How I built a Web Application in 2 days.
This is my first attempt at building a real-life Frontend focused project named “Know Your Borders”.

Visit the demo site —
🤌 What is it?
Know Your Borders is a web application built using NextJS, which gives you a list of all countries in the world with some fields like -
- Population
- Area
- Gini coefficient
- Languages
- Currencies
- Neighboring countries
and much more…

🏗 How it’s made?
Tech used: HTML, CSS, JavaScript, NextJS Framework, REST APIs
Credit where it’s due, I noticed the project ‘world-ranks’ by @nghiemthu, and I knew this was a good starting point for me learning NextJS. So I decided to fork his repository and get started from there.
However, since that project was built a year ago, the APIs were outdated and some other issues had come up and I felt this might be a good opportunity for me to build off of an open-source project and enhance it.
That’s when I decided to rebrand it to “Know Your Borders”.
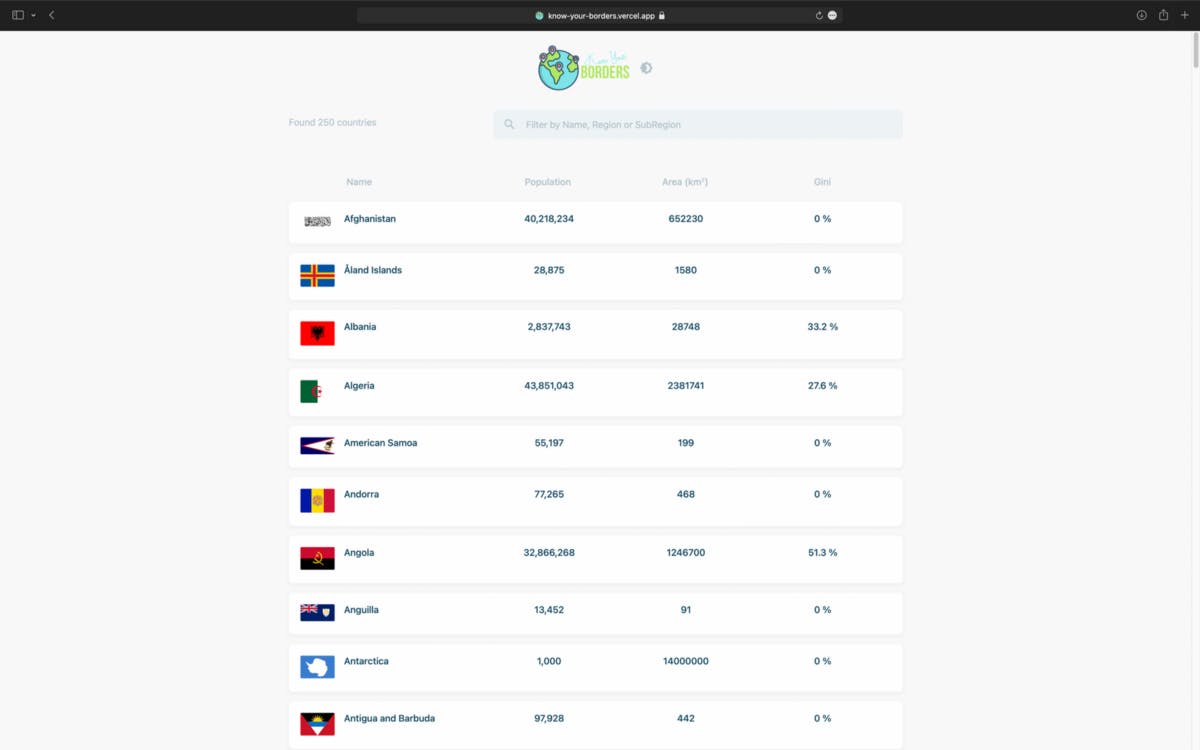
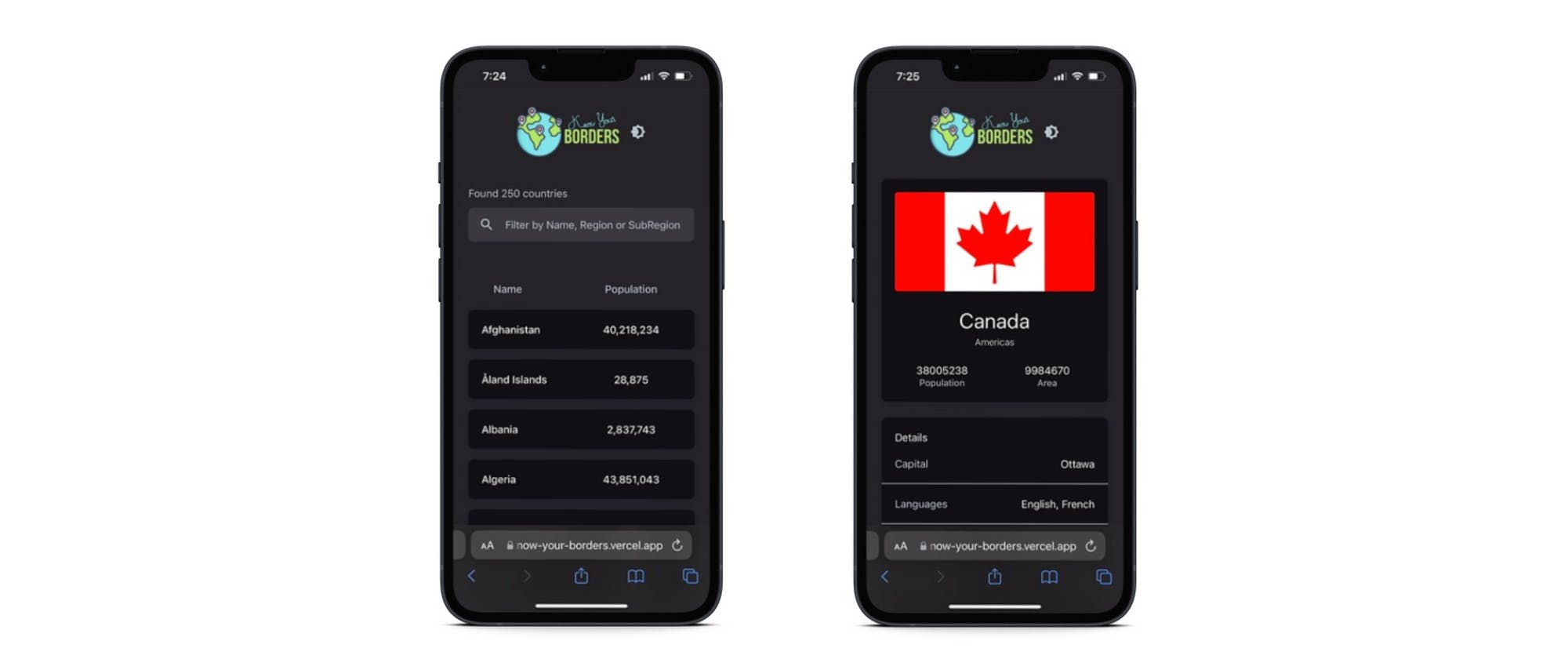
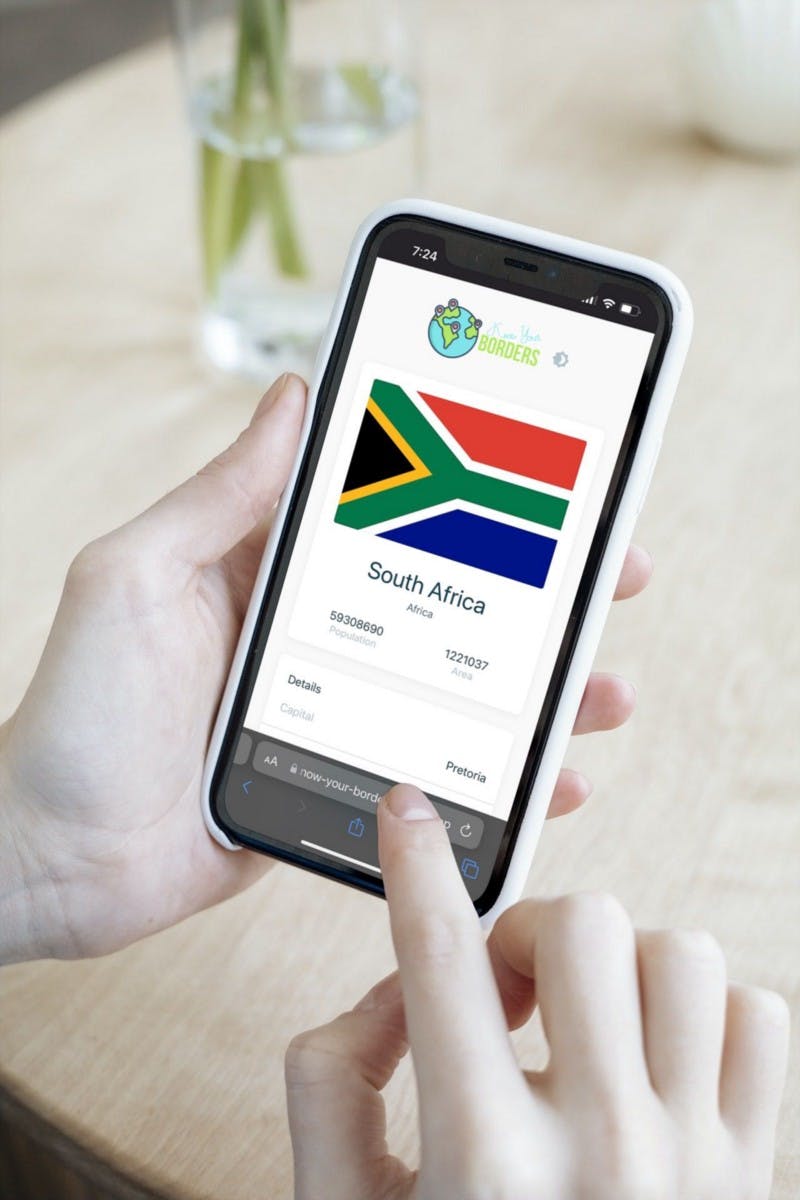
Know Your Borders is a two-page web application (responsive) with a list view of all countries and simple navigation to the detail page of each country.

📖 Lessons Learned
This project acted as my introduction to front-end technologies, especially in NextJS.
This project taught me about:
- Data sorting, filtering
- Responsive Layout without any CSS framework
- Dark/Light Mode
- Server-side rendering
- Deploying with Vercel
📸 Screenshots
Take a look at these couple screenshots from the app (mocked) -



📶 What’s Next?
No project is perfect. There’s always some optimization, some refactoring to do, and that certainly is the case with this project as well. Even though this application works as expected, we can certainly make it even better, faster, prettier.
If you feel the need to make it better, be my guest. Feel free to fork the repository and add your own flavor to it. After all, that’s what the open-source community is all about.
🏁 Getting Started
https://github.com/saugaatallabadi/know-your-borders
After you clone/fork the above repository from Github-
Install all node dependencies:
npm install
Then, run the development server:
npm run dev
Open http://localhost:3000 with your browser to see the homepage
and viola! 🪄
Originally published at https://www.saugaatallabadi.com on January 23, 2022.