Css Box Model
No matter which framework we are going to work on we need *css box-model.
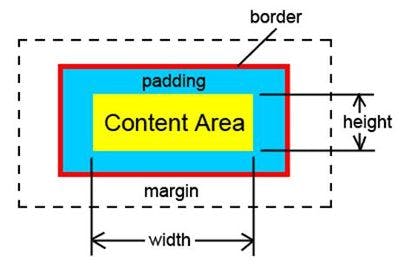
So what actually is css box model? It is essentially a box that wraps around every html element . it consists of four components :
1.margins
2.borders
3.padding
4.content

content :
the content of the box where you can see the images and texts . so here two images have been shown below
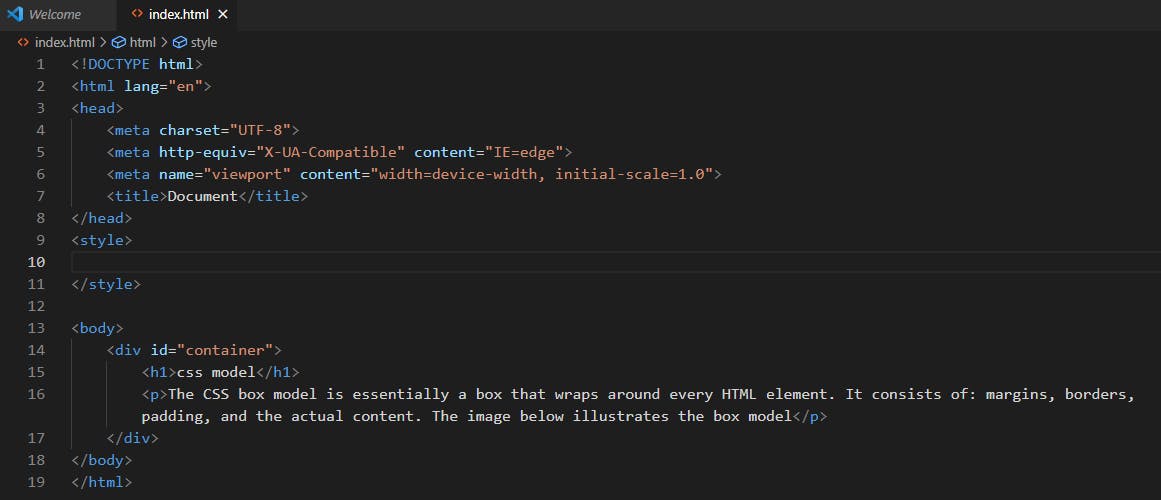
css model The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content. The image below illustrates the box model
so as you can see i took a div tag and gave it a class named as container and inside it i have added the above written text ,which is my content .i can even add any sort of image inside it.
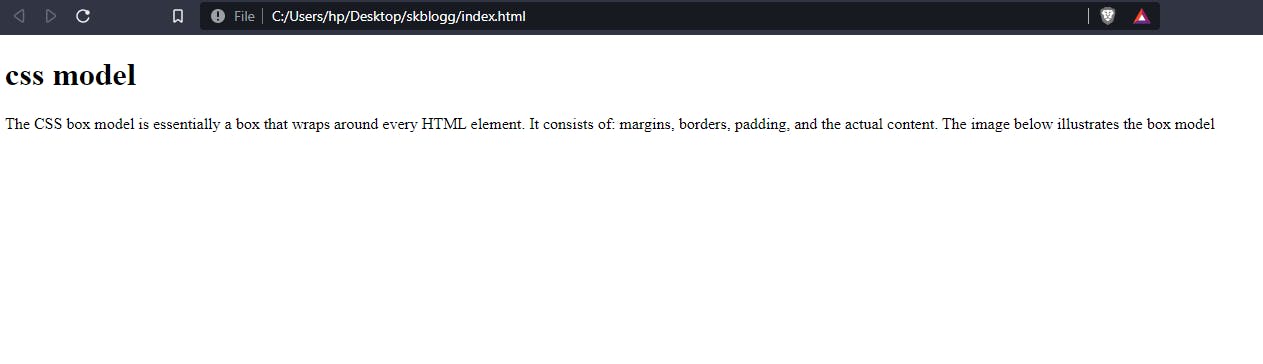
fig:1

its the output where no margin ,border , or padding is given .it does not look that good
fig:2

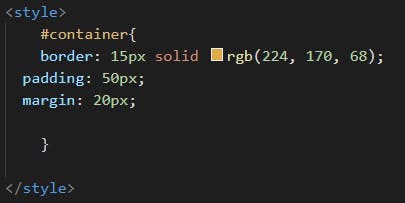
Now let us try adding some ### margin ,border and padding to it !

 as you can see how our content just got changed by just adding margin ,border and padding to it .
as you can see how our content just got changed by just adding margin ,border and padding to it .
so yeah!! that is the magic of CSS BOX MODEL.
we can even add width and height properties to it .When you set the width and height properties of an element with CSS, you just set the width and height of the content area. *

can you see the difference now ? i have just added the width and height of the container as 900px and 500px respectively .