Basics of CSS to design Website
CSS is the language used to style and decorate the HTML document. CSS describes how the HTML document should be displayed on the screen.
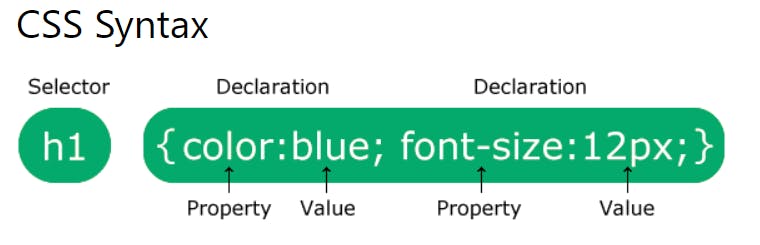
CSS syntax to color <h1> tag into blue
h1
{
color:blue;
}

How to add CSS in HTML
There are three ways of inserting a style sheet:
-External CSS
-Internal CSS
-Inline CSS
External CSS
An external style sheet can be written in any text editor and must be saved with a .css extension and link it with an HTML file.
body {
background-color: lightblue;
}
Internal CSS
The internal style is defined inside the <style> element, inside the head section in the HTML file.
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: linen;
}
Inline CSS
An inline style may be used to apply a unique style for a single element.
<!DOCTYPE html>
<html>
<body>
<h1 style="color:blue;text-align:center;">This is a heading</h1>
<p style="color:red;">This is a paragraph.</p>
</body>
</html>
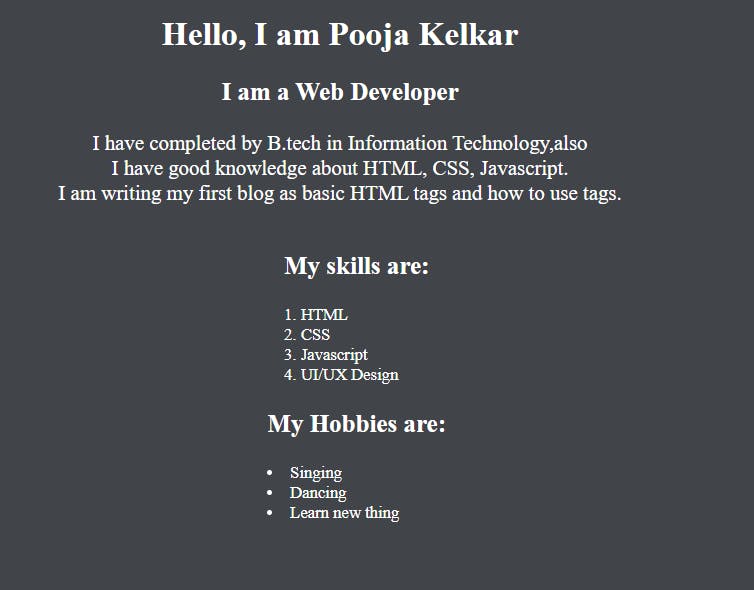
Let's perform one assignment of CSS
Change Background color: #414449
Font Color into: White
align content to: Center
Change font size
Your Output should be looks like this