In this article, I will guide you through some of the most commonly used HTTP request methods using Axios so that you can use them when building your projects.
What is Axios? Axios is a promise-based library used to make HTTP requests. It works in both Node.js and browsers.
Summary of each HTTP request method:
- GET: used to fetch data from a specified resource.
- POST: used to add data to the specified resource.
- DELETE: used to remove data on the specified resource.
- PUT: used to update data on the specified resource.
- PATCH: used to partially update data on the specified resource.
Installation
Before you can make GET or POST requests from/to a server, the installation process must be done first. There are various ways to install Axios, but for the sake of simplicity, we will use jsDelivr CDN instead.
Copy this CDN and paste it just above your closing body tag inside your HTML file:
<script src="cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
Also, we need an API endpoint to implement the HTTP requests. Copy and paste the code below to your JavaScript file. And do not forget to include the file within your HTML file. Afterward, open the file on the browser.
const API_ENDPOINT = "han-products-api.herokuapp.com/products";
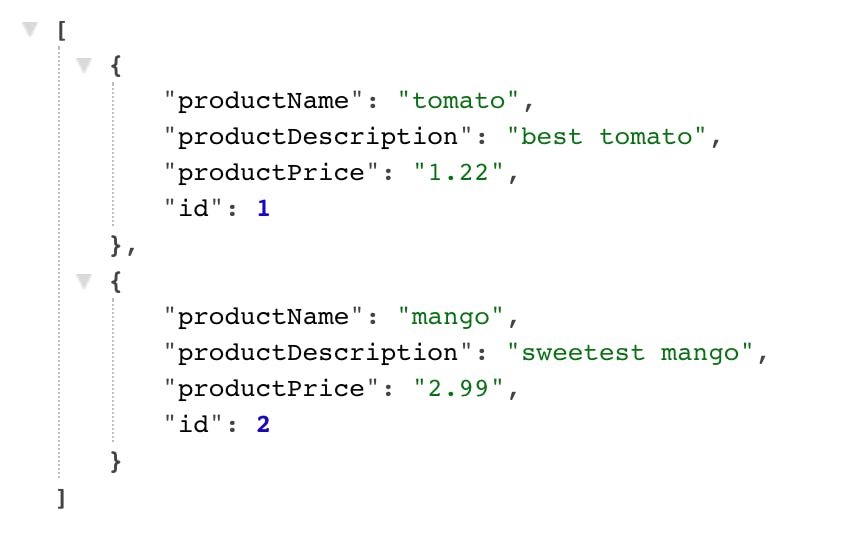
The URL above contains:

NOTE: To view the changes when you make DELETE, PUT, and PATCH requests, open the URL above on a new tab. Also, do not forget to refresh the page.
HTTP Response Object
Every time you make an HTTP request, Axios will return a response object. This response object typically contains:
- data. The data that you requested.
- status. The HTTP status code.
- statusText. The HTTP status message.
- headers. The HTTP headers.
- config. The request configuration.
- request. The request that generates this response.
Now, let's play around with Axios!
GET Request Method
A GET request will fetch all data from the specified resource. But the code below will only display the response of the GET request. If you want to access only the data, you can use response.data.
const API_ENDPOINT = "han-products-api.herokuapp.com/products";
function getData() {
axios({
method: "get",
url: API_ENDPOINT,
})
.then((response) => console.log(response)) // display response
.catch((error) => console.log(error)); // display error message
}
You can also fetch a single data from the resource. This can be achieved using various methods. The simplest one is by adding the id of the desired data at the end of the URL.
const API_ENDPOINT = "han-products-api.herokuapp.com/products";
function getData() {
axios({
method: "get",
url: `${API_ENDPOINT}/2`, // product with `id` of 2
})
.then((response) => console.log(response.data)) // display fetched data
.catch((error) => console.log(error)); // display error message
}
POST Request Method
When you make a POST request, you need to add one more parameter that contains the properties that you wish to add to the server. In our case, it is going to be the productName, productDescription, and productPrice.
const API_ENDPOINT = "han-products-api.herokuapp.com/products";
function postData() {
axios({
method: "post",
url: API_ENDPOINT,
data: {
productName: "apple",
productDescription: "best apple in town",
productPrice: 4.50,
},
})
.then((response) => console.log(response.data)) // Display newly added data
.catch((error) => console.log(error)); // Display error message
}
DELETE Request Method
To perform a DELETE request, you need to specify which data that you want to delete from the resource. Within the block of code below, a product with an id of 3 is removed. Moreover, the response.data will return nothing as the data has been deleted from the resource.
const API_ENDPOINT = "han-products-api.herokuapp.com/products";
function deleteData() {
axios({
method: "delete",
url: `${API_ENDPOINT}/3`, // product with an 'id' of 3
})
.then((response) => console.log(response.data)) // return an empty object
.catch((error) => console.log(error));
}
PUT Request Method
PUT request method is used to fully update specified data on the server. Within the products API, we know that each product has productName, productDescription, and productPrice. When you make a PUT request that contains only the productName and productDescription properties, the productPrice will be removed on the server.
const API_ENDPOINT = "han-products-api.herokuapp.com/products";
function putData() {
axios({
method: "put",
url: `${API_ENDPOINT}/3`, // product with an `id` of 3
data: {
productName: "apple",
productDescription: "best apple in town",
},
})
.then((response) => console.log(response.data)) // return updated data
.catch((error) => console.log(error));
}
PATCH Request Method
In comparison to the PUT method, PATCH is used to partially update specified data on the server. For instance, the code below specifies only the productPrice property. Although other properties are not specified, they will still be kept by the server and only the productPrice property will be modified.
const API_ENDPOINT = "han-products-api.herokuapp.com/products";
function patchData() {
axios({
method: "patch",
url: `${API_ENDPOINT}/3`,
data: {
productPrice: 1.99,
},
})
.then((response) => console.log(response.data)) // return updated data
.catch((error) => console.log(error));
}
To get a better understanding of the difference between PUT and PATCH, I recommend you to play around with it and try to make sense of what is going on in both scenarios.
Lastly, these are the two things that might be useful to know:
- By default, Axios will automatically make a
GETrequest if the request method is not specified. - All request methods above can also be performed using request method aliases.