Learn To Code: Scrimba's Learn JavaScript for Free 7 Hour Course
My first blog post on completing Scrimba's Learn JavaScript for Free course.
Background
Hi and welcome 👋 This is my first blog post, and I was inspired to create this after completing a 7 hour JavaScript course on Scrimba. In this blog, I'll talk about how I found out about Scrimba, and how I thought the course was. This isn't an in-depth review of Scrimba, only my experience after completing one course.

Prior to using Scrimba, I had used FreeCodeCamp, Codecademy (paid version), and a wide variety of YouTube tutorials for learning JavaScript so I wasn't a complete beginner. They do recommend you have some basic knowledge of HTML and CSS, but if you don't you can take their HTML & CSS crash course - it's also free.
How Did You Find This?
Scrimba was a resource recommended to me through a buildspace project that I was looking into starting. Shout out to buildspace for the awesome resource 🙌
Since I was new to React, Scrimba recommended taking the Learn JavaScript for Free course and their HTML & CSS crash course that I mentioned earlier. So I decided to follow their recommendation and tackle the JavaScript course as a refresher.
What are Scrims?
Scrims are used in the course and basically they're a video you can edit as you watch. You have the ability to pause and edit the code on the video you're watching. You can also save the code that you edit to a note. I liked the note feature a lot because I was able to complete challenges as notes and then compare and correct my code if I made mistakes or if I was shown a more efficient way to solve the challenge. As a hands-on learner, this was great. I was able to watch the lesson, pause the video ➡ complete a code challenge within that same video, and then continue the video to check if my answer was correct. This happened all in the same browser 🤯 Not sure if this is making sense but I've included a video to help better explain this.
How was the course?
It's a very interactive course, I liked it being interactive but I know others may not be as big of a fan. There is not much reading involved outside of Googling if you are not sure how to complete a given challenge. If you enjoy interactive/practical learning, I recommend you try out a course on Scrimba.
The course is divided up into 3 different projects, a Passenger Counter App, a Blackjack Game, and a Google Chrome extension. After completing a project, you will then work on a Practice section that includes 6 or 7 lessons to help reinforce the skills that were learned during the project. There are a couple CSS challenges but it's nothing serious or that a simple google can't help you with.
During each project you are slowly introduced to new concepts by using it in the application that you're building. This allows you to understand how something works within an actual project instead of reading the definition and typing out:
let name = "Amethyst"
, but having no idea how this can be used in a real world sense, or as some would say, in the wild.
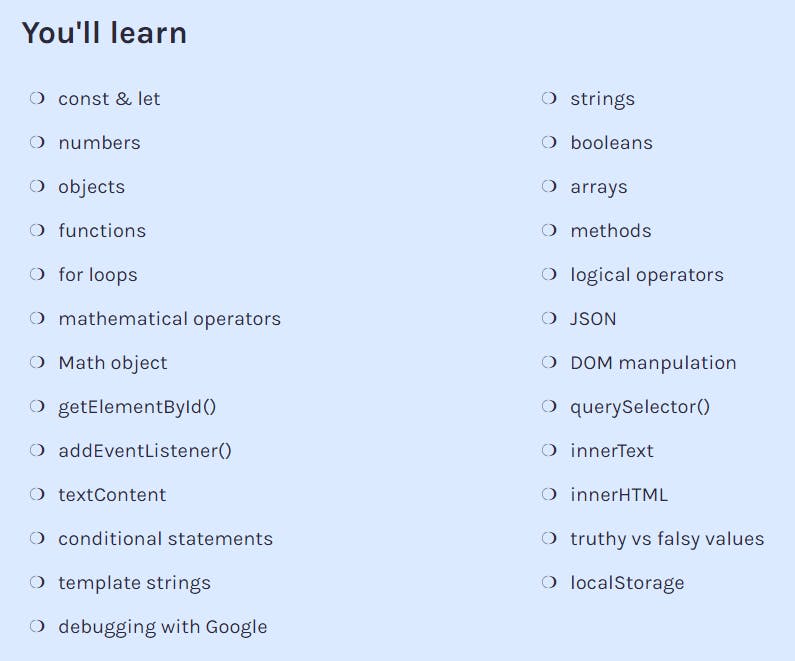
Here is a list of the concepts that you learn during the course (courtesy of Scrimba's website):

What's Next?
Well, for starters I have already started the "Learn React for Free (Updated)" course with Bob Ziroll - may write a blog post on this as well. The goal when I initially found Scrimba was to complete this exact course so I will be focusing on that. I'm also planning to work on JavaScriptmas, which Scrimba is hosting. JavaScriptmas includes a JavaScript challenge everyday for 24 days leading up to Christmas...get the pun 🤣.
How to Connect?
If you'd like to connect with me you can follow me here or on Twitter . I'd love to hear about any React courses that you currently recommend or if you're planning on taking part in JavaScriptmas 😊
Hope you got value out of this and until next time ✌