Cloning of Bella Vita Organic website, Construct Week Project Masai_School
Hello Readers,
I hope all of you are doing good and safe. I am happy to share with you all that I along with my Team members built cloning of the Bella Vita Organic Website as the part of Unit-3 Construct Week Project. This blog is all about our journey and the challenges we faced while building the project. We build this website in just 6 days.
Team Members & Their Contribution
1. Suman Munde - Landing Page
2. Vaibhav Darvekar - Product Page
3. Mujaffar Husain - Cart & Description Page
4. Chamarthi Vamsi - Checkout & Payment
Tech Stacks
Frontend:
HTML --> used to build the structure of the website
CSS --> used for styling part.
Javascript
Bootstrap --> used for sliders and external forms
jQuery
Backend:
Masai_school/api-moker --> We have used masai api-moker server for Login & Signup authentication.
Local Storage --> We have used local storage for storing cart & checkout-related items.
These are some snapshots of our website
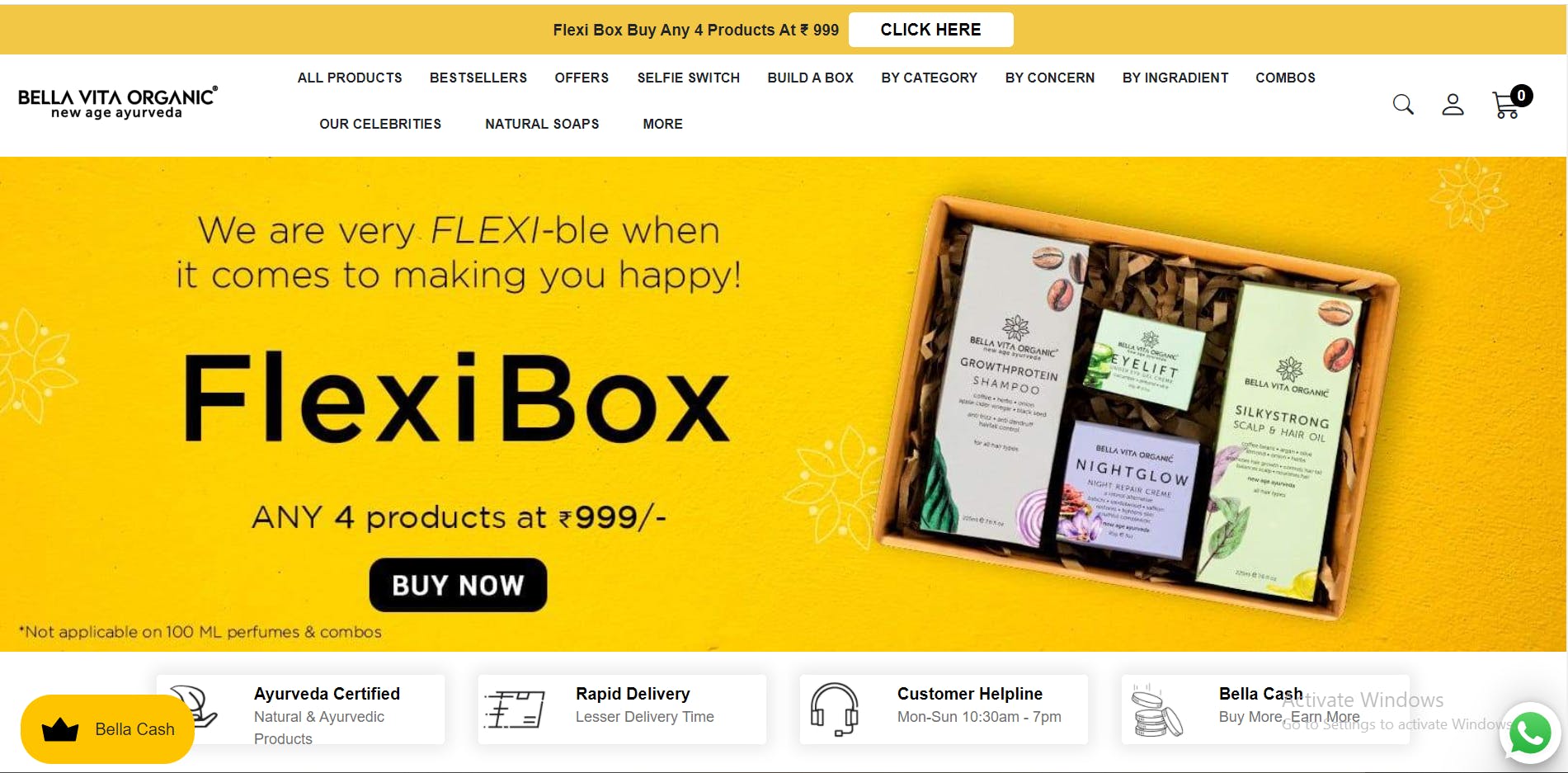
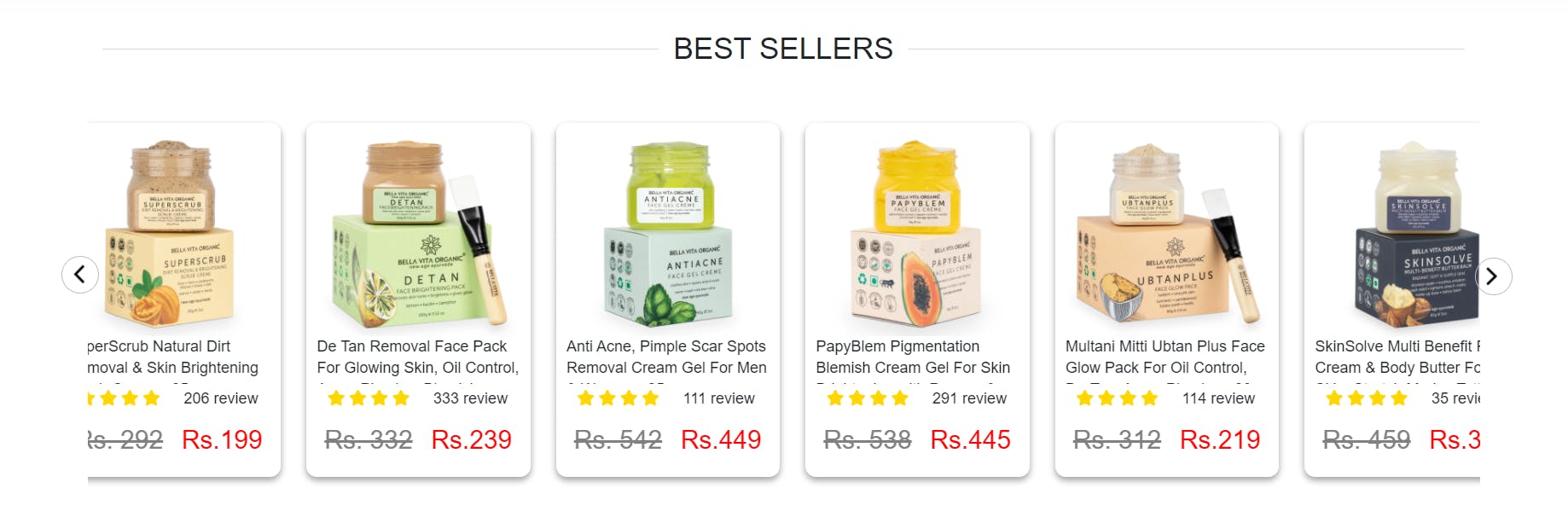
Landing Page

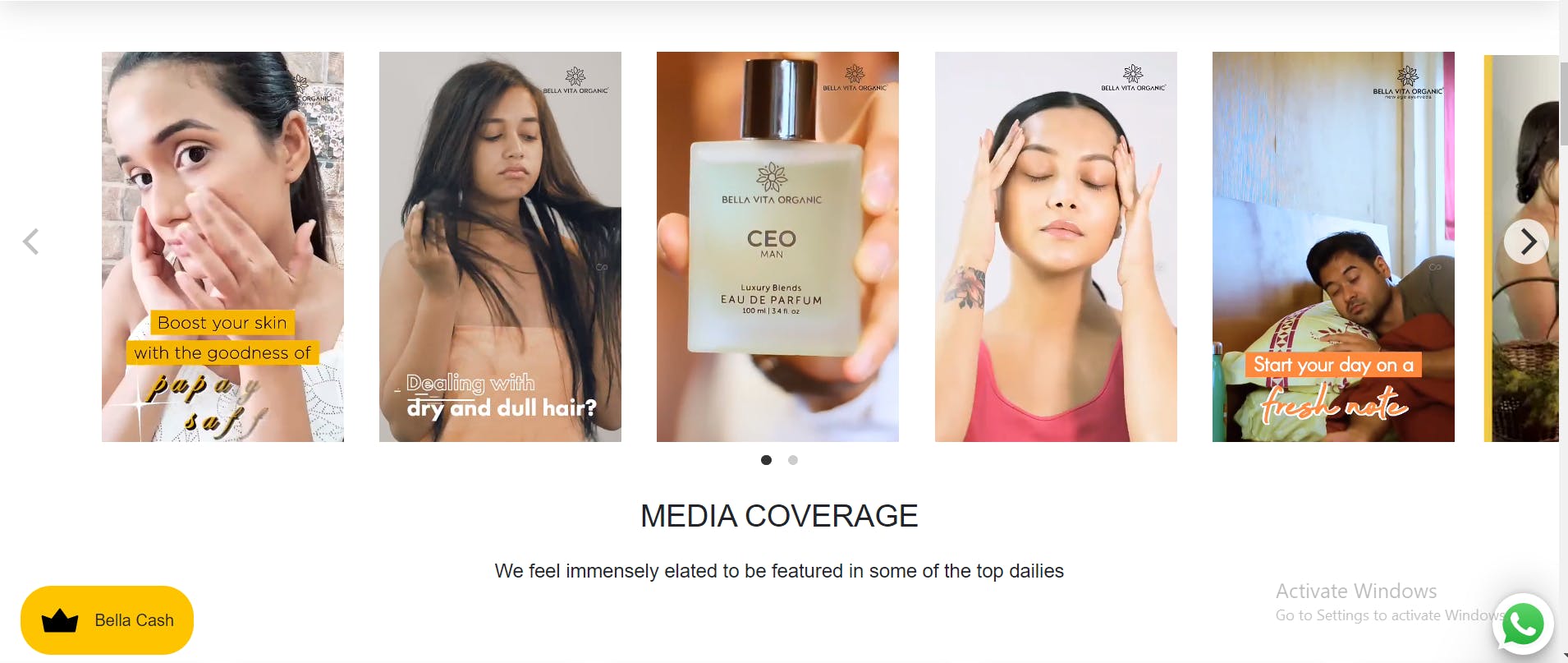
Interesting Sliders


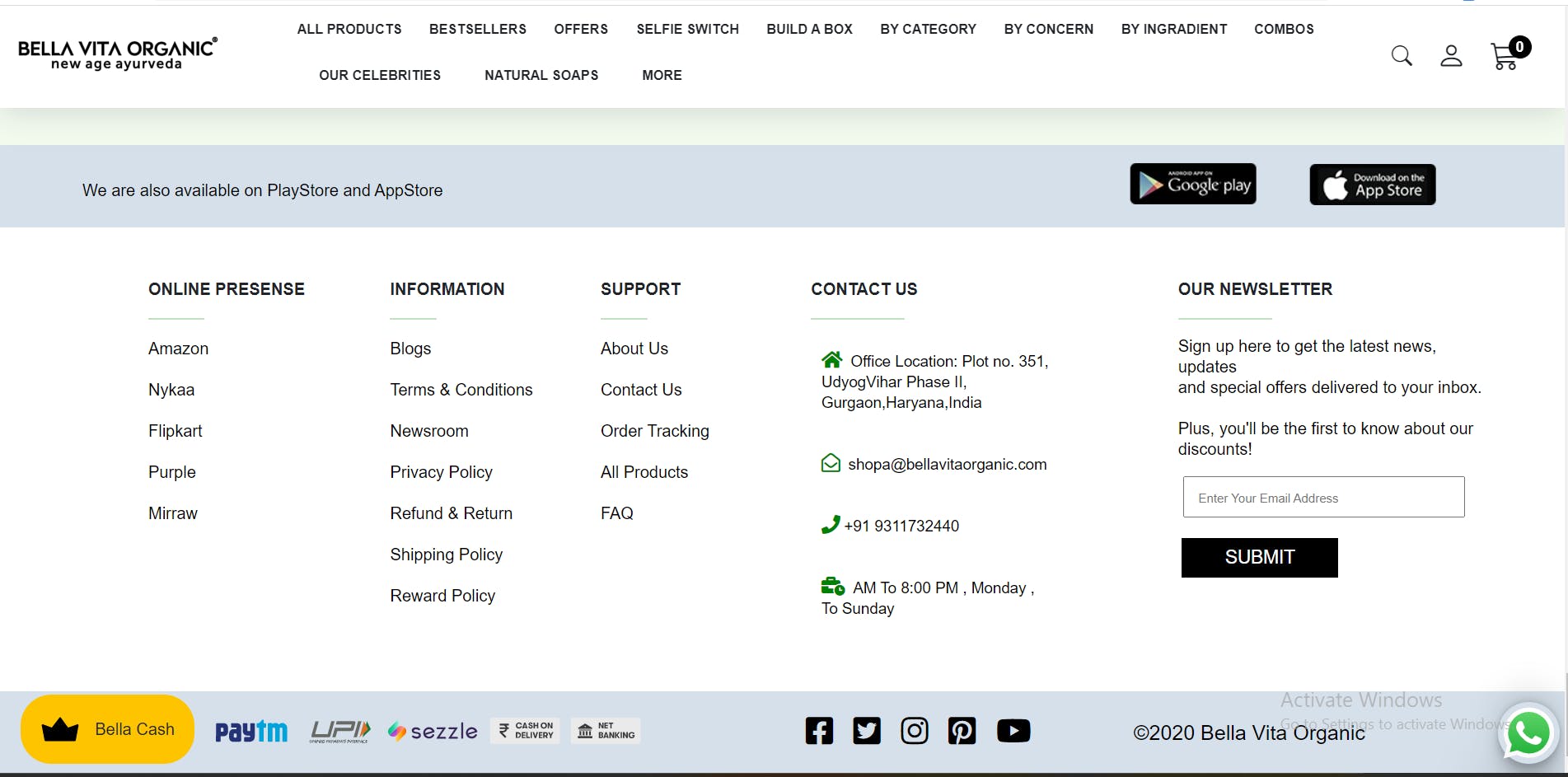
Footer Part
In the footer, customers can able to find many options to know more about our website and we have provided a Whatsapp icon from here Customers are able to send any feedback to us directly.

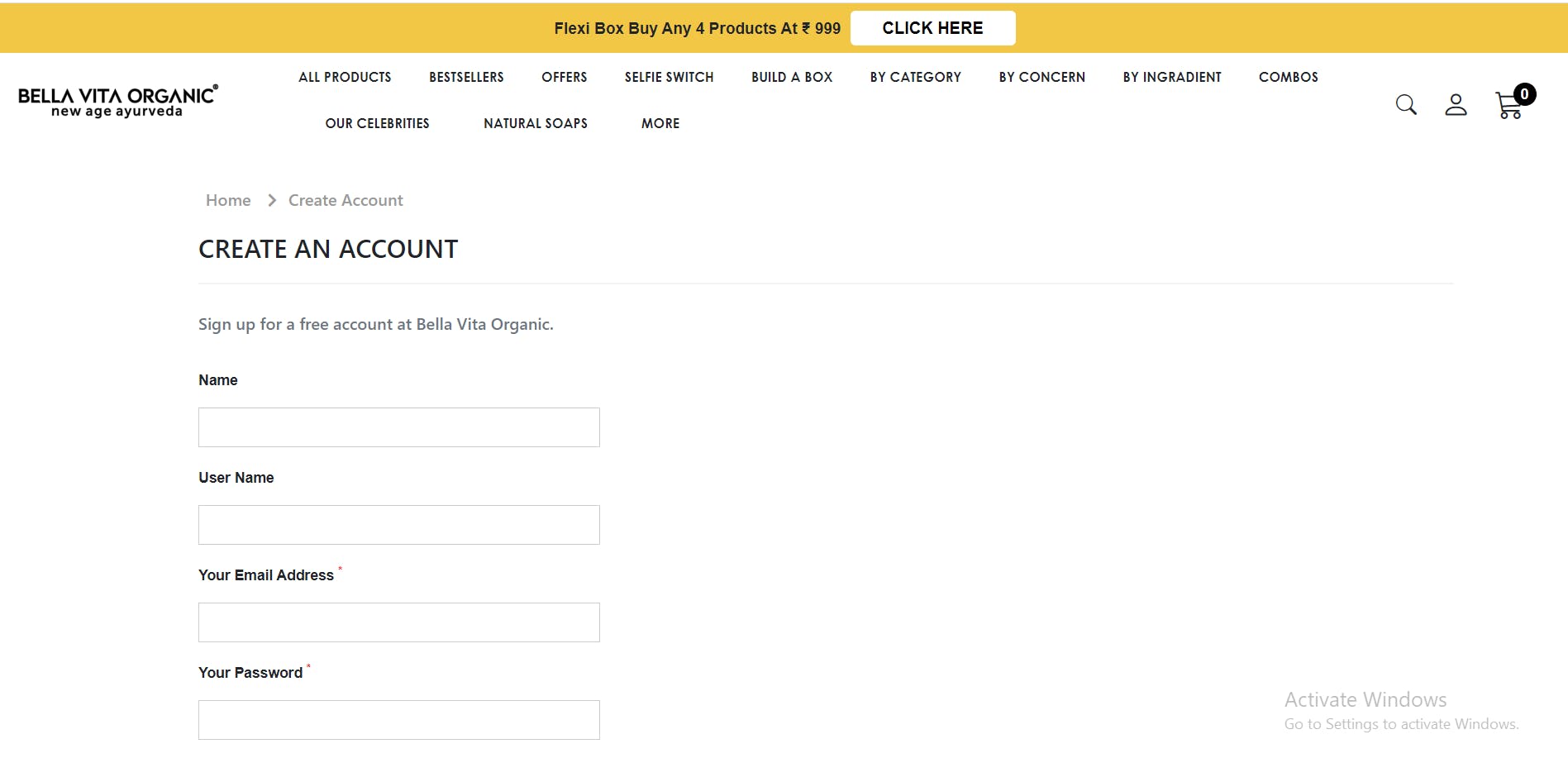
Create Account Page
The user has to fill in the details for creating an account.

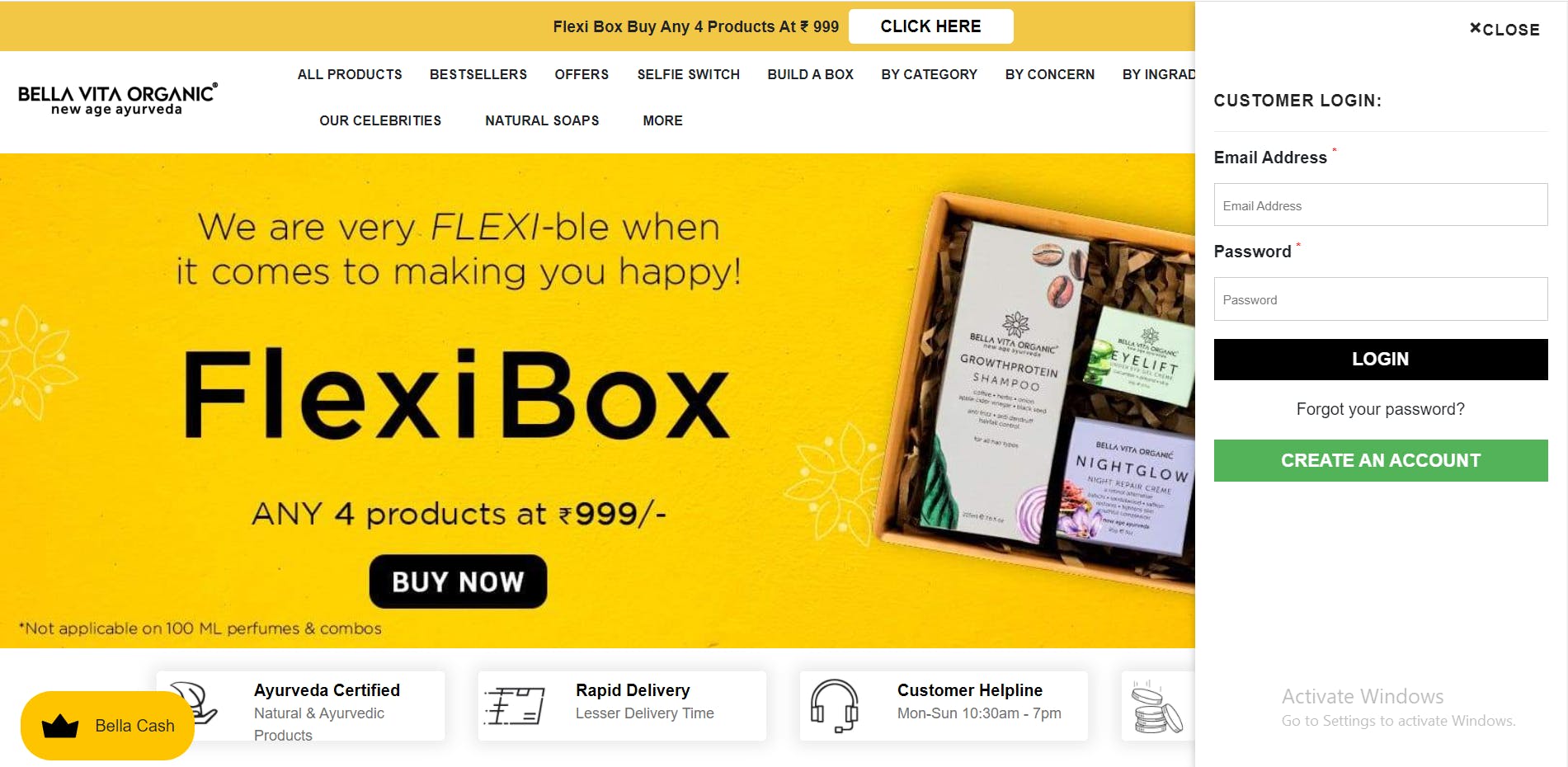
Login Page
If you have an existing user then you need to enter registered credentials in the login form.

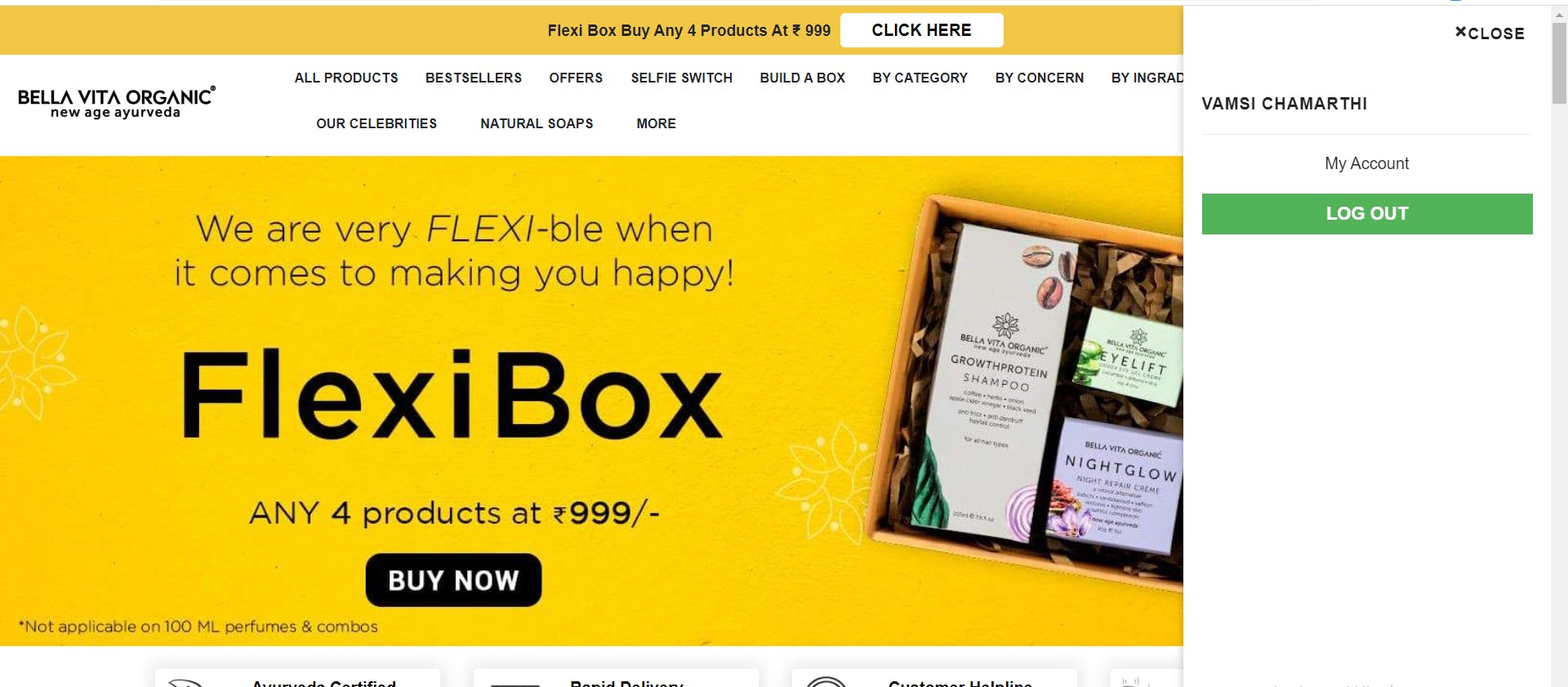
Once you have logged in successfully your name will appear on the right side

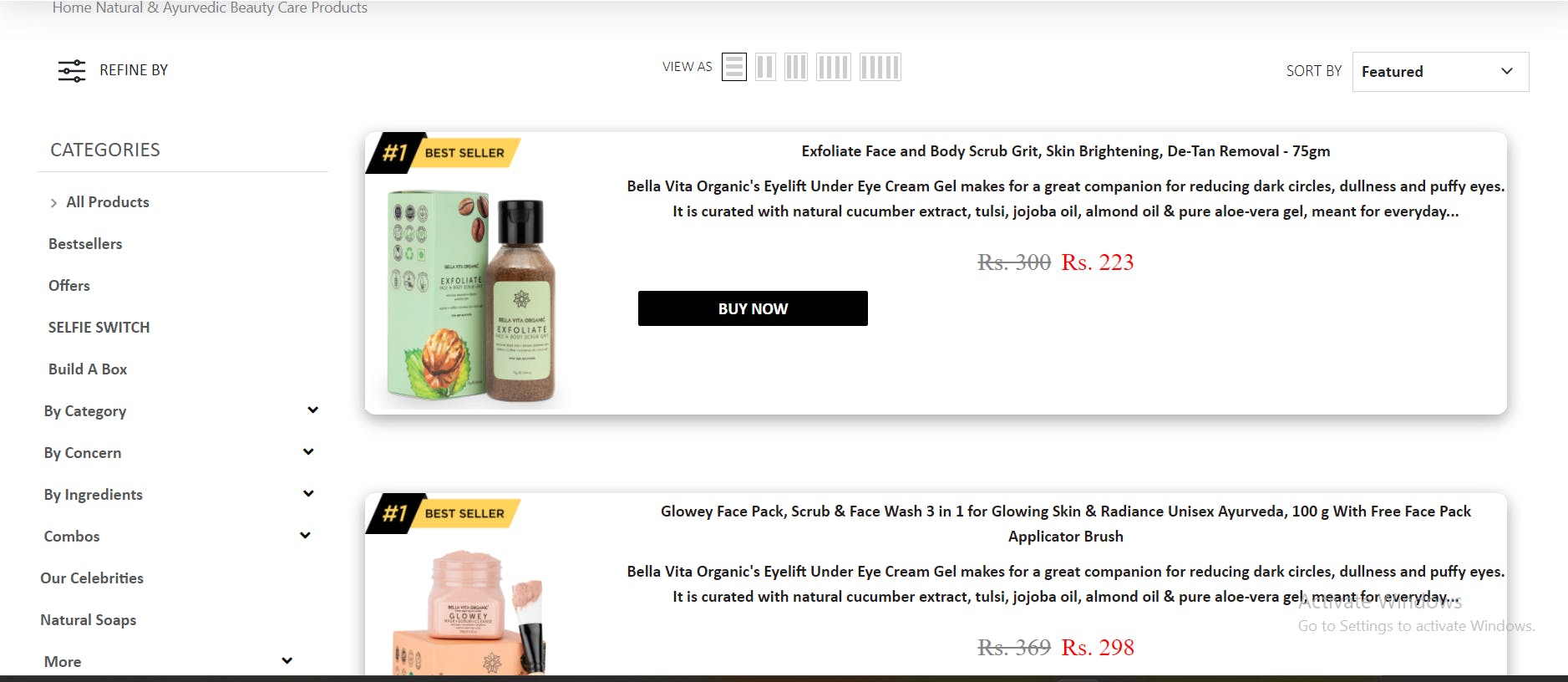
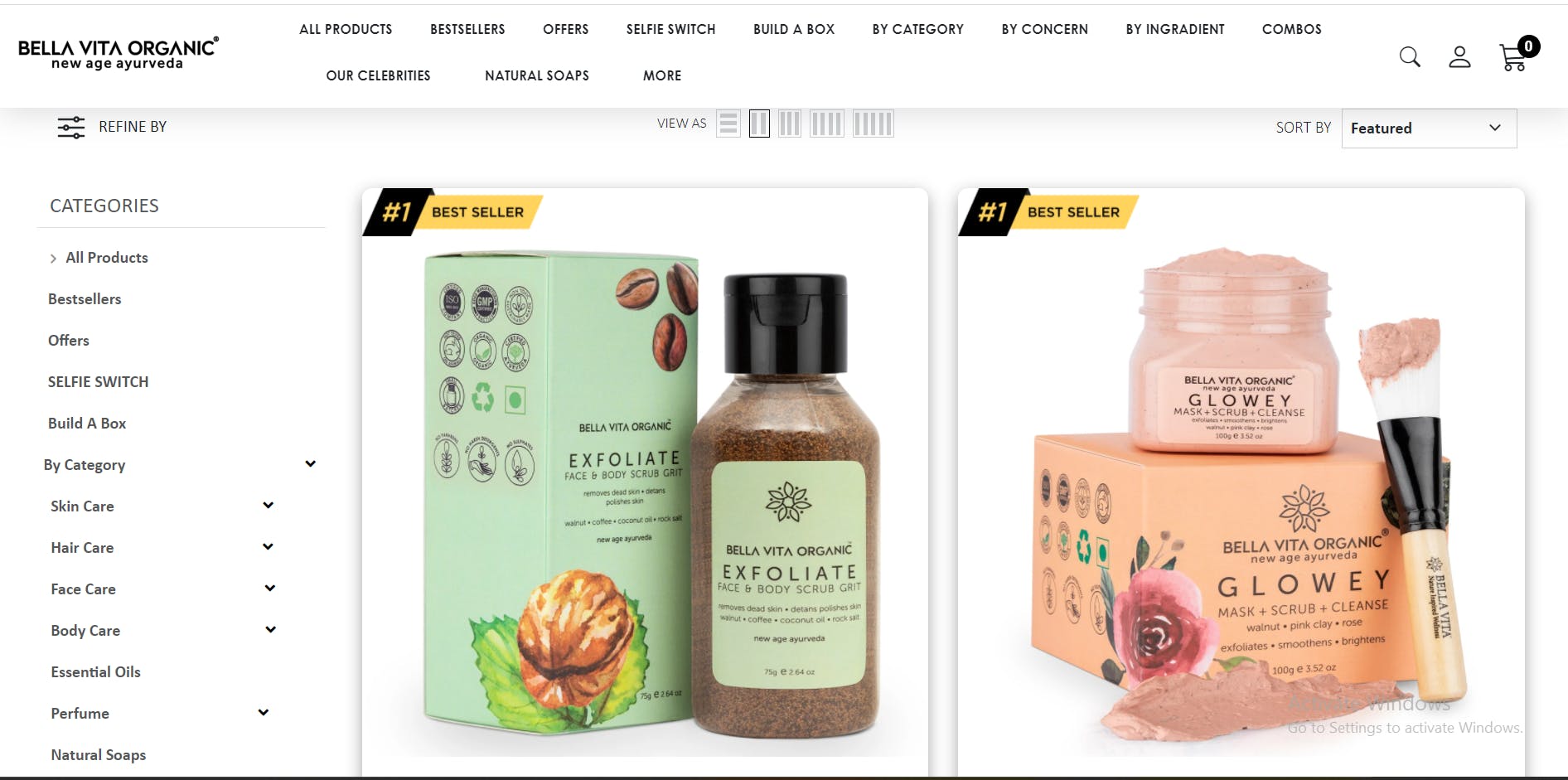
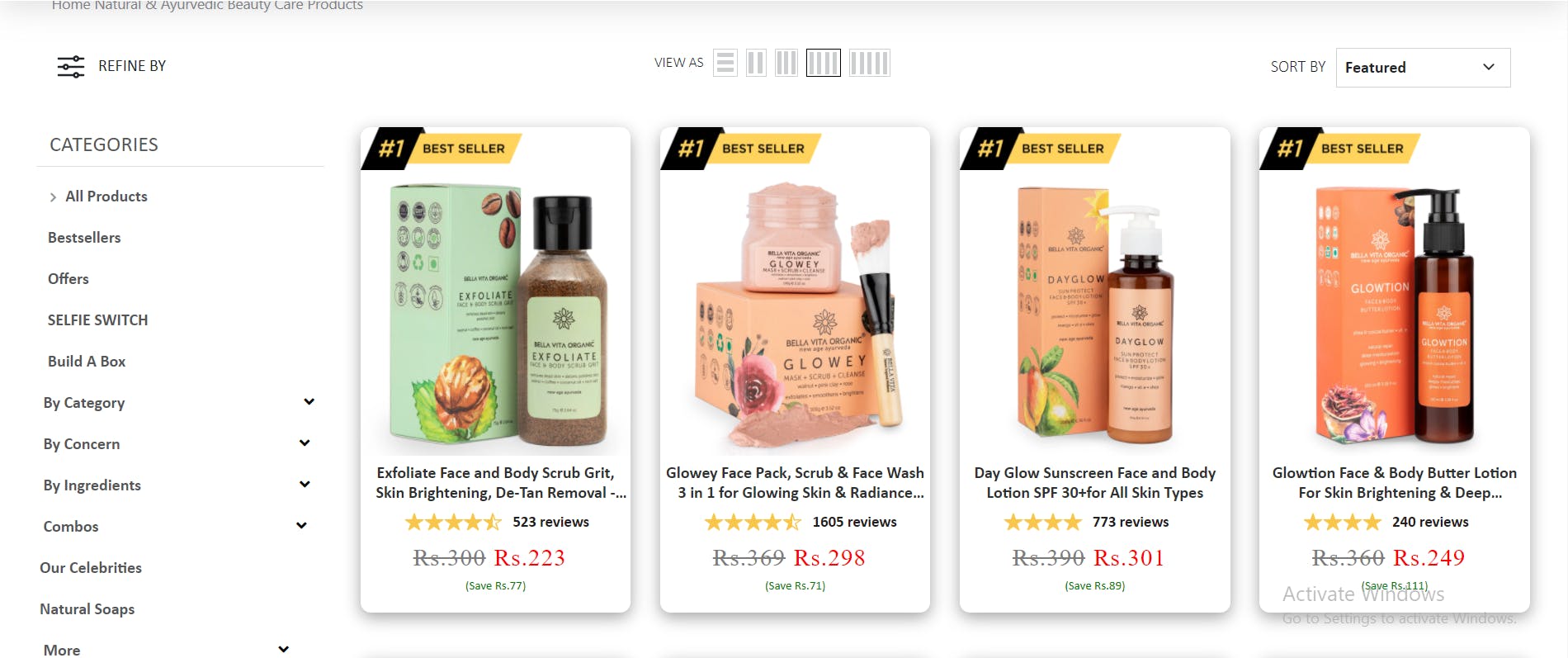
Product Page
On the products page, we have implemented different grid models user have to click on any grid button to change the grid model. we have implemented different sorting like price low to high, price high to low, based on categories like skin, hair, body, and face, etc.
Grid of single Column

Grid of 2 Columns

Grid of 4 Columns

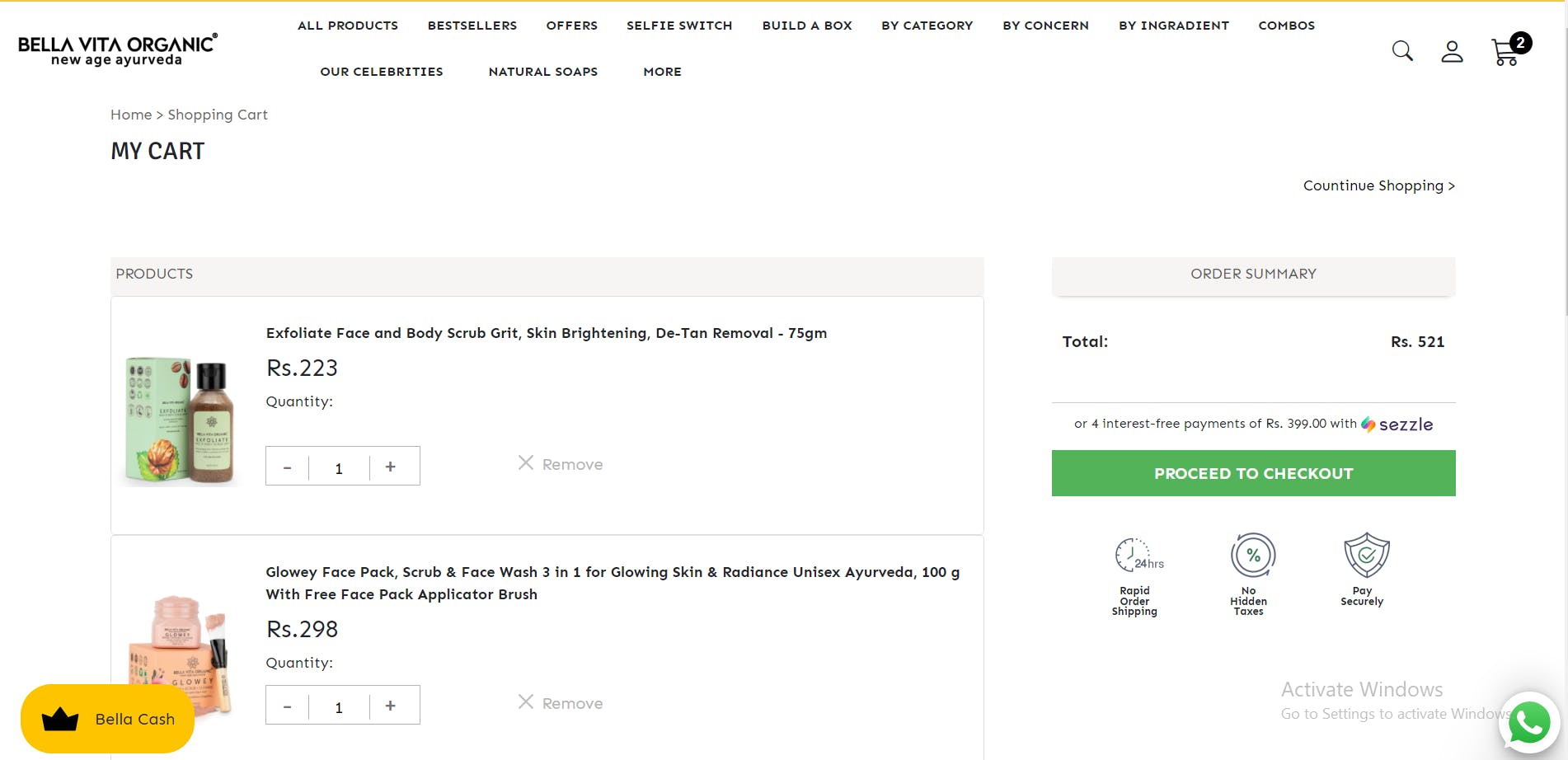
Cart Page
On the cart page, users can able to add or delete any product

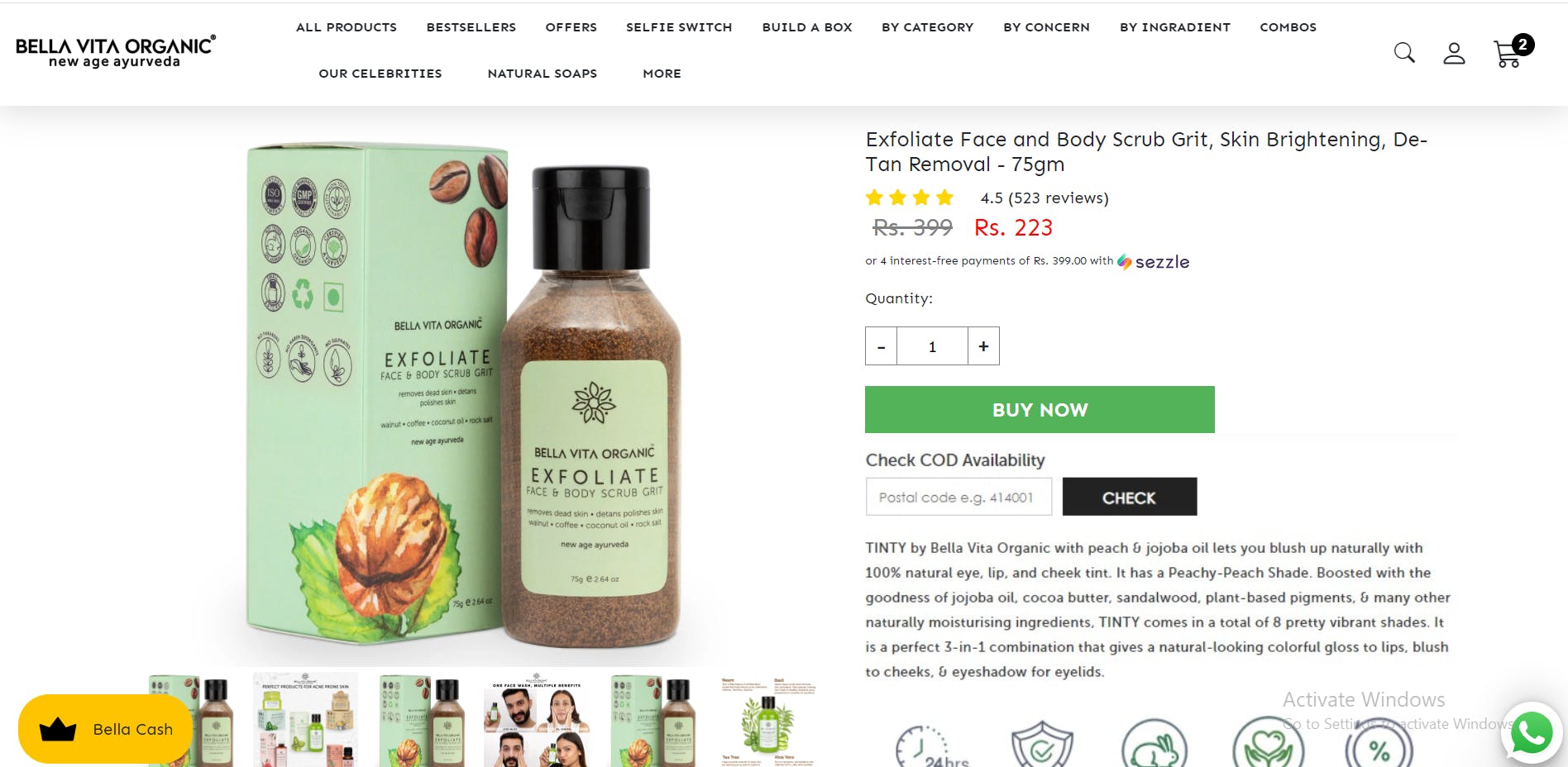
Product Description Page
On this page, you can able to get more information about a particular product.

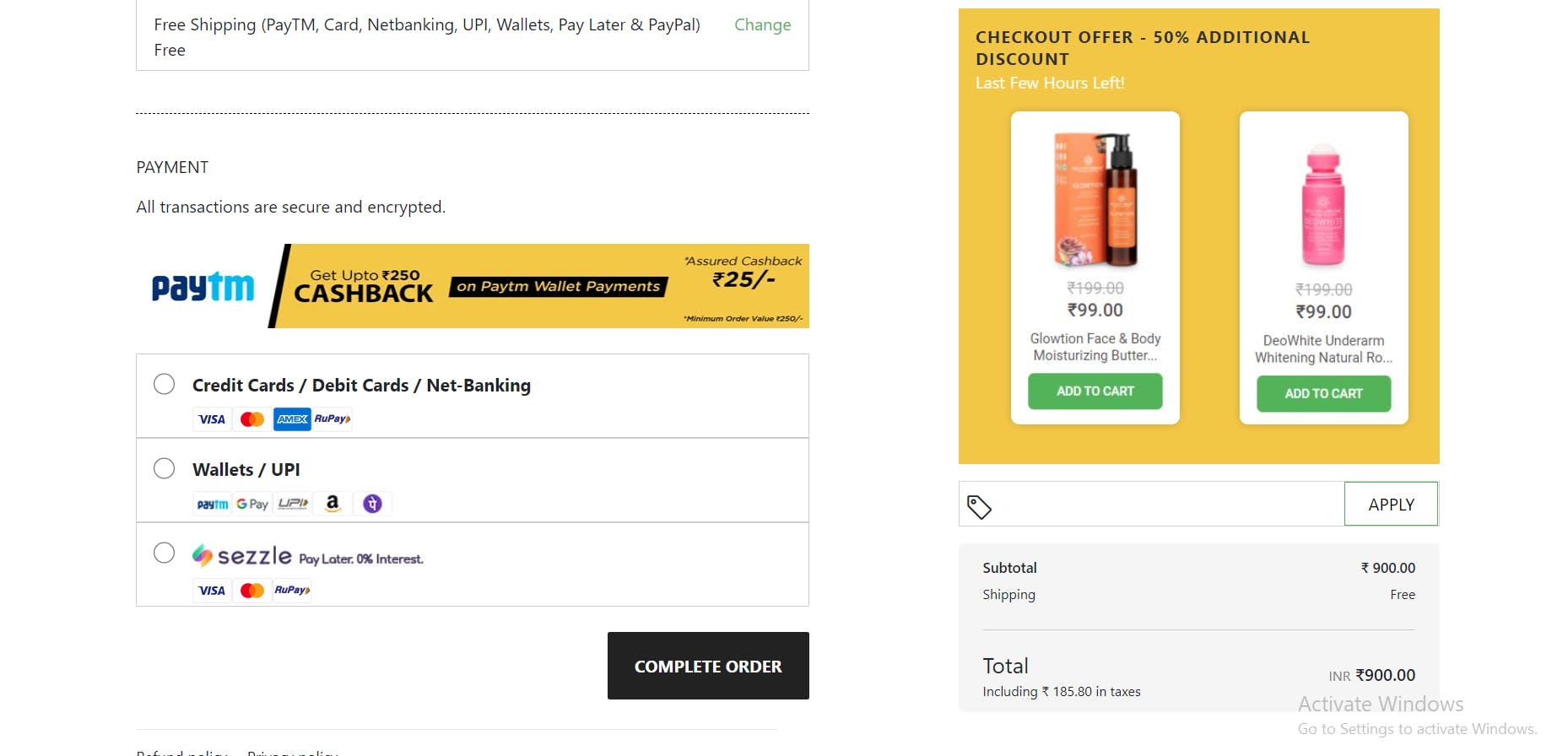
Checkout Page
On the checkout page, you need to enter your address, shipping method and payment mode after that you will be redirected to the payment page.


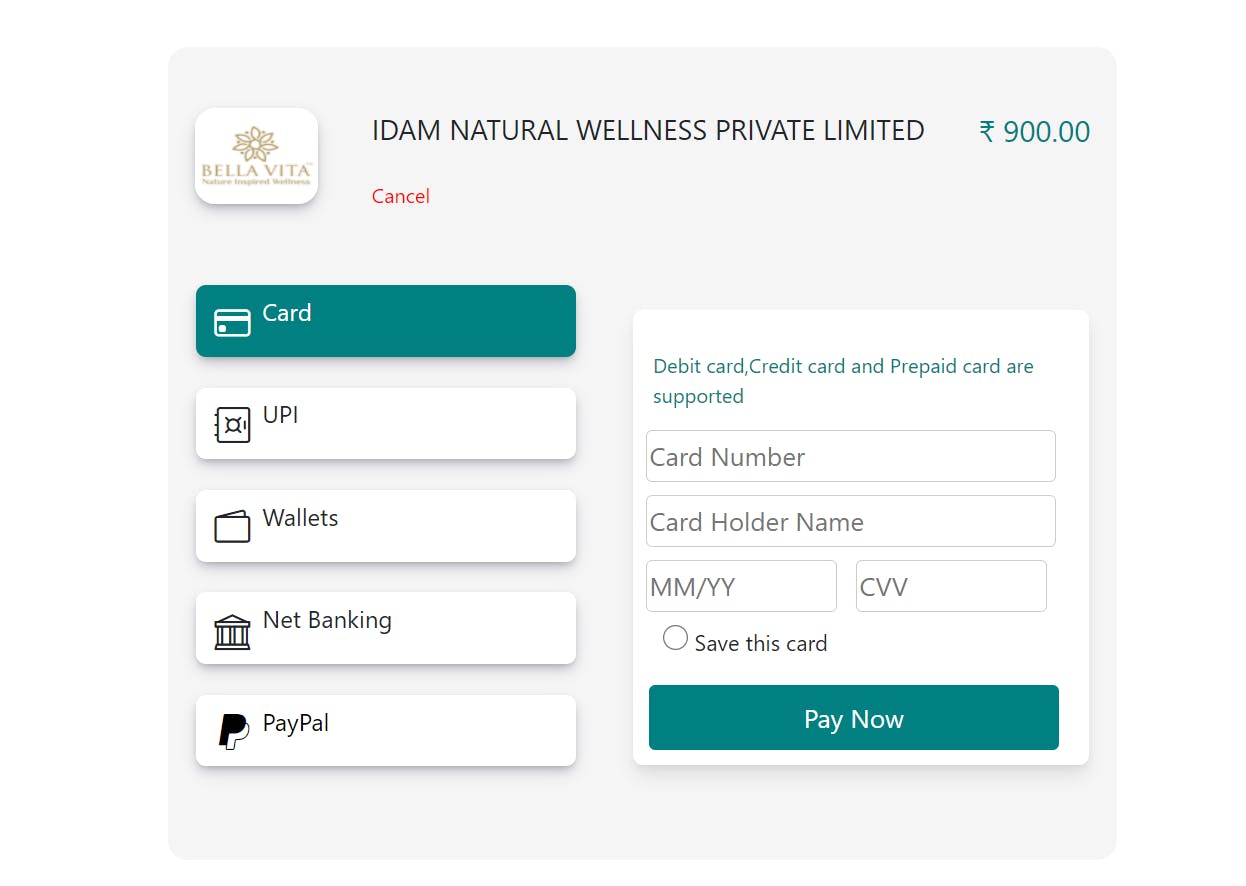
Payment Page

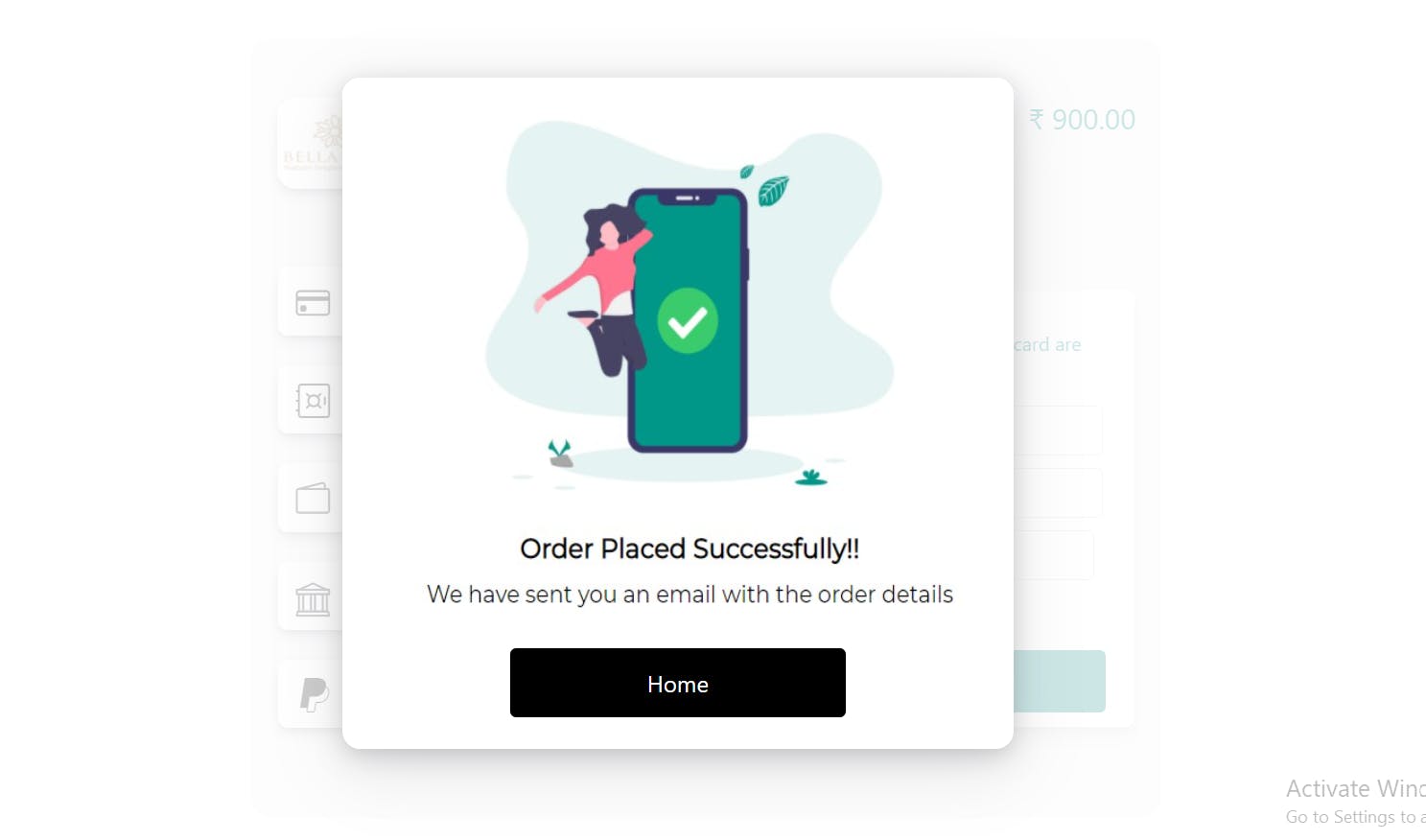
Sucess Page
Once your payment is completed then you will get the confirmation message. On the popup, we have provided a home button to get back to the landing page.

Outcome and important learning from the project:-
This entire journey of making the project was awesome. We learned lots of things by applying to the real website and it gave us a lot of confidence. While making this project we have learned so many new things. also, we have faced so many issues like time management and we will try to improve it in an upcoming project.
GitHub link: github.com/chamarthivamsidev/Bella_Vita_Or…