Basic HTML tags and how to use them
HTML is the standard markup language for Web pages.
Using HTML you can create your own Website. HTML is easy to learn - You will enjoy it!
To write a code we use tag
Tag is like keywords that define how a web browser will format and display the content. Tag is returned as
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
<html> this tag is the root element of the code. The tag is the container that contains all the elements in the web pages.
<head> this tag is used to print heading in the web pages. The <head> element is a container for metadata (data about data) and head tag is placed between the <html> tag and the <body> tag.
<body> is defines the structure of the web page body. <body> tag contains all the elements which are used in the website like paragraphs, headings, images, hyperlinks, tables, etc.
<h1> defines the most important heading on the website.
The six different HTML headings use to define heading webpages:
This is heading 1
This is heading 2
This is heading 3
This is heading 4
This is heading 5
This is heading 6
<p> tag is used to write paragraphs on the web page.
Let create a list using the <li> tag. there are two types of list:
- Unordered list
- Ordered list
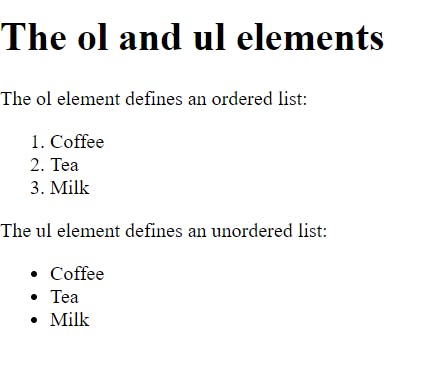
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
> Output of the HTML:

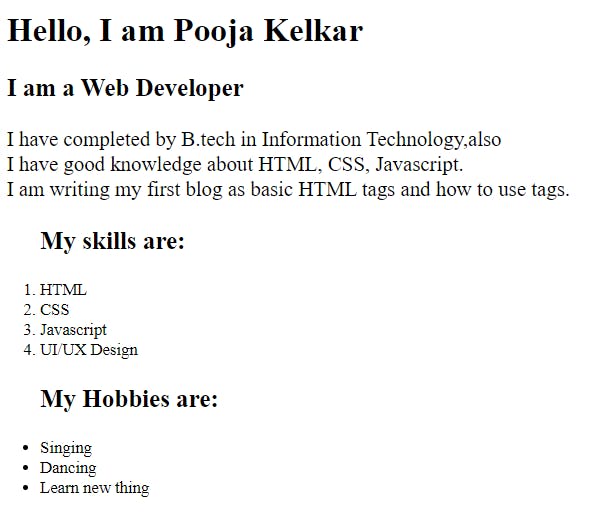
Assignment: Let's create a simple website design with the help of this tag.
- web page contains your name as a heading.
- Small heading as your profession.
- Your details in a paragraph.
- Your hobbies in the unordered list, and your skills in an ordered list
Your output looks like this: