Intro sliders are a very good way to introduce your application’s features for the new users. In this post, we will learn how to code a simple intro slider using a library called AppIntro that will do almost everything for you without boilerplate code.
Project Setup
Create an Android Studio project with an empty activity, then add then maven repository and a Gradle dependency for the library.
In the build.gradle project file, add this maven repository:
allprojects {
repositories {
...
maven { url 'jitpack.io' }
}
}
and in the build.gradle app file and one of the following implementation:
dependencies {
// AndroidX Capable version
implementation 'com.github.AppIntro:AppIntro:5.1.0'
// *** OR ***
// Support Library compatibility version
implementation 'com.github.AppIntro:AppIntro:4.2.3'
}
This article presumes that you have some experience in building Android apps in Kotlin.
Create Intro Screens
Intro Screen are created in this step, First, get back to the newly created activity, and make it inherit from one of these two classes: AppIntro or AppIntro2, both have a unique style, here is what they look like:
 I have chosen
I have chosen AppIntro2, so we will add the following line of code:
class WelcomeActivity : AppIntro2() {
...
}
In the OnCreate() method, you should delete the setContentView() method, because the layout will be generated automatically for us.
The is activity will handle a lot of things, such as the transitions from slide to slide, showing dots and buttons for next, skip and done, and many more.
Our job now is to provide it with the slides, we do have a lot of Option to do that:
Create fragments for your slides and add them with the
addSlide()method.Create a
SliderPageobject that has some attributes of the Slide like the Image drawable, title, description, and background color. After that, create a fragment from this object using thenewInstance()factory method from the AppIntro2Fragment, and finally, use theaddSlide()method to add this fragment.Just like the previous method, but with the builder pattern to create the
SliderPageobject.
I ended up using the third method to create the slides, I added a method called showIntroSlides() to build the slides, here is how it looks:
private fun showIntroSlides() {
val pageOne = SliderPagerBuilder()
.title(getString(R.string.slide_one_top_text))
.description(getString(R.string.slide_one_down_text))
.imageDrawable(R.drawable.logo)
.bgColor(getColor(R.color.slide_one))
.build()
val pageTwo = SliderPagerBuilder()
.title(getString(R.string.slide_two_top_text))
.description(getString(R.string.slide_two_down_text))
.imageDrawable(R.drawable.notebook_with_logo)
.bgColor(getColor(R.color.slide_two))
.build()
val pageThree = SliderPagerBuilder()
.title(getString(R.string.slide_three_top_text))
.description(getString(R.string.slide_three_down_text))
.imageDrawable(R.drawable.bow_classic_brown)
.bgColor(getColor(R.color.slide_three))
.build()
val pageFour = SliderPagerBuilder()
.title(getString(R.string.slide_four_top_text))
.description(getString(R.string.slide_four_down_text))
.imageDrawable(R.drawable.taget_and_arrow)
.bgColor(getColor(R.color.slide_four))
.build()
addSlide(AppIntro2Fragment.newInstance(pageOne))
addSlide(AppIntro2Fragment.newInstance(pageTwo))
addSlide(AppIntro2Fragment.newInstance(pageThree))
addSlide(AppIntro2Fragment.newInstance(pageFour))
}
Now, we have created four pages, each one has a title and description from the strings files, alongside with an image drawable and background color.
Optional Overrides
onSkipPressed(): This method will be called when the user taps the Skip button, here we can move to the next activity.onDonePressed(): This method will be called when the user taps the Done button after viewing all the slides, here we can also move to the next activity.onSlideChanged(): When the user navigates between the slides, this method will be called.
Here is what it looks like after implementing the code:
private fun goToMain() {
startActivity(Intent(this, MainActivity::class.java))
}
override fun onSkipPressed(currentFragment: Fragment?) {
super.onSkipPressed(currentFragment)
goToMain()
}
override fun onDonePressed(currentFragment: Fragment?) {
super.onDonePressed(currentFragment)
goToMain()
}
The Results
So far, we have implemented all the pieces, we are ready to display the intro, just call the created methods showIntroSlides() from OnCreate() and let the magic happen.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
showIntroSlides()
}
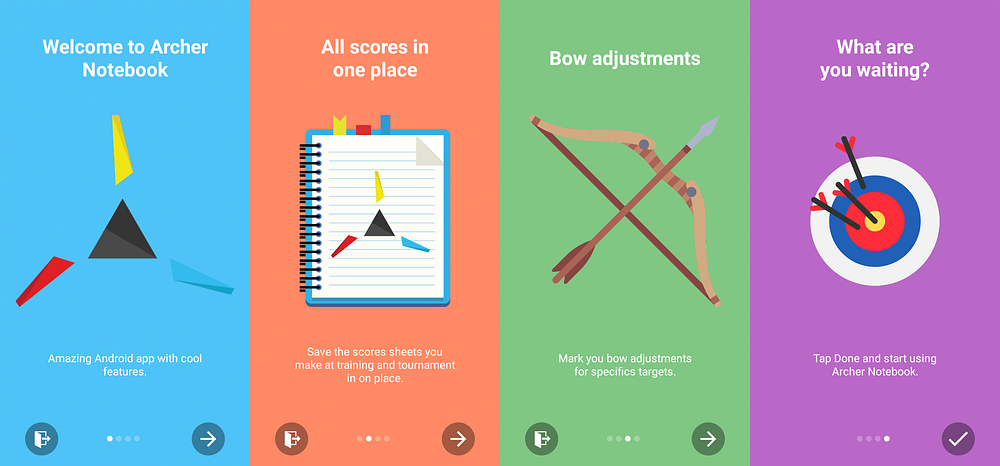
Here are the results I got after running the application:

First Run Only
Until now, you should have the slides appear whenever the app starts, and this is maybe not the ideal behavior, instead, we need to show this slide one time only, when the user installs the app for the first time.
To add this feature, we need to know if it is the first time the user launches the app or not, we can achieve that by saving a flag variable, to be false in the first time launch and true after that.
For that we use SharedPrefrences, we can implement a helper class called PreferenceManager that will take care of saving this flag and modify it as we need. Here is a sample implementation:
class PreferencesManager(context: Context) {
private val preferences: SharedPreferences
private val editor: SharedPreferences.Editor
init {
preferences = context.getSharedPreferences(
PREFERENCE_NAME,
PRIVATE_MODE)
editor = preferences.edit()
}
fun isFirstRun() = preferences.getBoolean(FIRST_TIME, true)
fun setFirstRun() {
editor.putBoolean(FIRST_TIME, false).commit()
editor.commit()
}
companion object {
private const val PRIVATE_MODE = 0
private const val PREFERENCE_NAME = "configuration"
private const val FIRST_TIME = "isFirstRun"
}
}
The two important methods in this class are:
setFirstRun(): this set method will make this preferencefalseand save it in the SharedPreference.isFirstRun(): this method returns a boolean indicating if it is the first time or not, and for the starting point, we will get the default valuetrue.
Let us modify our activity onCreate() method and showIntroSlides():
private lateinit var manager: PreferencesManager
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
manager = PreferencesManager(this)
if (manager.isFirstRun()) {
showIntroSlides()
} else {
goToMain()
}
}
private fun showIntroSlides() {
manager.setFirstRun()
...
}
Now, if it is the first run we will show the IntroSlides, otherwise it will go to the main activity.
Additional Features
Besides showing slides and handling navigation, the AppIntro library comes with additional features, here are some of them:
Animation
AppIntro comes with some pager animations, just put one of the following lines in the showIntroSlides() method and you are done.
setFadeAnimation()
setZoomAnimation()
setFlowAnimation()
setSlideOverAnimation()
setDepthAnimation()
Runtime Permissions
AppIntro simplifies the new permissions model of Android 6.0 and above to a single line of code! just call theaskForPermissions() methods with an array of string’s permission and the slide number to show the permission in, here is an example:
askForPermissions(arrayOf(Manifest.permission.CAMERA), 2)
Translating
AppIntro supports a lot of languages, but if the words Next, Done or Skip are not in your language, you can change them by adding these strings to your strings.xml file:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="schemas.android.com/tools">
<string name="app_intro_skip_button">
[Translation for SKIP]
</string>
<string name="app_intro_next_button">
[Translation for NEXT]
</string>
<string name="app_intro_back_button">
[Translation for BACK]
</string>
<string name="app_intro_done_button">
[Translation for DONE]
</string>
<string name="app_intro_image_content_description">
[Translation for "graphics"]
</string>
</resources>
Conclusion
Finally, here are the two Gists files for WelcomeActivity and PreferenceManager. I hope you enjoyed this article, and it helps you start using the AppInt