What is Flutterwave?
Flutterwave is a payment technology company focused on providing seamless and secure payment experiences for their customers. We power instant, secure, and cost-efficient disbursements into bank accounts and mobile wallets accross Africa via a single API integration.
By the end of this article, you will learn the following:
- How to set up a Flutterwave account.
- How to integrate flutterwave in you flutter app
without further ado lets get started
To create a flutterwave account go to: flutterwave.com/ng
 you need to create a flutterwave account go ahead and sign in if you already have one
you need to create a flutterwave account go ahead and sign in if you already have one
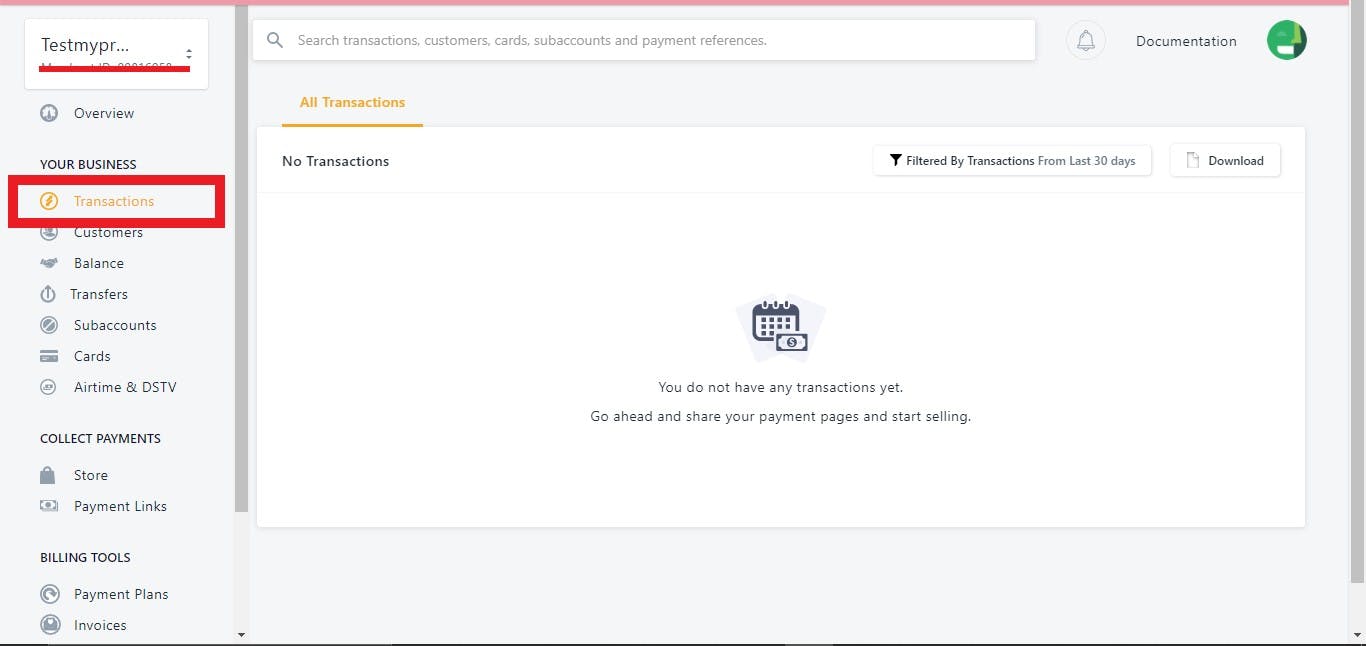
 your dashboard should look like this and in the transaction tab is where you would see all your transactions.
your dashboard should look like this and in the transaction tab is where you would see all your transactions.
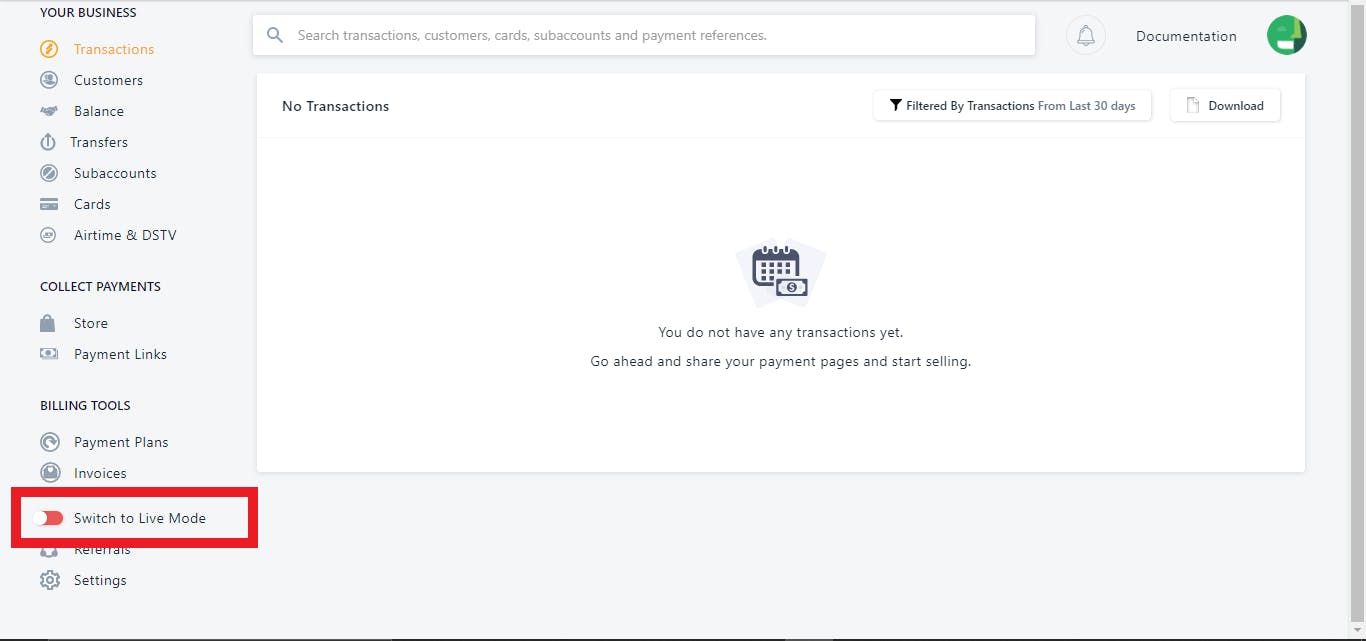
 Once you are logged in you will automicatically be in live mode, we will switch to test mode because we are just testing the integration, Once you have finished building and deploying your app you can switch back to live mode to start receiving live payments.
Once you are logged in you will automicatically be in live mode, we will switch to test mode because we are just testing the integration, Once you have finished building and deploying your app you can switch back to live mode to start receiving live payments.
Alright! we're all set, we can now integrate the payment method in our flutter app
if you are running null safety you cannot use the version flutterwave 0.0.2 if you do you will get some errors. so you might want to use the flutterwave 0.0.3-dev.4. so head over to: pub.dev/packages/flutterwave to install the package.
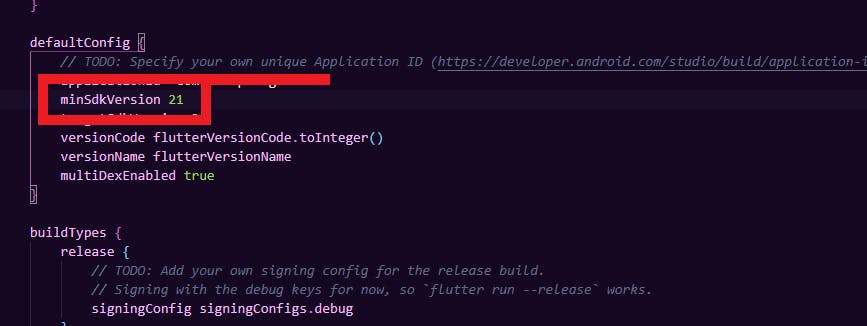
 Once you have successfully install the package you might need to go to your app level build.gradle to change your minimum sdk version to 19 or higher as the package only supports a minimum sdk of 19 or higher.
Once you have successfully install the package you might need to go to your app level build.gradle to change your minimum sdk version to 19 or higher as the package only supports a minimum sdk of 19 or higher.
Alright! now we can start coding!
beginPayment async () {
try {
Flutterwave flutterwave = Flutterwave.forUIPayment(
context: this.context,
encryptionKey: "FLWPUBK_TEST-SANDBOXDEMOKEY-X",
publicKey: "FLWPUBK_TEST-SANDBOXDEMOKEY-X",
currency: "NGN",
amount: this.amount,
email: "testflutterwave@email.com",
fullName: "Sarah Jordan",
txRef: reference,
isDebugMode: true,
phoneNumber: "0123456789",
acceptCardPayment: true,
acceptUSSDPayment: false,
acceptAccountPayment: false,
acceptFrancophoneMobileMoney: false,
acceptGhanaPayment: false,
acceptMpesaPayment: false,
acceptRwandaMoneyPayment: true,
acceptUgandaPayment: false,
acceptZambiaPayment: false)
final ChargeResponse response = await flutterwave.initializeForUiPayments();
if(response == null){
print ("Transaction Failed");
}else{
if(response.status = "success"){
//do anyting with successfull response
print(response.message);
}else{
print(response.message);
}
}
} catch(error) {
handleError(error);
}
}
pass the payment email, full name, amount, phone number
String reference;
void setRef() {
Random randomNumber = Random();
int number = randomNumber.nextInt(2000);
if (Platform.isAndroid) {
setState(() {
reference = 'AndroidRef1234$number';
});
} else {
setState(() {
reference = 'IOSRef1234$number';
});
}
}
you can now call the setRef function in your InitState
You need to change the publicKey & encyptionKey, to get your credentials go back to your flutterwave dashboard
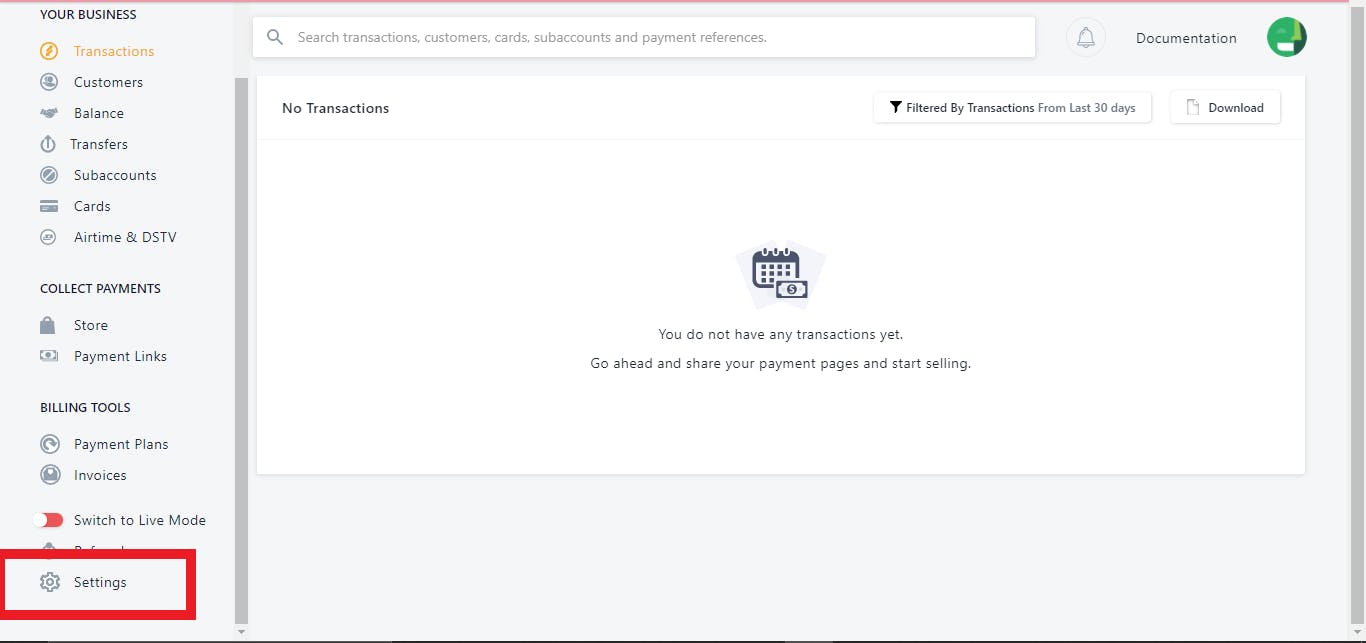
 click on the settings tab
click on the settings tab
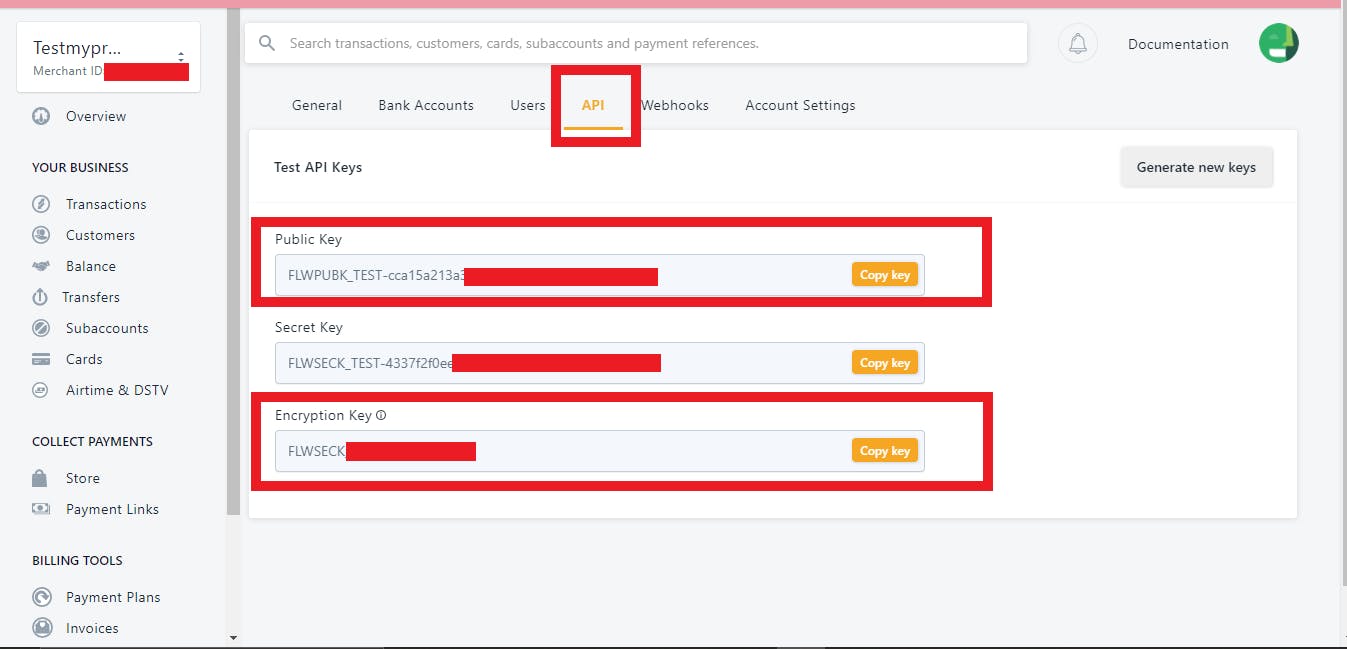
 Under the api tab you will find your apikeys.
copy & replace the publicKey & encryptionKey
Under the api tab you will find your apikeys.
copy & replace the publicKey & encryptionKey
Alright! you can now test your integration

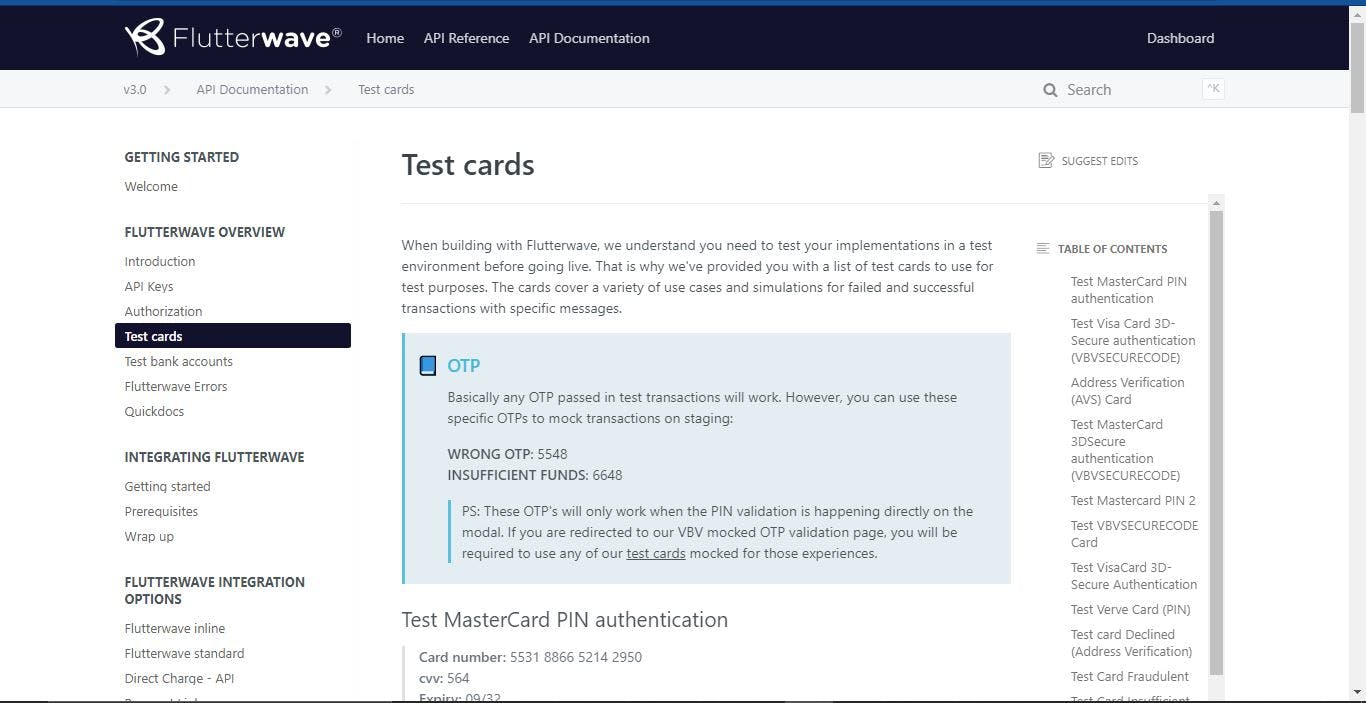
you can you a bunch of test cards in: developer.flutterwave.com/docs/test-cards to test your integration.
Thats it!, Happy Coding.
hope this tutorial was as clear as possible. If you have any questions and most importantly feedback or suggestion about what should I build and write about, connect with me on my Twitter : twitter.com/MortyWentMia.