Git: Just Basics
Know enough to get started to with the most popular version control tool.
In this article, I will be discussing the underlying technology that powers some of the most popular version control platforms such as Github, GitLab, Bitbucket, etc. This will be accompanied by some of its popular syntax and how they are used. By the end of this article, you should be familiar with Git, why it is important, and how to use git in its most basic form to get started on your projects.
A BRIEF HISTORY ON GIT
Founded by the creator of Linux, Linus Torvalds with a goal to create a version control tool that is fast, simple, distributed and scalable. Git has over the years grown to be the most widely used version control tool. In my opinion, git is the best thing since compressing and zipping files became a thing. Lol.
WHAT IS GIT?
Git is an easy, fast, flexible, safe, and free open-source distributed version control tool designed to foster collaboration in both small and large projects by enabling its users to track various changes made on a project. Simply put, Git is a version control software used to track various changes made on a particular file.
WHY IS GIT IMPORTANT?
Before the advent of Git, software engineers would most likely write a code or documentation then compress and zip such a file then send it over an email to be reviewed. I don’t know this, I haven't been writing code at the time. But now that I am, how would I have been able to collaborate with fellow engineers across teams? Across time zones? Git. Git makes collaboration super achievable in an easy way.
WHO USES GIT?
Companies large and small including individual software engineers, writers, designers, all using git in a variety of ways to enable them to collaborate easily and efficiently. Because of its nature of keeping track of changes, git makes it easy to onboard new team members and they are able to quickly catch on to changes made to a project and also able to contribute in a record time. As a writer or software engineer getting started and familiarizing yourself with this free open-source tool is going to be a huge boost to your career. Git enables multiple users no matter how diverse to be able to collaborate on a single project. It is important to also note that it has driven the adoption of open source projects and made them more accessible and inclusive.
INSTALLATION OF GIT
Downloading and installing can be found on the official website
Here, you will find several versions of the git depending on your operating system.
For demonstration purposes, we will be working with the git bash command-line tool and any other text editor you can use to write to a javascript file.
After installation, run the below command to verify that git is installed correctly on your local computer:
git --version
GETTING STARTED WITH GIT
Now that we have successfully installed git, the first thing we need to do is to set up our email and username. Once implemented, you would not have to set it up again on your local computer.
Please note that this does not necessarily have to be the same with your GitHub credentials.
git config --global user.email myemail@example.com
git config --global user.name "ogmaro"
Initializing a git repository requires that you create a folder project-git and open the folder in your command line and type git init and git would be initialized on that repository.
git init
The above command adds a git repository to our project.
At this point, git now tracks every change that happens inside of this project folder.
How to commit changes Made on our project
Let's create a simple javascript index.js file and commit it to git.
Using the Command line, change directory(cd) into our project folder and create an index.js file by typing
cd project-git && touch index.js
This would create the file, we will then move the file to the staging area preparing it to be committed to git using the command
git add index.js
Staging instructs git to add our file(s) in the next commit. Files not brought to the staging areas before committing will not be tracked. The staging area keeps track of all files in our project before we commit them. Also, we can use the command
git add .
This command adds all files in the project directory to the staging area ready to be committed.
Now that we have moved our empty file to the staging area, we now want to commit it. In order to make a git commit we use the below line
git commit -m <commit message>
Commit is a way of saving files that have been staged to git. Both small, large, and multiple files can be saved using a single comment message.
For our example, we can use
git commit -m “created an empty index.js file”
The -m flag in the above syntax is for the message our commit should carry and in open and closing quotations is the message. Which has to be descriptive so whenever you come back to it many years later you would totally understand what you were doing at that point of the commit.
Congratulations, we have made our first commit but how do we know if this commit has been made? We can use the line of code below to check our commit.
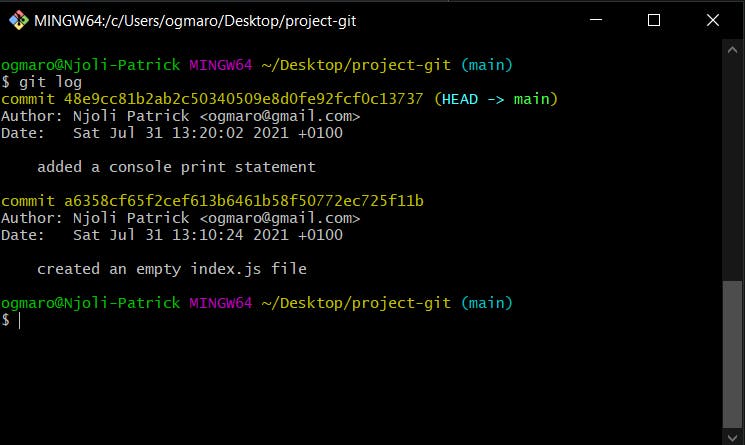
git log
This will log out all our commits on the console. To check if there is any file that is left in the staging area or uncommitted we would use
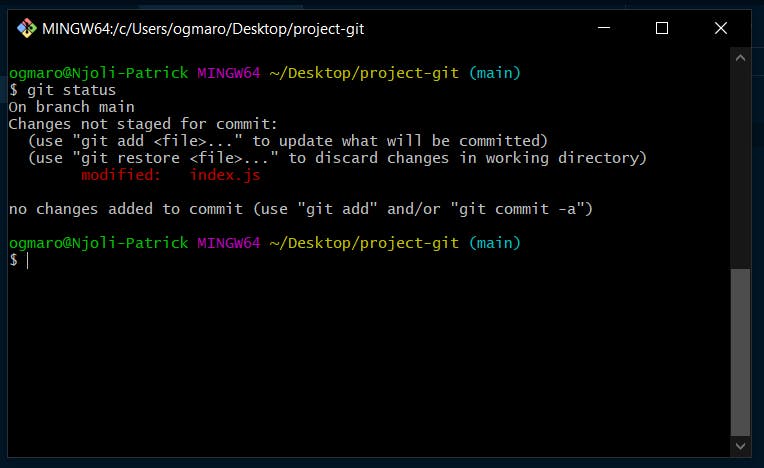
git status
We should be seeing all green and whatever is showing red hasn’t been staged and/or committed and you’ll have to commit that too.
We can now make the change(s) to our index.js file by writing the below text and then save.
console.log(“Hello world”)
Then, using the command
git status

Here, our changes haven’t been staged and using
git add index.js
git commit -m ‘added a console print statement’
Then go on to type in our command line
git log

To now see we have had 2 commits and their various messages.
Conclusion
As a Writer, Designer, Software engineer, and company git sure does come in handy when collaborating within and across teams. It has enabled the open-source community and brought more inclusiveness into the technology communities. It has also promoted the spread of clean and maintainable code for developers across timezones and is helping to standardize the space.
If you find this content useful please like and comment. You can also follow me on Twitter at _njoli and on Linkedin at Njoli Patrick where I post engaging technical content.