Applications that are buggy can make your user unhappy and they might uninstall your app. Apps can generate a lot of crashes and manually tracking them is time consuming. Firebase Crashlytics helps you in collecting these crashes, analyze them and organize the crash reports. It also helps in setting the priority of these crashes so you can fix them as per the priority. With Firebase Crashlytics you can see the crashes at a glance on a dashboard view.
Setup Firebase Project
Go To Firebase console and create a new project
https://console.firebase.google.com/

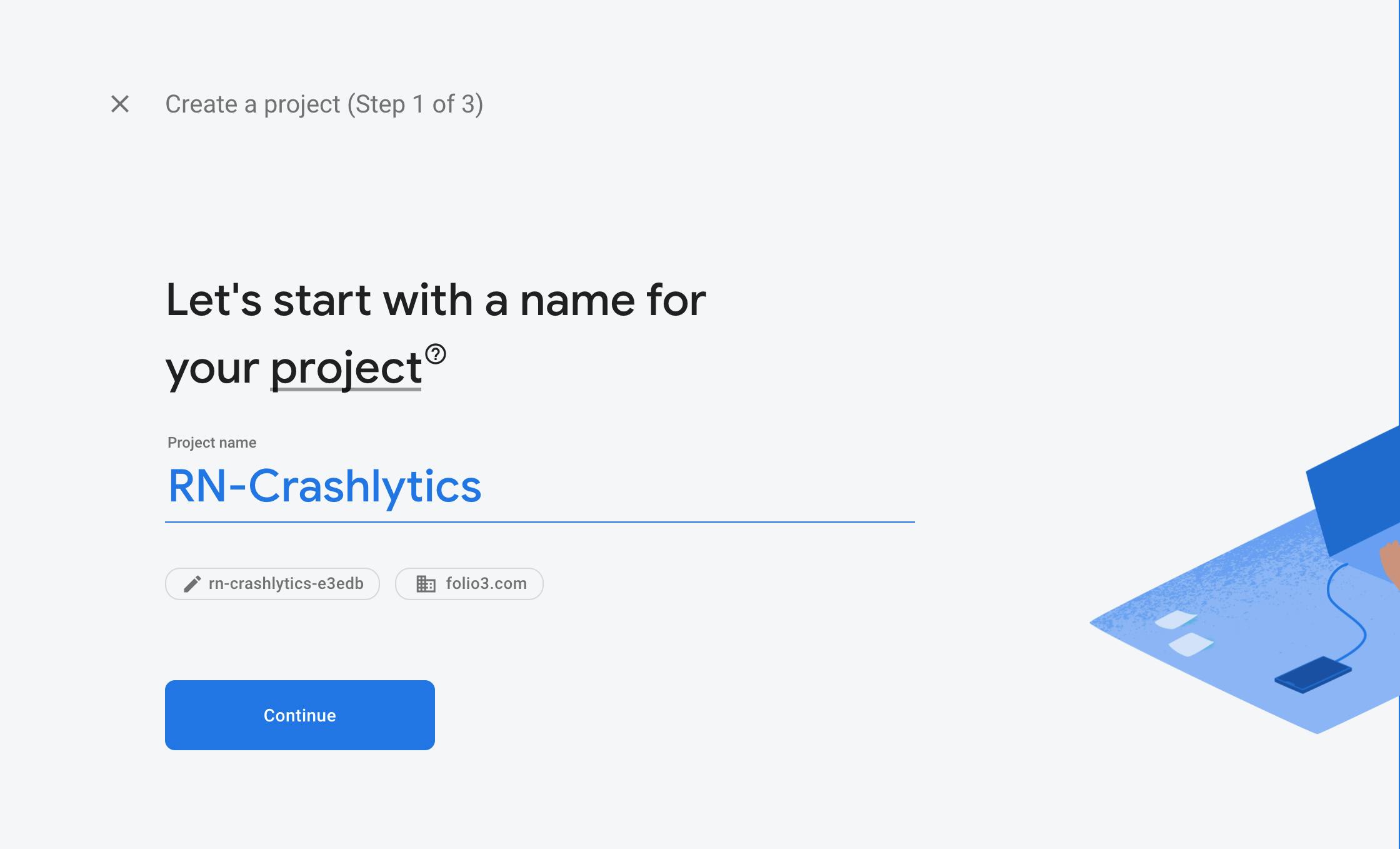
Write your project name, accept terms & conditions and click on continue

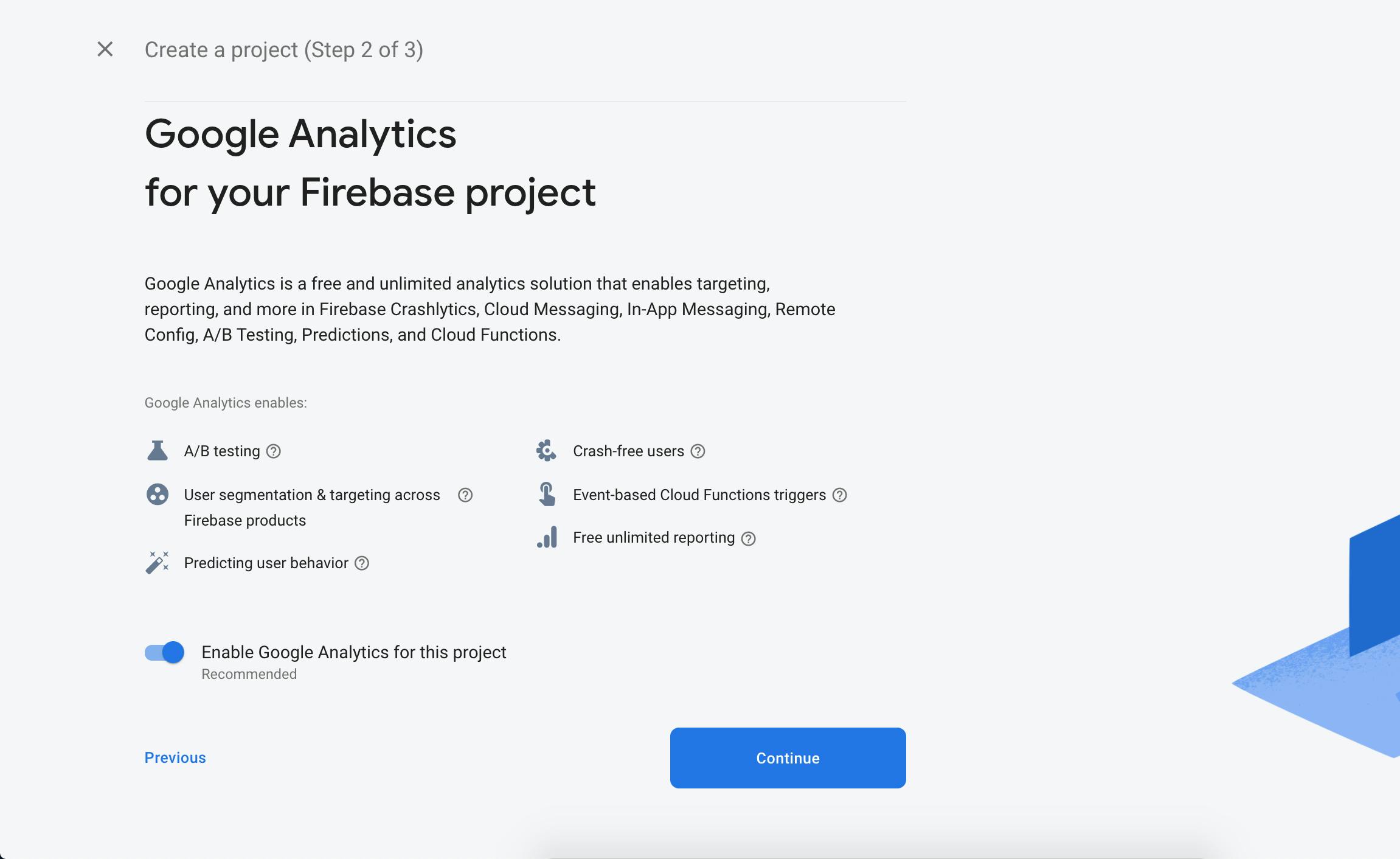
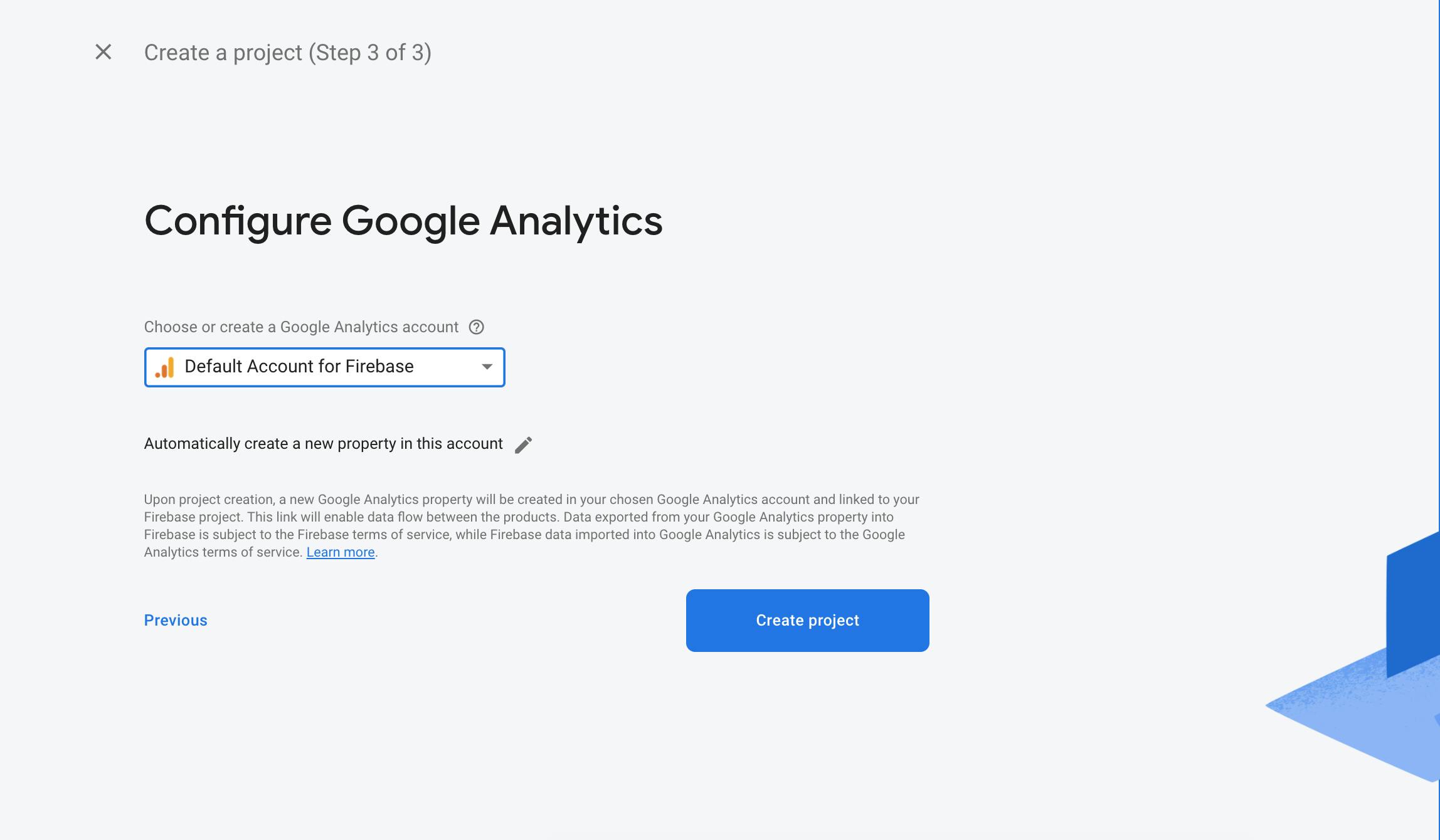
Choose your Google account and continue.

Install react-native dependencies for Firebase Crashlytics
Install the following react native firebase crashlytics dependencies
Install & set up the app module
yarn add @react-native-firebase/app
Install the Crashlytics module
yarn add @react-native-firebase/crashlytics
If you're developing your app using iOS, run this command
cd ios/ && pod install
Configure Android with Firebase
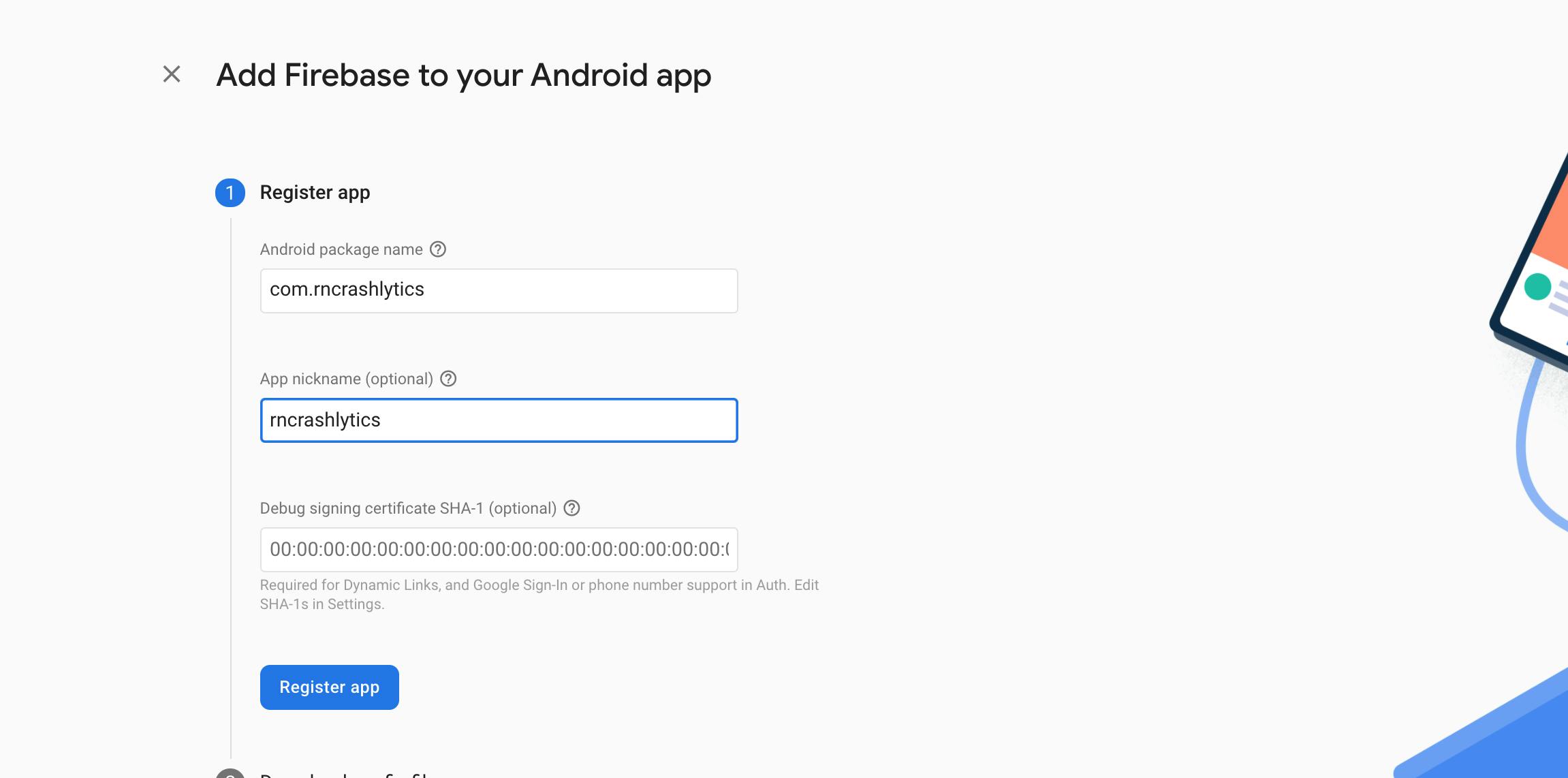
- Click on the android icon on the firebase dashboard to setup application Write your app name and register

- Download the google-services.json file and put it on your — projectname/android/app — folder.

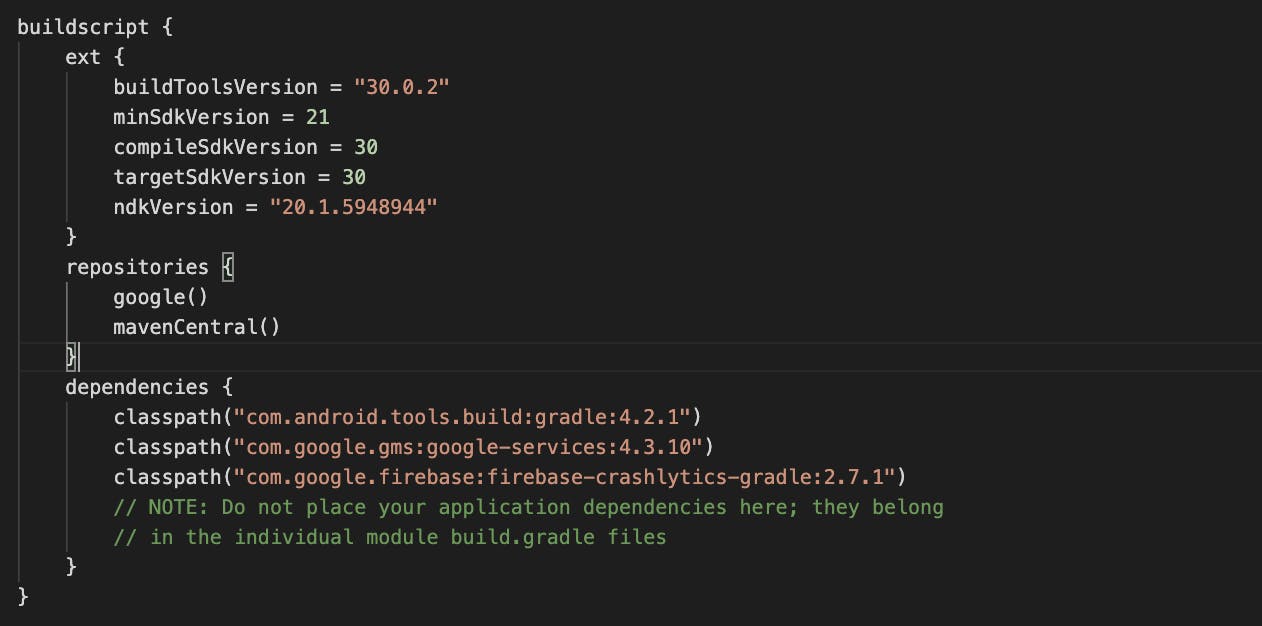
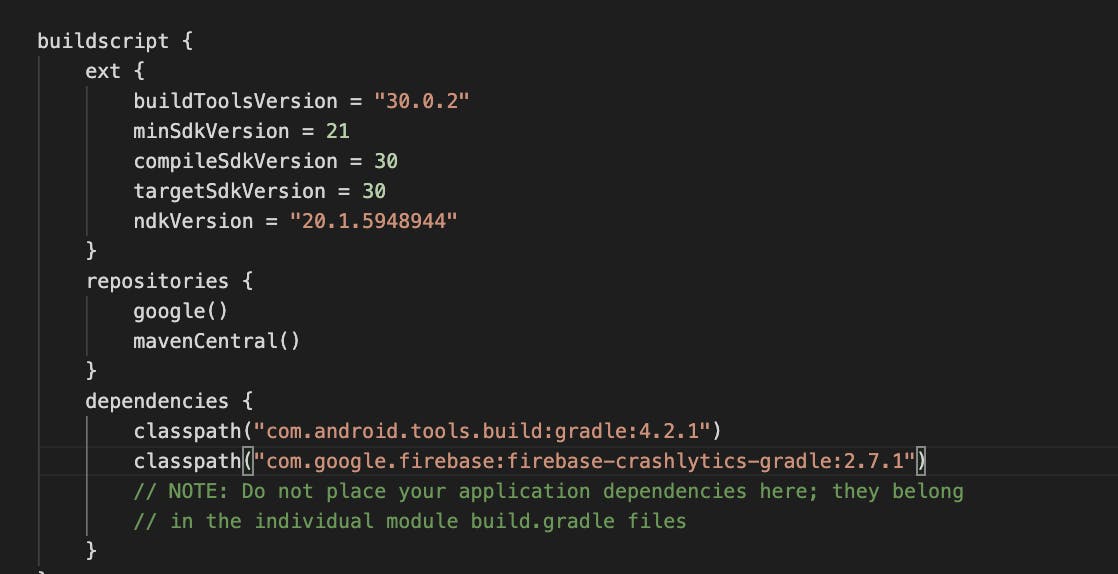
- Add google-service dependency in your android/build.gradle file.

- Add firebase crashlytics plugin dependency in your android/build.gradle file.

- Apply the com.google.firebase.crashlytics plugin by adding the following to the top of your android/app/build.gradle file:

Once the above steps have been completed, rebuild your Android project: npx react-native run-android
Configure iOS with Firebase
Click on the iOS icon on the firebase dashboard to setup application Write your app name and register
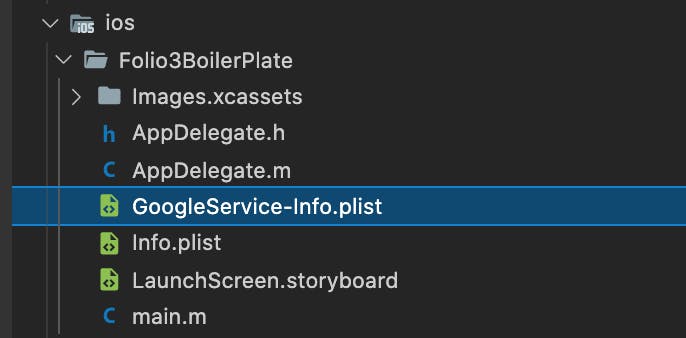
Download the GoogleService-Info.plist file and move it into the root of your Xcode project and add it to all targets.

- Make sure to import firebase and firebase crashlytics module is imported in App.Delegate.m.
#import <Firebase.h>
#import <FirebaseCrashlytics.h>
Also, configure the firebase module in App.Delegate.m inside didFinishLaunchingWithOptions
[FIRApp configure];
Time to see crashlytics in action
First, import the module into your file.
import crashlytics from '@react-native-firebase/crashlytics';
Now, crashlytics provide us several useful methods that we can use to track app errors easily.
log
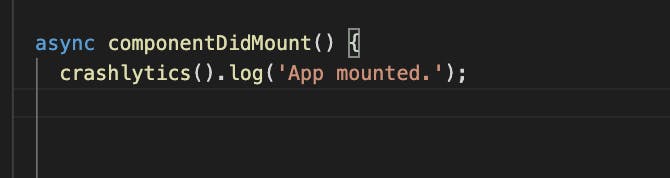
We can use the log method throughout our app to accumulate extra context for possible crashes that can happen.
crashlytics().log('App mounted.');

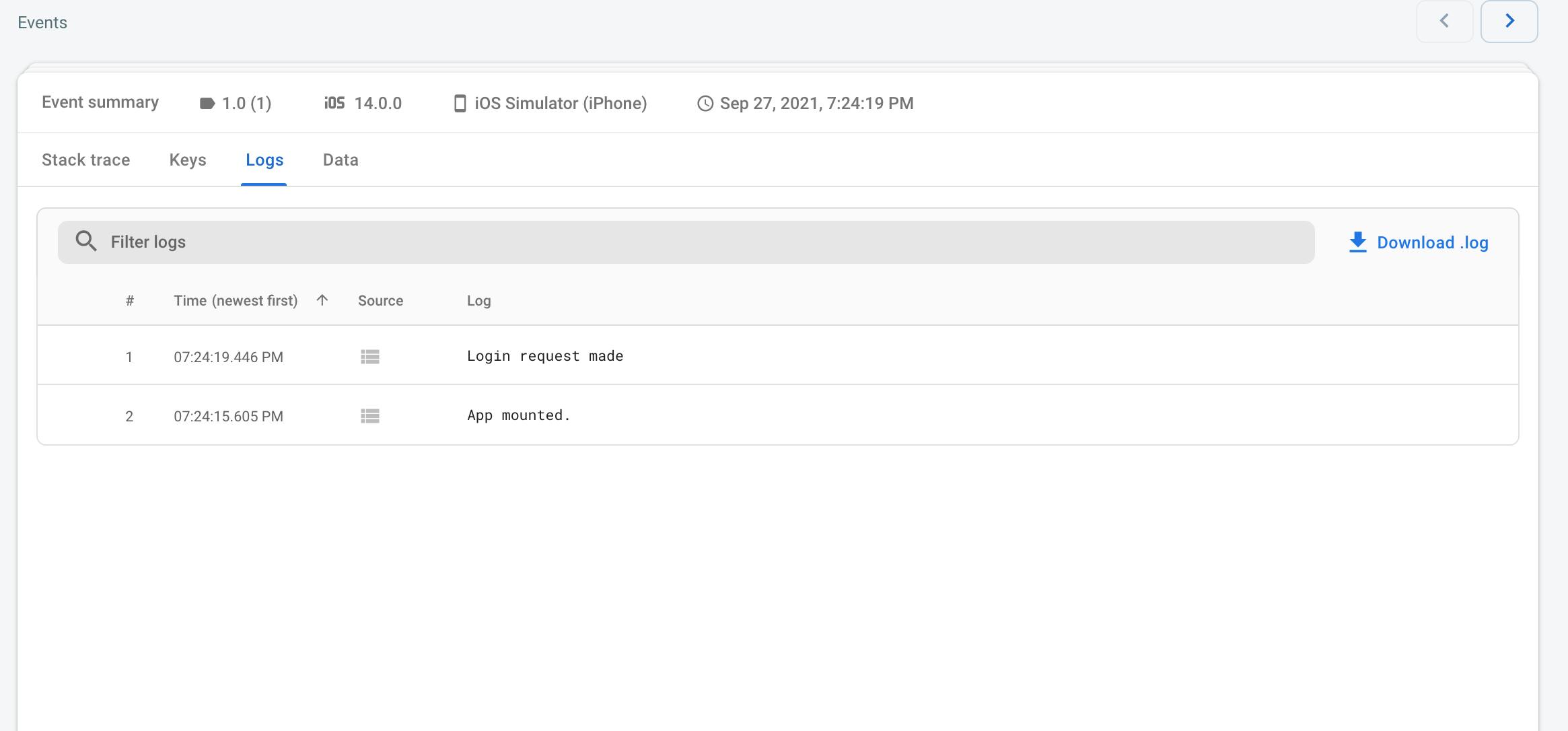
Now move to the crashlytics window, under the events section you will see the log appearing.

crash
To test Crashlytics we can use the crash method to crash the app forcefully.
crashlytics().crash();
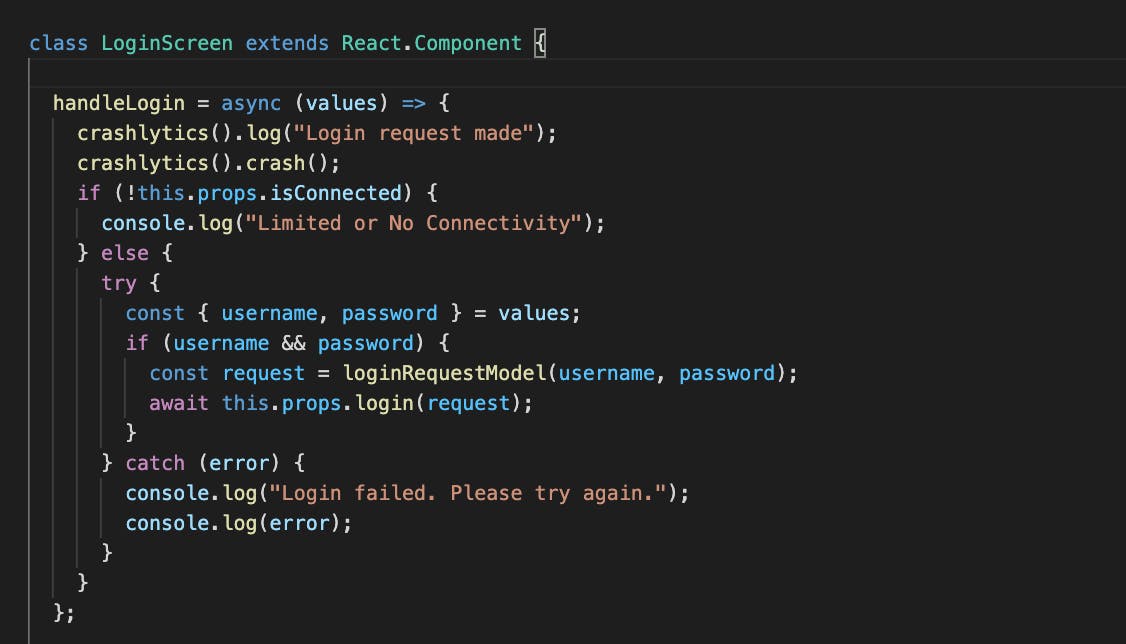
As an example, I have forcefully crashed my testing app on login method.

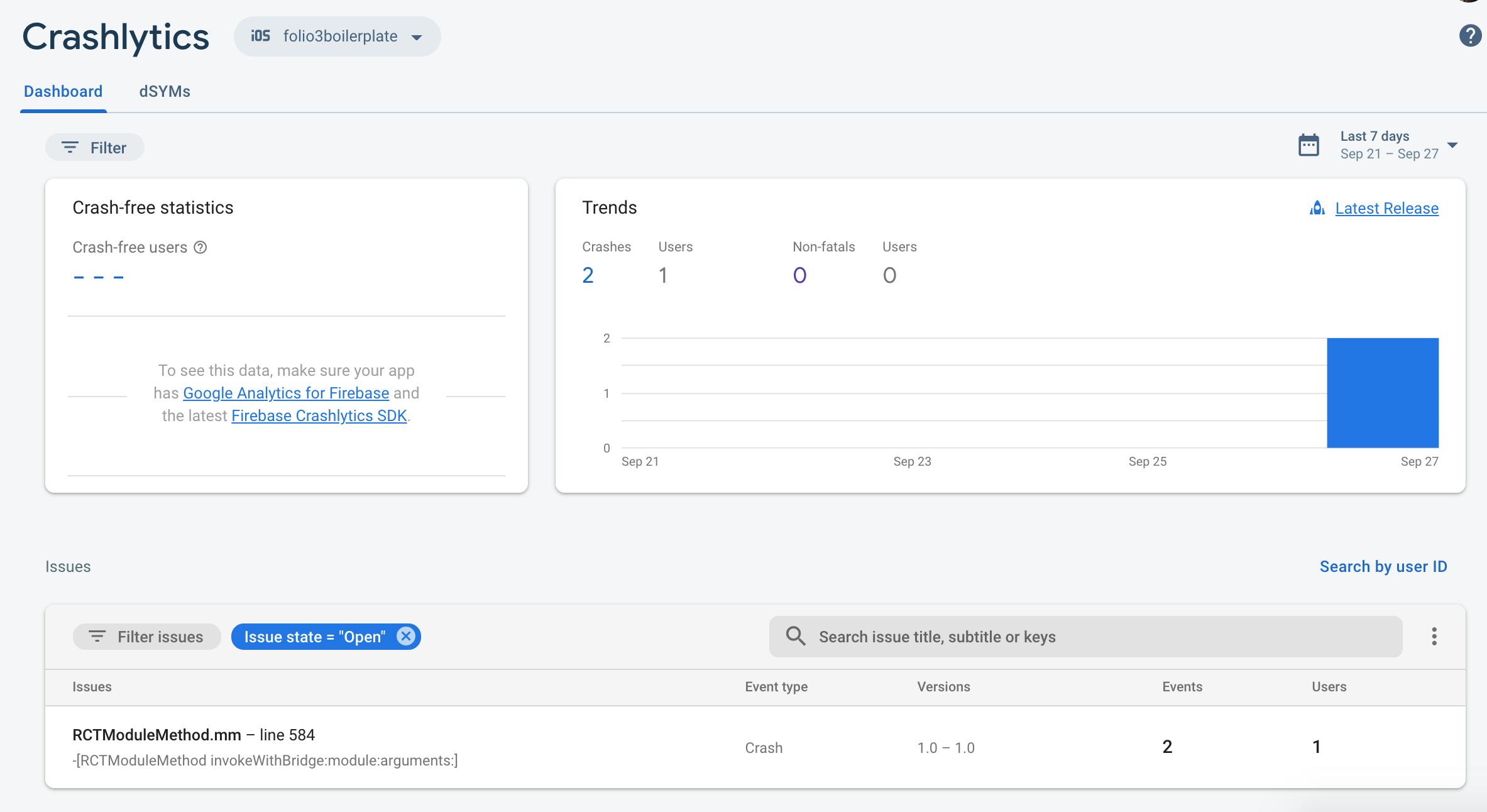
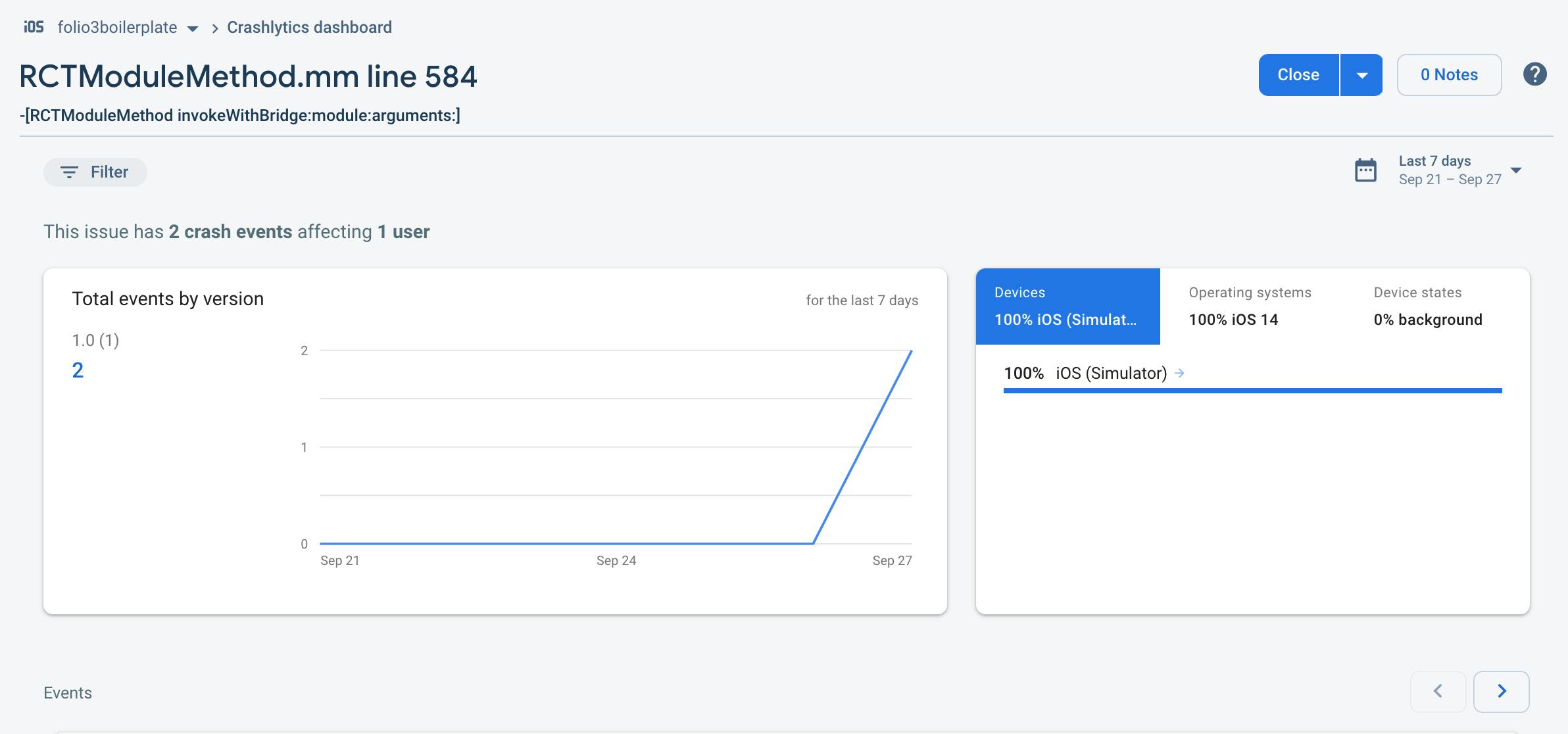
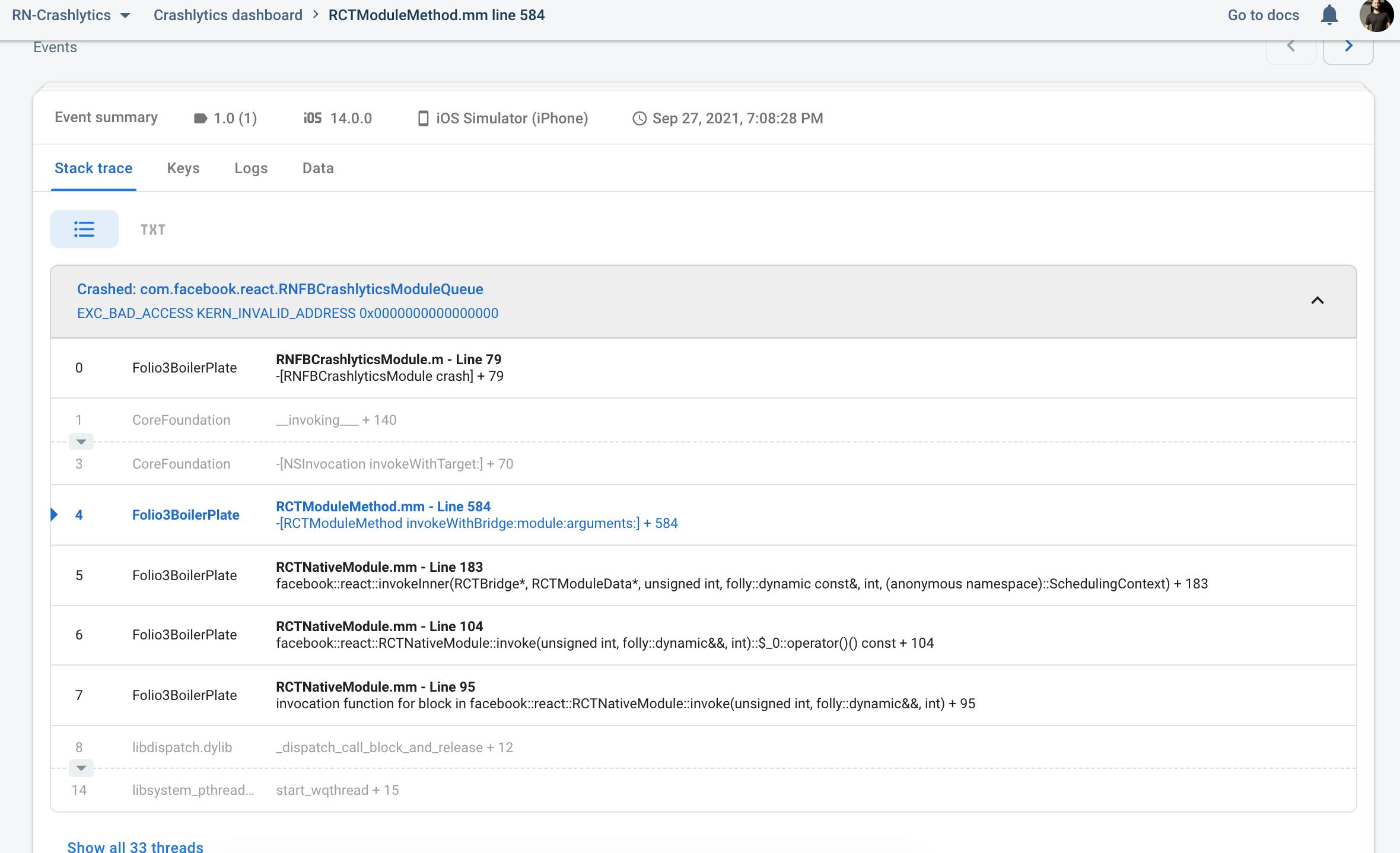
On login, my testing app crashed, firebase crashlytics collect this crash and will send this to the firebase console, so If I open my firebase console, under the crashlytics window I can see the crash reports.



recordError
With crashlytics, you can also send javascript stack traces to the firebase console to better know where a crash has happened in the stack tree.
crashlytics().log(''Updating user name");
try {
if (name) {
// The name property did not exist, so this code will crashed and you can see the error in console.
setUserName(name);
}
} catch (error) {
crashlytics().recordError(error);
console.log(error);
}
setCrashlyticsCollectionEnabled To stop collecting the crashlytics, we can use setCrashlyticsCollectionEnabled to disable the crashlytics.
crashlytics().setCrashlyticsCollectionEnabled(false)