I created Wordle, but for Blockchain!
If your insatiable appetite for the simple puzzle game needs a niche, I bring to you a Wordle twist: Wordle for Blockchain terms!
Obsessed with playing Wordle? Also happen to be interested in Blockchain? Then 0xWordle came just in time.

Play the game: 0xwordle.saugaatallabadi.com/
🤌 What is it?
The waning days of 2021 introduced us to a new genre of tweets: Green, yellow, and grey boxes arranged in a 5-wide grid with as many as six rows. You’ve likely seen people posting screenshots of these cheery little grid boxes.
🟩🟨⬛🟨⬛
🟨🟨⬛⬛⬛
⬛🟩⬛🟩⬛
🟩🟩🟩🟩🟩
Yep, that’s Wordle.
And once you’ve caught the Wordle bug, it’s hard to keep yourself from coming back for more.
The phenomenon was created by software engineer Josh Wardle.
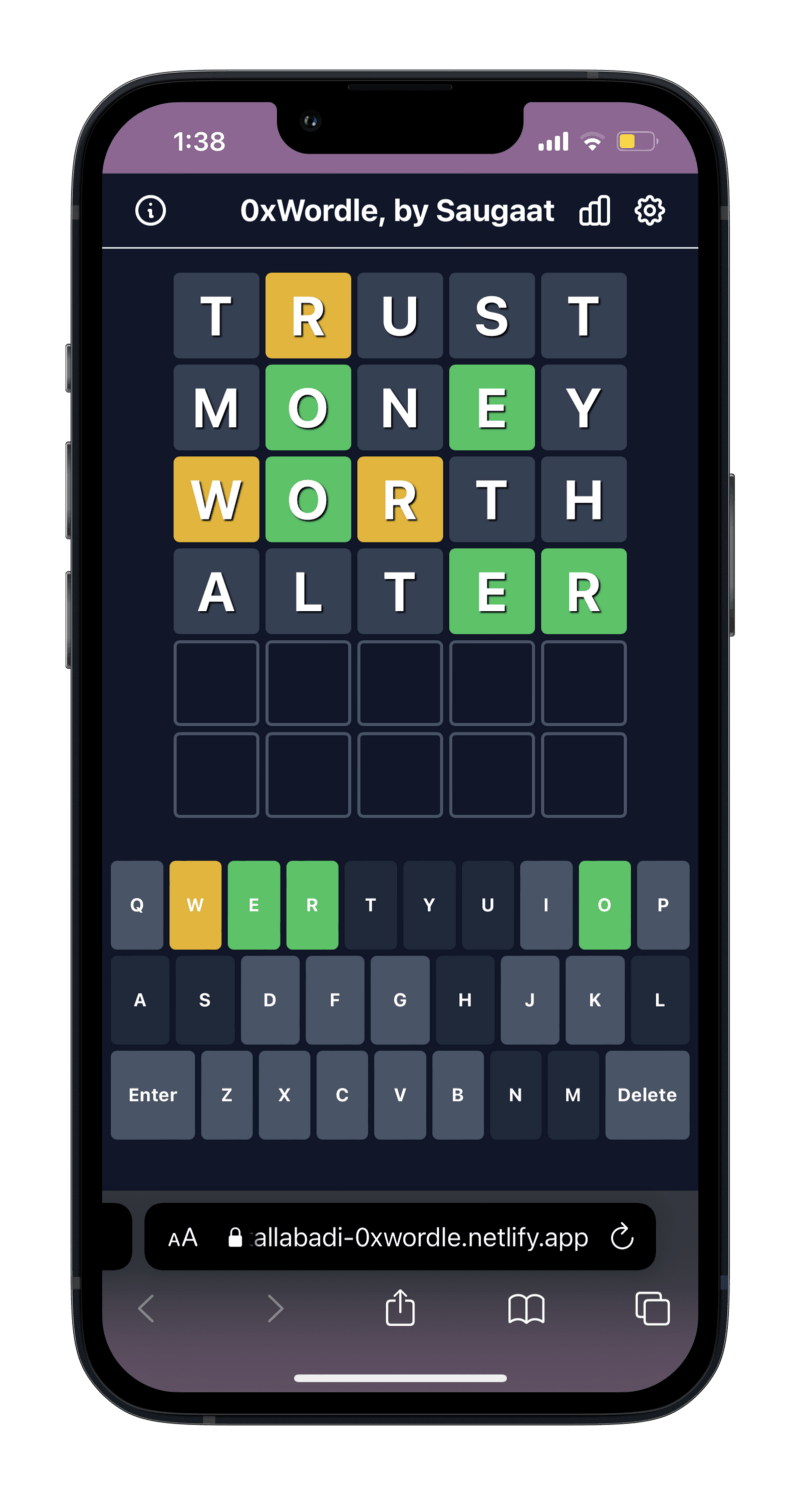
Wordle is an addictive puzzle that involves six tries at guessing a secret five-letter word, with clues coming in the form of the color your letters turn after you’ve entered your guess.
Yellow means a correct letter in the wrong place, green a correct letter in the right place, and grey a letter that’s not in the word at all.
Now, if your insatiable appetite for the simple puzzle game needs a niche, I bring to you a Wordle twist: Wordle for Blockchain terms!
0xWordle (0x is a prefix to every crypto wallet address [coz, hexadecimal]**) uses five-letter words only relevant to the Blockchain space. Eligible words can be anything from MONEY to FRAUD, CHAIN to STOCK*. The focus may seem narrow until you remember the extensive range of terms, using up a sizable chunk of the dictionary, making it a fair game for 0xWordle.*
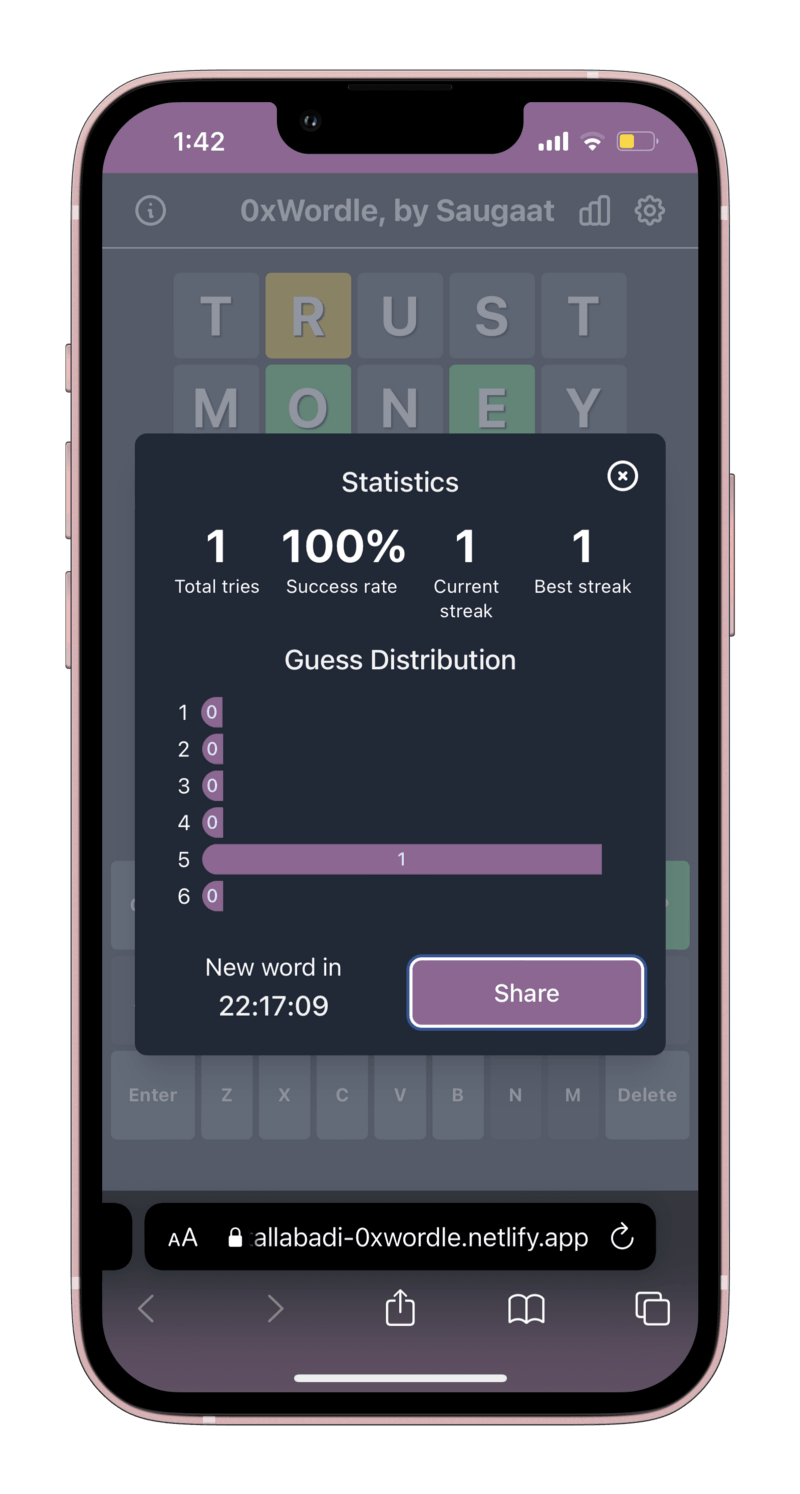
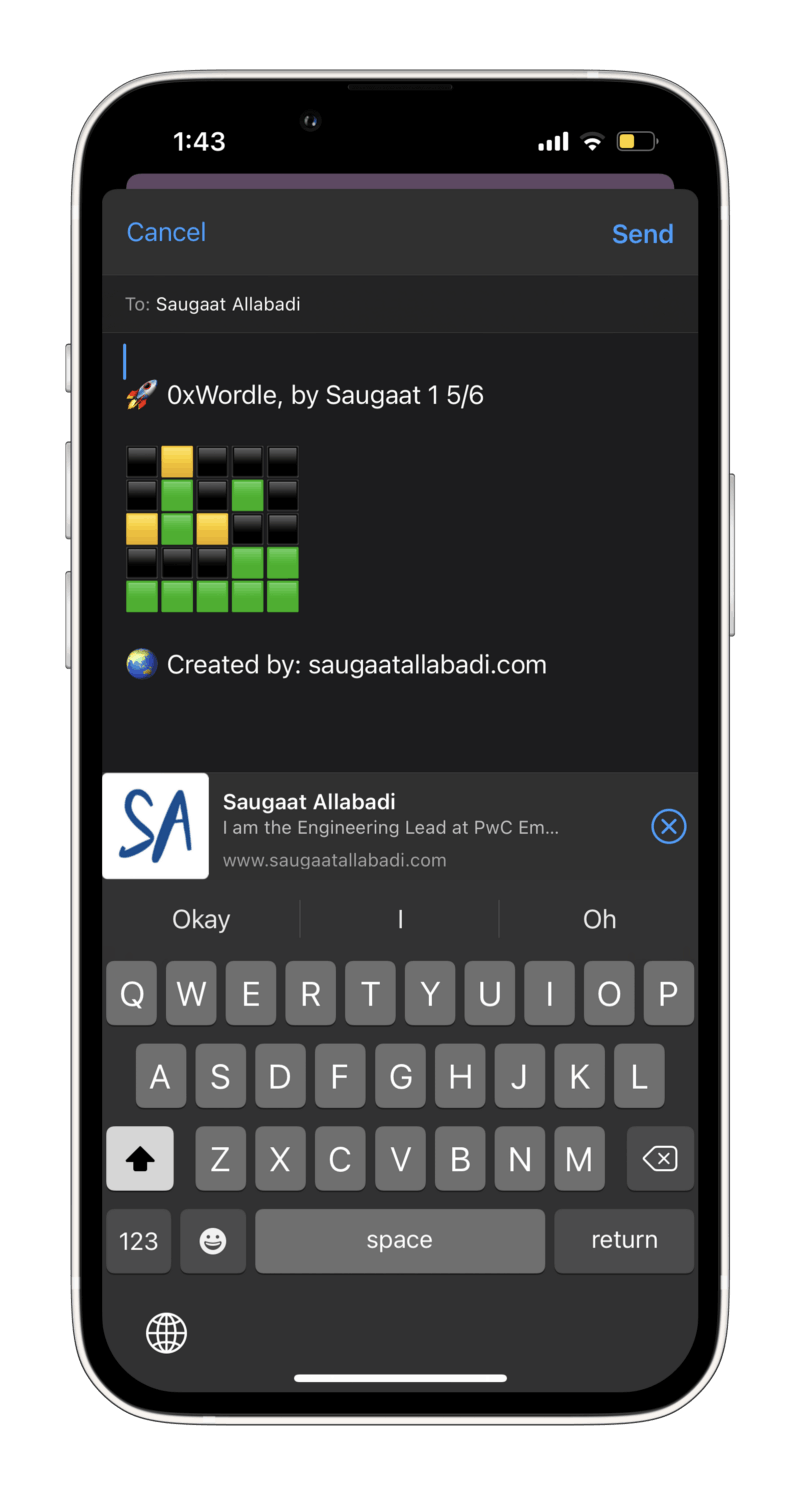
Apart from the Blockchain angle, 0xWordle’s rules are the same as Wordle’s. You have six chances to guess the mystery five-letter word of the day. You can share your results like you would your Wordle results. Just click on your statistics and press “share” to share your grid with your friends and colleagues.

🏗 How It’s Made
Tech used: HTML, CSS, React, Typescript, and Tailwind
Credit where it’s due, I noticed the Github project ‘react-wordle’ by Chase Wackerfuss, and it acted as a good starting point for me from a design perspective. So I decided to fork his repository and get started from there.
I also felt this might be a good opportunity for me to build off of an open-source project and apply it to a narrow space in an Emerging Technology — Blockchain.
To make sure all the solutions are 5 letter words in the Blockchain glossary, I combined the text from Bitcoin whitepaper, Ethereum whitepaper, and “Blockchain for Dummies” textbook, extracted all 5-letter words from it, cleaned it by removing common words like ‘those’, ‘where’, etc., and marked the rest as my ‘solution wordlist’.
That’s when I decided to rebrand it to “0xWordle”.
📖 Lessons Learned
This web application acted as one of my early projects in front-end technologies, especially in ReactJS.
This project taught me about:
- Dark/Light Mode
- Local Storage in browsers
- Sharing results with contacts
- Deploying with Netlify
- Google Analytics
- Real-time performance monitoring
📸 Screenshots
Take a look at a few of the screenshots from the app (mocked) -

guess distribution of your progress each day.

sharing the result over whatsapp (without giving away the answer)
📶 What’s Next?
No project is perfect. There’s always some optimization, some refactoring to do, and that certainly is the case with this project as well. Even though this application works as expected, we can certainly make it better, faster, prettier.
If you feel the need to make it better, be my guest. Feel free to fork the repository and add your own flavor to it. After all, that’s what the open-source community is all about.
🏁 Getting Started
Codebase — https://github.com/saugaatallabadi/0xWordle
After you clone/fork the above repository from Github-
Install all node dependencies:
npm install
Then, run the development server:
npm run start
Use the .env.example as a template to enter the environment variables.
Open http://localhost:3000 with your browser to see the app
and viola! 🪄
Originally published at https://www.saugaatallabadi.com on March 4, 2022.