such as using the same naming conventions for classes, choosing one method of describing color, or maintaining consistent formatting.
Formatting readable CSS

it is more readable to have each property and value pair on a new line.
Comment your CSS

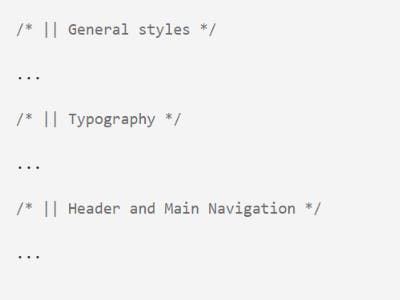
A good tip is to add a block of comments between logical sections in your stylesheet too, to help locate different sections quickly when scanning it, or even to give you something to search for to jump right into that part of the CSS.
If you use a string that won't appear in the code, you can jump from section to section by searching for it — below we have used ||.
Create logical sections in your stylesheet
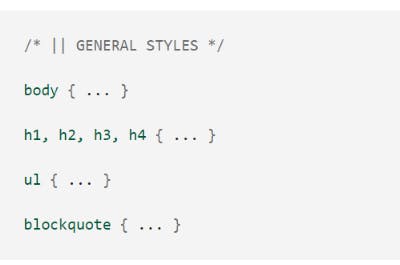
1) It is a good idea to have all of the common styling first in the stylesheet.
2) This means all of the styles which will generally apply unless you do something special with that element. You will typically have rules set up for:
- body
- p
- h1, h2, h3, h4, h5
- ul and ol
- The table properties
- Links

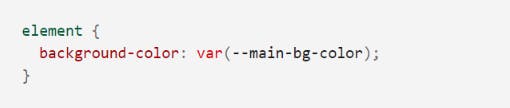
Defining variables


- using the
var() function(e.g., color: var(--main-color);).