DOM(Document Object Model)
Dom, Dom Manipulations, Real and Virtual Dom
Contents:-
What is DOM?
What is Dom Manipulation?
What are Real Dom and Virtual Dom?
What is DOM?
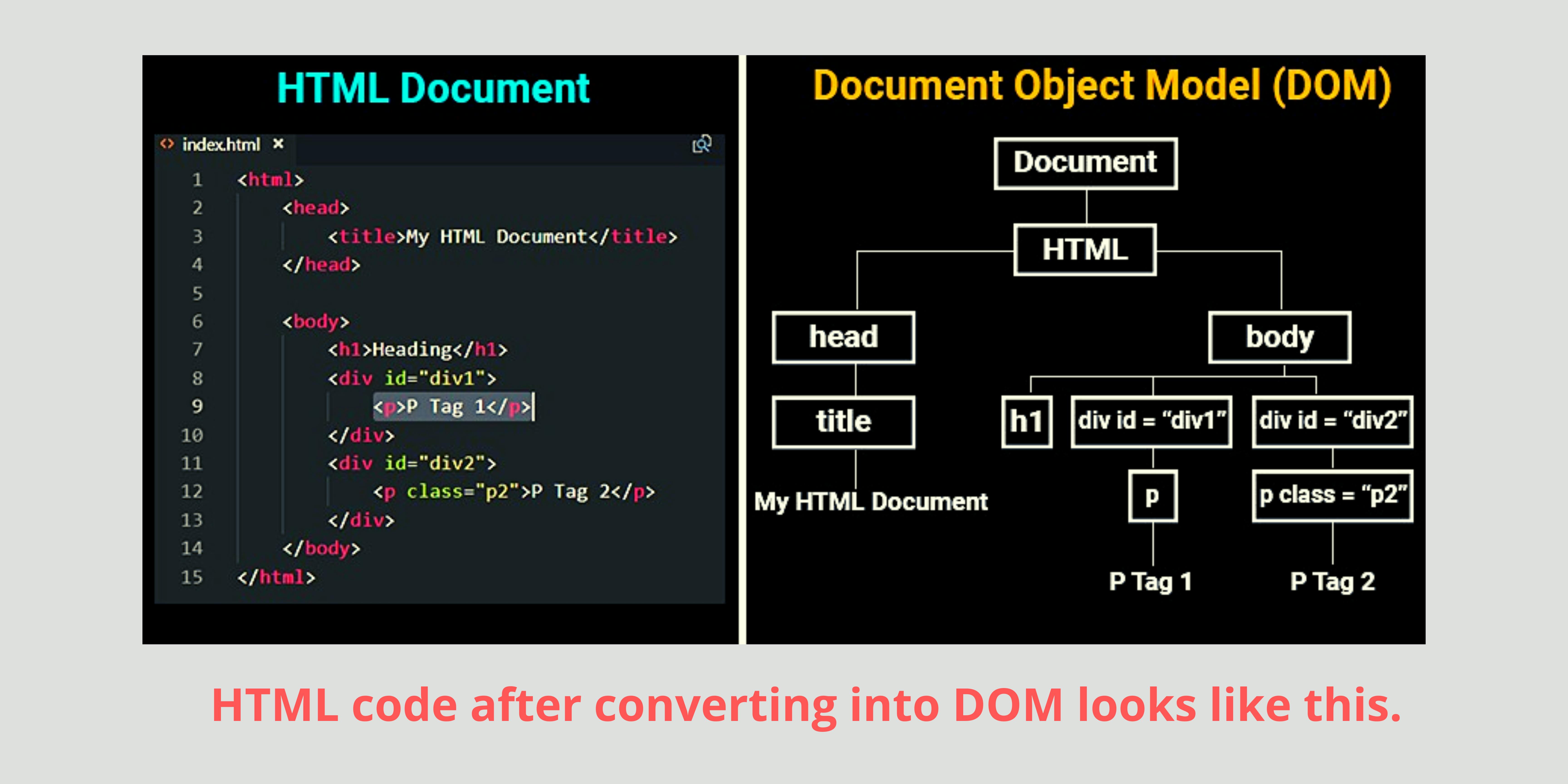
"DOM refers to the Document Object Model which is a tree-like structure(hierarchal) of the given HTML code or webpage."

In the image given above, you can see how an HTML code or a webpage is converted into DOM. This is how the browser renders the webpage.
Why the DOM is created?
So, an HTML code contains tags and JavaScript contains objects. When an HTML code is loaded in the browser all of its tags get converted into objects or nodes in the form of DOM. Now, it becomes easier for JavaScript to understand this DOM.
HTML adds structure to the code and JavaScript adds functionality to the code elements.
What is DOM Manipulation?
DOM manipulation is the power that is given to JavaScript. By this we mean, that JavaScript can manipulate(update, delete, add new elements to the existing webpage.)
But sometimes DOM manipulation degrades or slows down if we are creating a big app or website as that will require a lot of DOM manipulation for a large number of elements. This means if we make a small change in our website a new DOM is created. Here, comes to the rescue "VIRTUAL DOM".

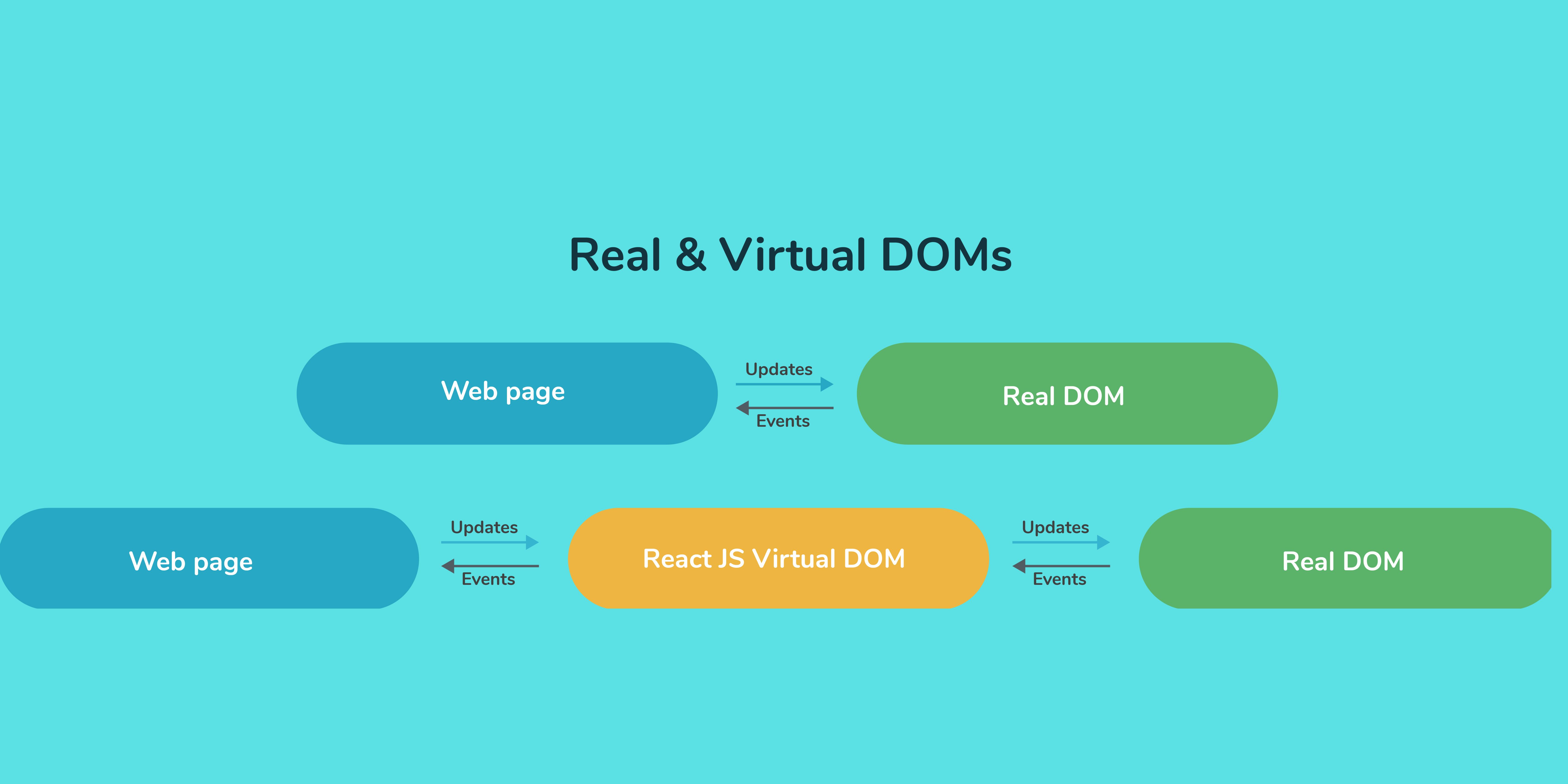
What are Real DOM and Virtual DOM?
Real DOM :-
- Real DOM is also called the browser DOM which we studied till now. It converts all HTML elements into objects and makes a tree-like structure.*
It provides an API that can directly target any specific nodes and do actions like update delete or add new child nodes.
Updating the real DOM is very time-consuming because for even a small updation in any node the whole DOM is rerendered. So, what do you think if 100 nodes are getting updated, Time complexity increases.
Virtual DOM
Virtual DOM is a copy of Real DOM, you can say a xerox copy, whatever updation we do on the virtual DOM is not reflected on the real DOM or the screen directly.
It does all the manipulation within itself and renders those changes on the real DOM so this way we don't need to update the Real DOM again and again.
- It can change 2,00,000 nodes/sec.

Thanks a lot for giving it a read!!!!! Do catch up for my upcoming blogs.
Thank You.