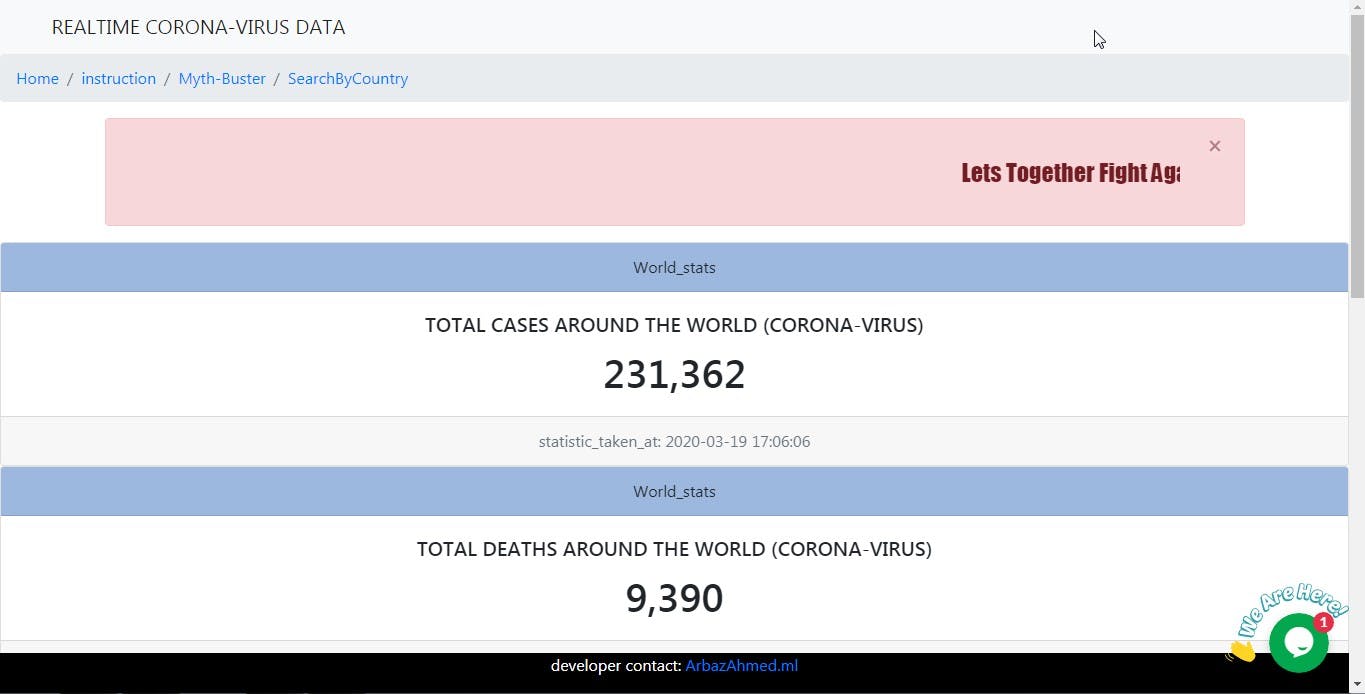
Developing Corona-virus data web-app using third party API
BUILDING CORONA-VIRUS DATA WEB-APPLICATION WITH NODEJS AND EXPRESSJS USING REST-API

As the number of corona-virus cases are increasing around the world, we as a developer need to take steps to make people aware of the data. In this Article, i'll be explaining how to build web-app to show the current data of corona virus by considering the world statistics and number of cases by country.
STEP-1: installation
- Install nodejs from https://nodejs.org/en/
- Create and open folder from your favaourite code editior
- Run commads to install packages
npm init npm i express body-parser hbs request - Import all the packages you just installed in app.js
const path = require("path"); const express = require("express"); const hbs = require("hbs"); var request = require("request"); const bodyParser = require("body-parser");const app = express(); const port = process.env.PORT || 3000;const publicDirectoryPath = path.join(__dirname, "public"); app.use(express.static(publicDirectoryPath));app.set("view engine", "hbs"); const viewsPath = path.join(__dirname, "views"); app.set("views", viewsPath);app.use(bodyParser.urlencoded({ extended: false })); // parse application/json app.use(bodyParser.json()); - Setup the home route as
app.get('/',(req,res)=>{ res.render('index',{ msg: 'welcome' ); }) - Create an index.hbs File in views directory Write the below code to render the message from home route
{{msg}}
-And make app to available on PORT:
app.listen(port, () => {
console.log("Server is Up on Port" + port);
});
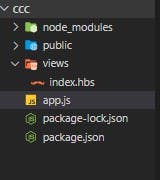
- Directory Structure should look like this:

-Your app.js must look like this:--
const path = require("path");
const express = require("express");
const hbs = require("hbs");
var request = require("request");
const bodyParser = require("body-parser");
const app = express();
const port = process.env.PORT || 3000;
const publicDirectoryPath = path.join(__dirname, "public");
app.use(express.static(publicDirectoryPath));
app.set("view engine", "hbs");
const viewsPath = path.join(__dirname, "views");
app.set("views", viewsPath);
app.use(bodyParser.urlencoded({ extended: false }));
// parse application/json
app.use(bodyParser.json());
app.get('/',(req,res)=>{
res.render('index');
})
app.listen(port, () => {
console.log("Server is Up on Port" + port);
});
-Open terminal and run node app.js which gives the output as server is up on the port 3000 then open browser and go to localhost:3000
output : welcome

STEP 3: Adding CoronaVirus Api

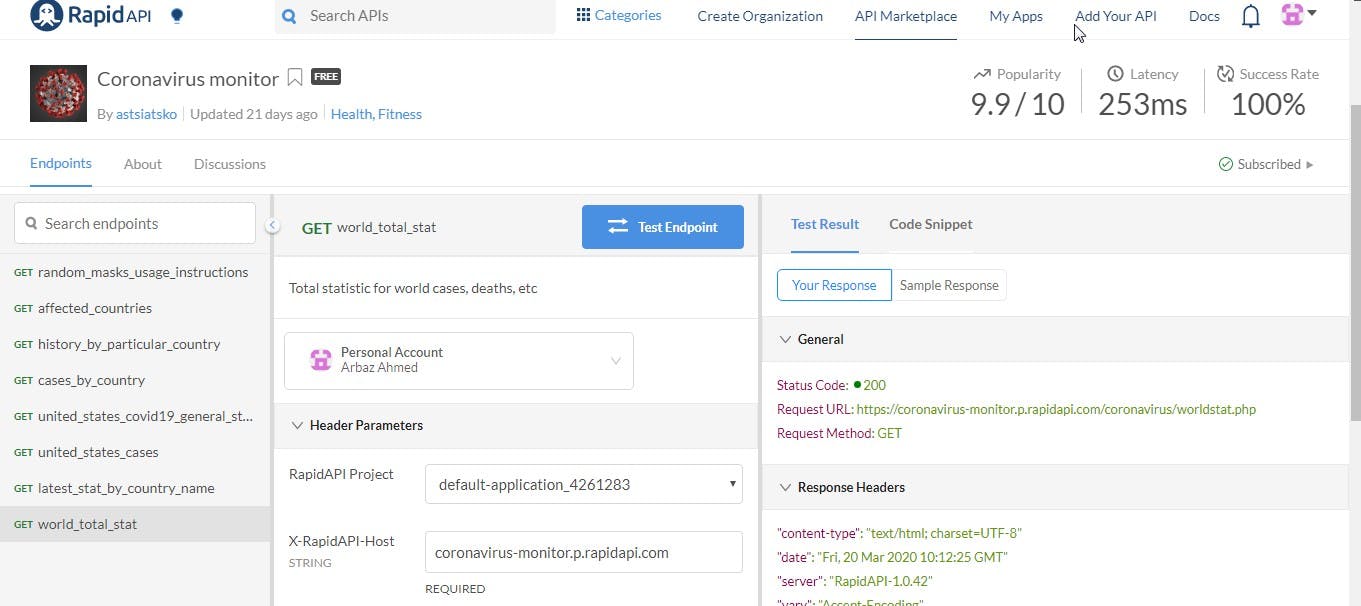
- Rapid api provides free Corona-virus API l Rapidapi
- create an account in rapid api to get access to API
- You can also test EndPoints there
- In App.js file add the below code to access the API using Request package that you installed in STEP1
- There are many endpoints, for now i'am using world_total_stat
- Choose the nodejs(request) in available option on the right side of the page in code-snippet option
- copy the sample code as below and place it inside app.get()
- Add your own key inside header as shown below
app.get('/',(req,res)=>{
var options = {
method: 'GET',
url: 'coronavirus-monitor.p.rapidapi.com/coronav…,
json: true,
headers: {
'x-rapidapi-host': 'coronavirus-monitor.p.rapidapi.com',
'x-rapidapi-key': 'Your key'//paste ur key here
}
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);//outputs entire body
res.render('index',{
msg:'welcome',
tc: body.total_cases,
td: body.total_deaths,
tr: body.total_recovered,
tnc: body.new_cases,
nd: body.new_deaths,
sta:body.statistic_taken_at
});
});
})
- Run node app as
node app.js
- the console.log(body) will give the output as (example):-
{"total_cases":"248,065","total_deaths":"10,080","total_recovered":"88,523","new_cases":"3,171","new_deaths":"52","statistic_taken_at":"2020-03-20 10:12:05"} - The next step is to render this data on the webapage (in hbs templating engines) in Views directory as :-
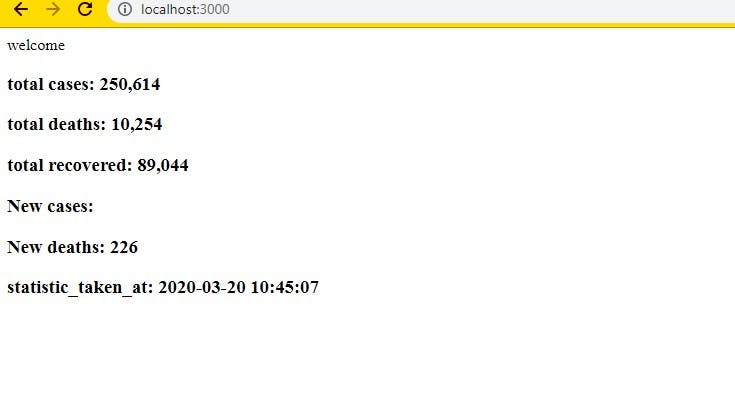
//in index.hbs {{msg}} <h3>total cases: {{tc}}</h3> <h3>total deaths: {{td}}</h3> <h3>total recovered: {{tr}}</h3> <h3>New cases: {{nc}}</h3> <h3>New deaths: {{nd}}</h3> <h3>statistic_taken_at: {{sta}}</h3> - Now Run your Node app as node app.js
- Open Browser and go to url as
localhost: 3000
- Output

entire app.js file
const path = require("path");
const express = require("express");
const hbs = require("hbs");
var request = require("request");
const bodyParser = require("body-parser");
const app = express();
const port = process.env.PORT || 3000;
const publicDirectoryPath = path.join(__dirname, "public");
app.use(express.static(publicDirectoryPath));
app.set("view engine", "hbs");
const viewsPath = path.join(__dirname, "views");
app.set("views", viewsPath);
app.use(bodyParser.urlencoded({ extended: false }));
// parse application/json
app.use(bodyParser.json());
app.get('/',(req,res)=>{
var options = {
method: 'GET',
url: 'coronavirus-monitor.p.rapidapi.com/coronav…,
json: true,
headers: {
'x-rapidapi-host': 'coronavirus-monitor.p.rapidapi.com',
'x-rapidapi-key': 'your key'
}
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);//outputs entire body
res.render('index',{
msg:'welcome',
tc: body.total_cases,
td: body.total_deaths,
tr: body.total_recovered,
tnc: body.new_cases,
nd: body.new_deaths,
sta:body.statistic_taken_at
});
});
})
app.listen(port, () => {
console.log("Server is Up on Port" + port);
});
- If u guys want to add more features then go and explore EndPoints in rapid API
- Regarding WebPage Design refer https://getbootstrap.com/
- Hope so you Guys learned how to use External API to get realtime Data and display in webpage
- Be safe and wash your hands frequently