These last months have been pretty intense at Frontity. Back in March we decided to discontinue the development of our mobile theme for WordPress publishers (also known as Frontity PRO) to place all our focus on Frontity.org: an open source framework to create WordPress websites with React.
While we await the release of the beta version, let's make a recap of what Frontity is and some of the features you can expect to see in the framework.
Frontity, a React framework to create WordPress themes
Frontity is a free and open source framework to develop WordPress themes based on React.
In other words, it allows you to build a React frontend for a headless (or decoupled) WordPress site, which serves its data via the WordPress REST API.
This approach has plenty of advantages, but in order to build a WordPress theme with React there are a lot of things that developers need to learn and configure: bundling, transpiling, routing, server rendering, retrieving data from WordPress, managing state, or managing css, among many others.
Next.js and Gatbsy.js are two great React frameworks that can work with WordPress but none of them is exclusively focused on this CMS. Therefore, there's still some complex configuration and additional tooling left to the developer.
Frontity is an opinionated React framework focused on WordPress which aims to make everything simpler, even for those developers who are less familiar with React:
- Focused on WordPress: each part of the framework has been simplified and optimized to be used with WordPress.
- Opinionated framework: developers don't need to figure out what tools to use for things like css or state management.
This all means that everything is ready so you can jump in and create a new amazing WordPress theme using React right away.
An alternative rendering engine for WordPress
Frontity can also be described as an alternative rendering engine for WordPress.
Traditionally WordPress generates HTML using a theme based on PHP template files.
When the REST API was merged into core in WordPress 4.7, developers were no longer limited to the PHP rendering engine. They could retrieve their WordPress content and use it wherever they want, which opened a new world of possibilities.
One of those possibilities is to create WordPress themes using React. That's where Frontity comes into play.
Why WordPress and React?
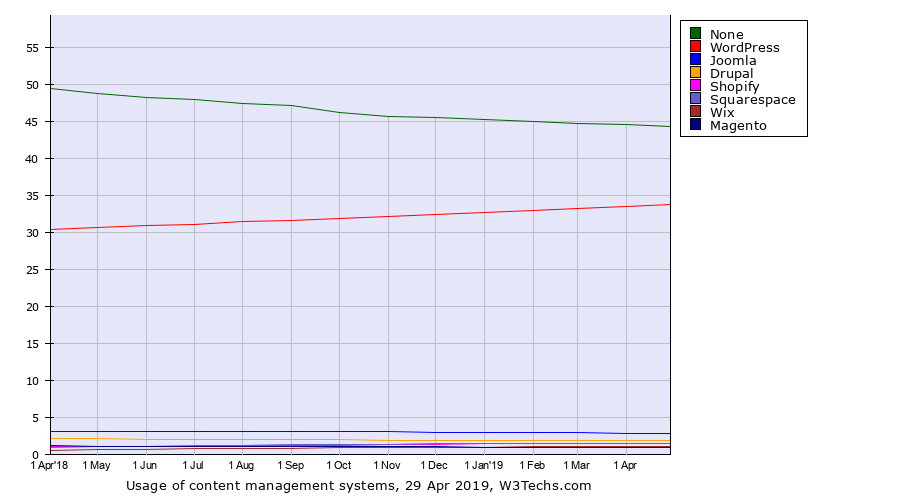
As at time of writing this post (April 2019), WordPress powers over 33% of the web. Its market share has been growing over the last years and it shows no sign of slowing down.

With the shift to Gutenberg, and as the use of headless CMS grows, the WordPress community has increasingly started considering React for their projects. Besides this, modern libraries like React are growing in popularity and becoming essential to rich user experiences.
If WordPress is great and React too, then why not combine the two? Especially if you want to build a CMS-powered site with modern web development tools.
We believe this JavaScript-based approach is gaining traction in the WordPress ecosystem, so there’s no better time to start getting familiar with it.
How does Frontity work?
In a Frontity project, WordPress is used as a headless or decoupled CMS, just for managing the content. Frontity uses data from the WordPress REST API and generates the final HTML that is displayed in the browser using React.
With Frontity you still use your WordPress dashboard to edit and create content in exactly the same way that you are accustomed to. As you make changes content is automatically updated in your Frontity site, just as it is when using a traditional WordPress theme.
Frontity apps require both a Node.js server and a WordPress server (PHP) to run on. And there are two main Frontity Modes (architectures or configurations): Decoupled and Embedded Mode.
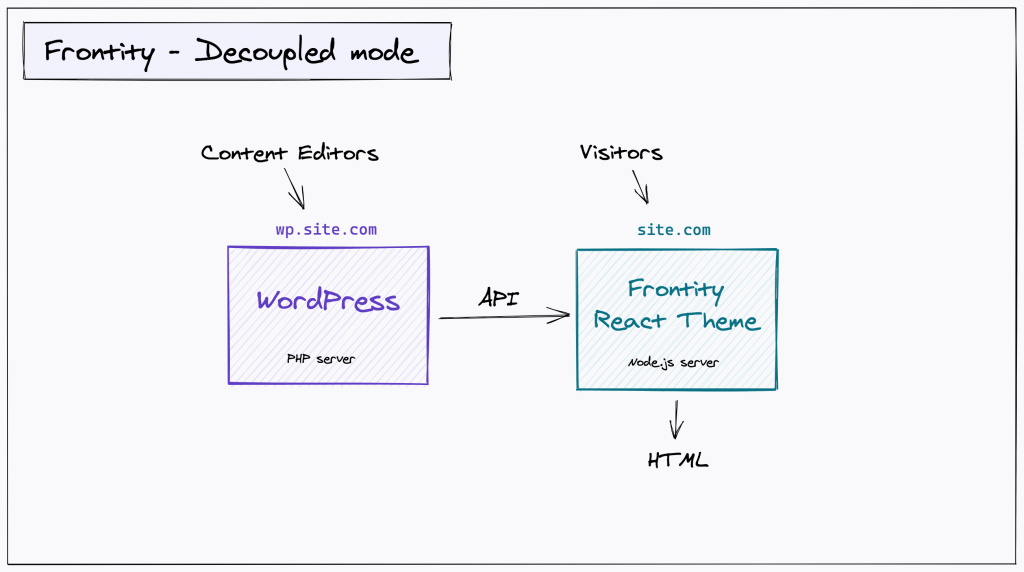
1. Decoupled Mode
In this mode Frontity fetches the data from the REST API of the WordPress server (PHP) and returns the final HTML to the visitor as an Isomorphic React App.

2. Embedded Mode
In this mode the Frontity Embedded Mode plugin replaces the PHP theme and makes a request to the Frontity / Node.js server to retrieve the HTML as an Isomorphic React App, which is returned to the visitor by WordPress.

Depending on the mode used, the main domain (e.g. site.com) will be connected either to the WordPress server (in Embedded mode) or to the Frontity server (in Decoupled mode).
Learn more in the Architecture page of the docs.
Why a different Node.js server?
React is a JavaScript library. In order to generate HTML for site visitors or for Google AMP, the server needs to be able to run JavaScript as well.
Frontity is prepared to be hosted either in a regular Node.js server or in serverless services. That makes it super cheap and infinitely scalable.
Frontity features
These are some of the features you can expect to see in Frontity.
Zero setup development
Everything is already wired up you can focus on building your site: React, webpack, Babel, SSR, Routing, CSS-in-JS, WP REST API, TypeScript, Linting, Testing, and so on.
Lightning-fast loading
Frontity sends an HTML that is ready to start navigating the site, so the initial load feels almost instant. No extra assets or round trips are necessary.
This HTML is fully functional and navigable without Javascript. Once React loads, it takes control of the app and users don’t notice any change, it is 100% transparent.
Instant in-app navigation
Once React has loaded, the router prefetches other routes and data automatically. Users never have to wait when they navigate inside the app.
Extensible (via Frontity and npm packages)
Frontity has been designed to be extensible by default. Similar to how plugins work in WordPress, the framework provides a very flexible and easy to use package management interface that enables you to easily extend the framework to your needs.
Developers can create their own custom packages (extensions) or add new functionality to their website by installing any of the existing Frontity and npm packages without having to build them from scratch. Moreover, Frontity themes and packages can be activated and deactivated without code changes, and are reusable across projects.
Server Side Rendering
Frontity responds with a fully populated HTML file generated with React. This reduces the time required for the first contentful paint and ensures that the SEO is not harmed.
The content is retrieved using the WordPress REST API. Once React is loaded in the browser, it takes control of the page and does its magic.
Code Splitting
Frontity uses webpack to split the code and send the minimum code required for the app to work. It also allows developers to dynamically load components with the help of loadable-components.
Support for WordPress.com & WordPress.org
Frontity can work with different 'source' extensions. The first beta version includes a wp-source which works with the REST API of any WordPress.com or WordPress.org site.
Support for multiple sites with a single installation
This is something similar to WordPress multisite: Frontity allows you to serve any number of sites with just one installation. This can be really useful for users who manage different clients or those who want to create a network.
Serverless and horizontal scaling
The Frontity server is so small it suits perfectly the serverless requirements. That means infinite scaling for the frontend.
All the server code is bundled in one file, ready to work with serverless services like Vercel (using its CLI now). Frontity is also prepared to scale horizontally in any Node.js server.
Battle-tested framework
We have open sourced the internal framework we've been using to power big WordPress news sites during the last two years. Used by millions of readers, Frontity is proven for building engaging frontend experiences.
You can learn more about the story of the project here.
Key differences from other React frameworks
Frontity is in a way similar to, and can be compared with, Gatsby.js and Next.js. However, there are some key differences.
It's 100% focused on WordPress
This means the number of concepts that you as a developer need to learn are minimal. No complex configuration is necessary to get started, and the queries to the APIs that deliver the content are pre-configured for the things that developers most frequently need.
In short, you can spend the bulk of your time on the development requirements of the project (e.g. the theme) and less time on setting up the project or worrying about tooling and configuration.
It's an opinionated framework
Frontity has its own state manager and CSS-in-JS solution. Thanks to that developers don't have to figure out how to configure these tools, or learn other technologies such as Redux or GraphQL.
It's extensible like WordPress
Frontity powers a very flexible extensibility pattern, more similar to that of WordPress itself, rather than that of other JavaScript frameworks. In order to add new functionality or expand the capabilities of Frontity, you can use any of the existing Frontity and npm packages without having to build them from scratch.
Moreover, Frontity themes and extensions can be activated and deactivated without code changes and are reusable across projects, helping reduce both development and maintenance times.
It's rendered dynamically
In Frontity the HTML is rendered dynamically by a Node.js server or a serverless service. This means the HTML does not have to be rebuilt each time the content is edited or new content is published.
Frontity websites can be as fast as static sites as most of the requests are handled by intermediate cache layers. The static HTML is cached by a CDN, the same way that the dynamic HTML generated by Frontity is cached and served by a CDN.
Because of its dynamic approach, Frontity provides a great power and reliability when it comes to frequent and real-time content updates, making it a great fit for those projects with content that might change rapidly or that is expected to grow over time.
In addition:
- There is no need to learn GraphQL or the REST API. The data is available to you using Frontity's built in State Manager.
- Frontity can output HTML suitable for Google AMP with exactly the same React codebase.
Wrapping up
We hope this post gives you a better understanding of what Frontity is and how it works. To learn more about it and how to get started, please visit the documentation or the Learn Frontity page. If you're new to Frontity check out this step-by-step tutorial.
If you still have any questions or would like to get involved with Frontity, please feel free to join the community forum. One of our goals is to create an open place for sharing knowledge, where developers can help and get help from one another.
To keep up with all things Frontity and the latest product updates, subscribe to the Frontity newsletter here.