Having problems with your React App not loading and throwing the page unresponsive message? Here's a fix
Yea, I guess this could be an old problem but I just want to share what helped me in case somebody else is facing the same, My React-App was working fine until I did a
npm start to relaunch and continue working on the App then I encountered this problem.
My code wasn't throwing any error, it compiled successfully
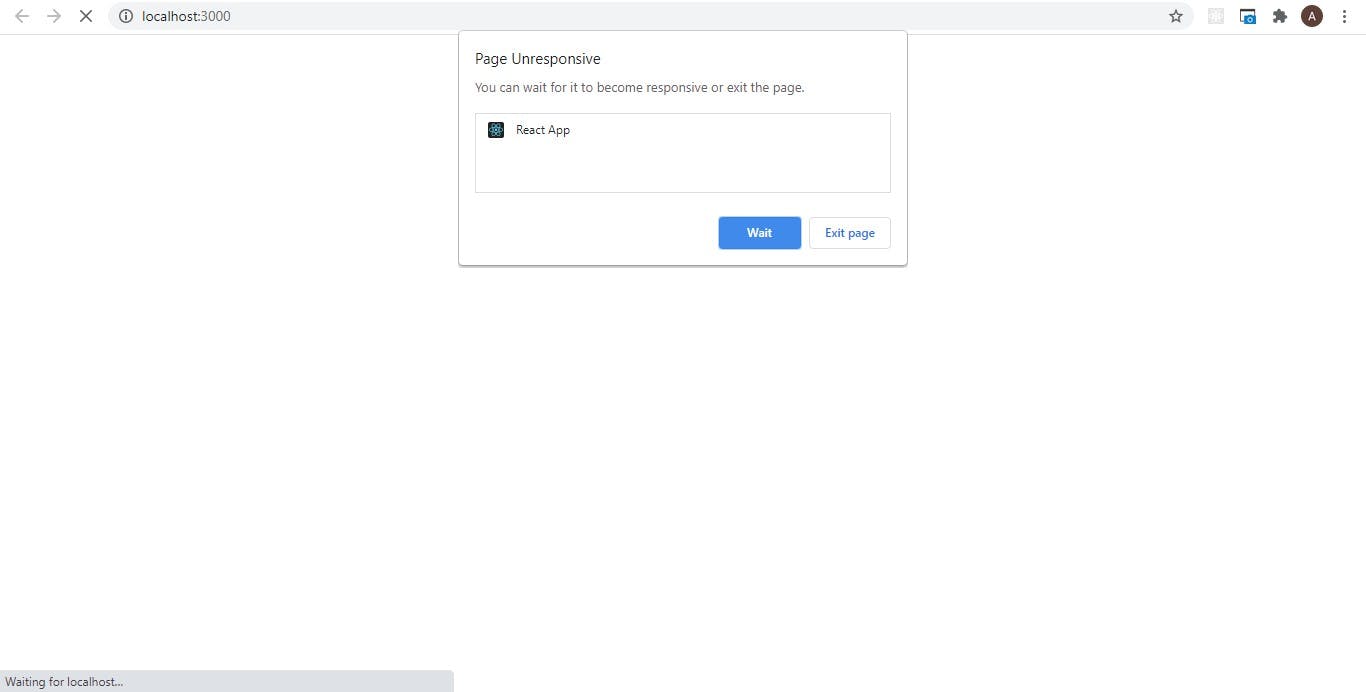
 but it kept loading in the browser and won't show any content then it throws the page unresponsive message after a while of loading
but it kept loading in the browser and won't show any content then it throws the page unresponsive message after a while of loading
 it was so frustrating for me but it doesn't have to be for you HERE'S A FIX:
it was so frustrating for me but it doesn't have to be for you HERE'S A FIX:
check your console for errors chances are high it's not showing any and if it does , try to trace the back to the line of bug that was thrown and fix it.
There's probably an infinite loop running somewhere in your code.
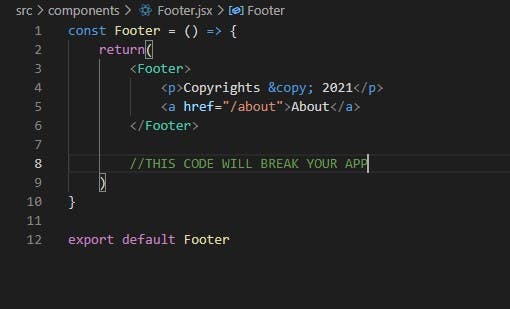
This was the solution to the problem I faced, I had mistakenly created an infinite loop by basically nesting the parent component in the parent component itself i.e instead of using tags, I made use of the parent component to wrap my content in the parent component and that basically kicked off an infinite loop, I saw that and I fixed by removing the parent component and replacing with the right tag and my app came back up, I will share a snippet of the code that caused the problem below:
😢😒😒

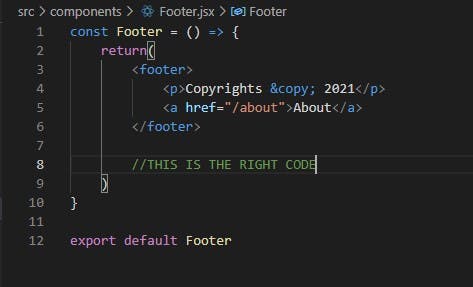
This is the right chunk of code 👍😊😊👌

I hope this helps you fix your problem, Keep building!!!