Photo by Matthew Guay on Unsplash
A cheat sheet on MarkDown
This cheatsheet will make MarkDown much easier for you.
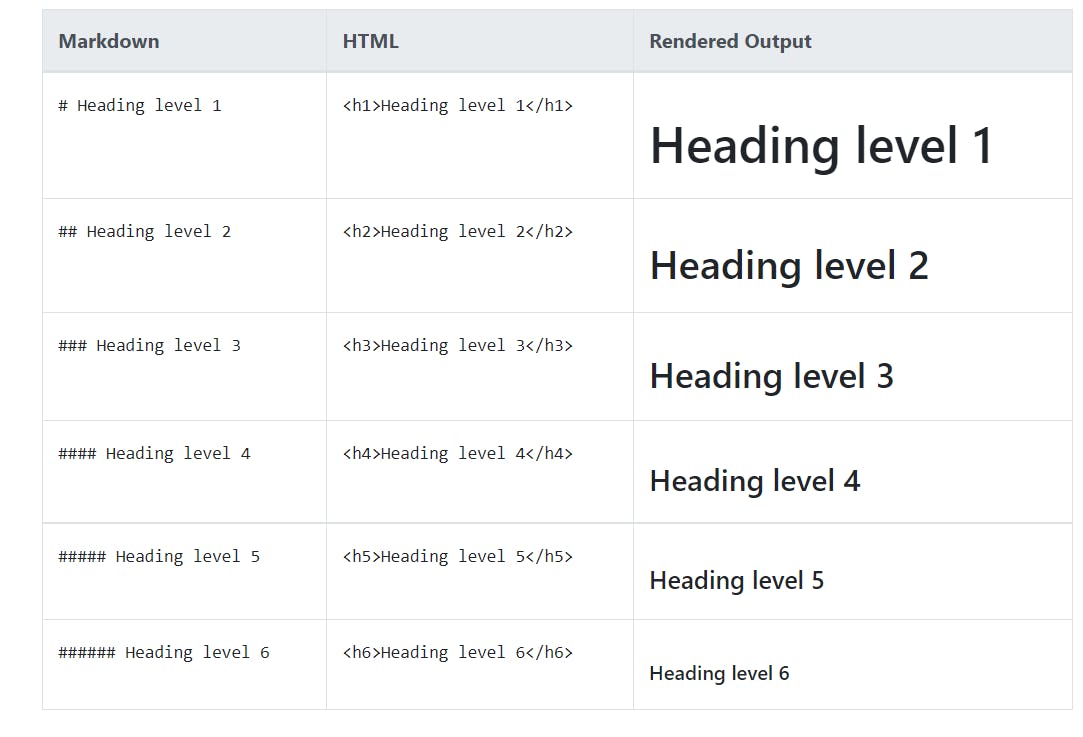
Headings :
To create a heading, add number signs (#) in front of a word or phrase. The number of number signs you use should correspond to the heading level. For example, to create a heading level three (<h3>), use three number signs (e.g., ### My Header).

Emphasis
You can add emphasis by making text bold or italic.
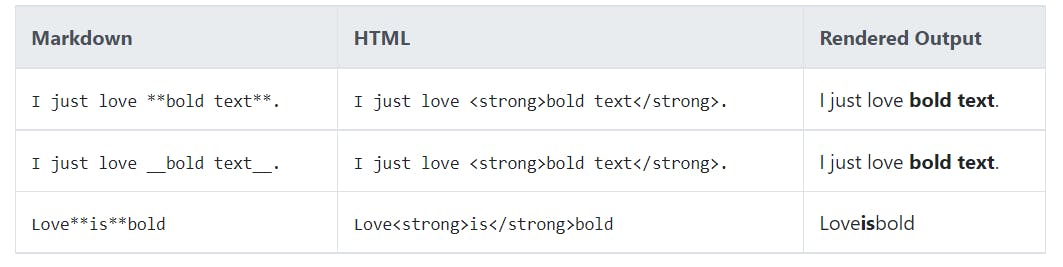
Bold :
To bold text, add two asterisks or underscores before and after a word or phrase. To bold the middle of a word for emphasis, add two asterisks without spaces around the letters.

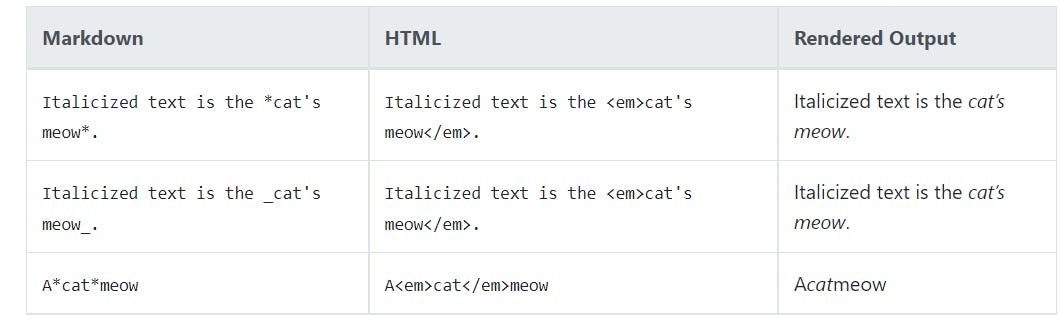
Italic :

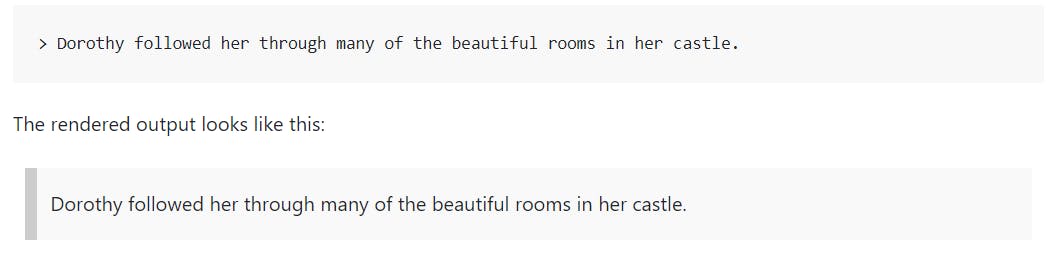
Blockquotes:
To create a blockquote, add a > in front of a paragraph.

Lists:
You can organize items into ordered and unordered lists.
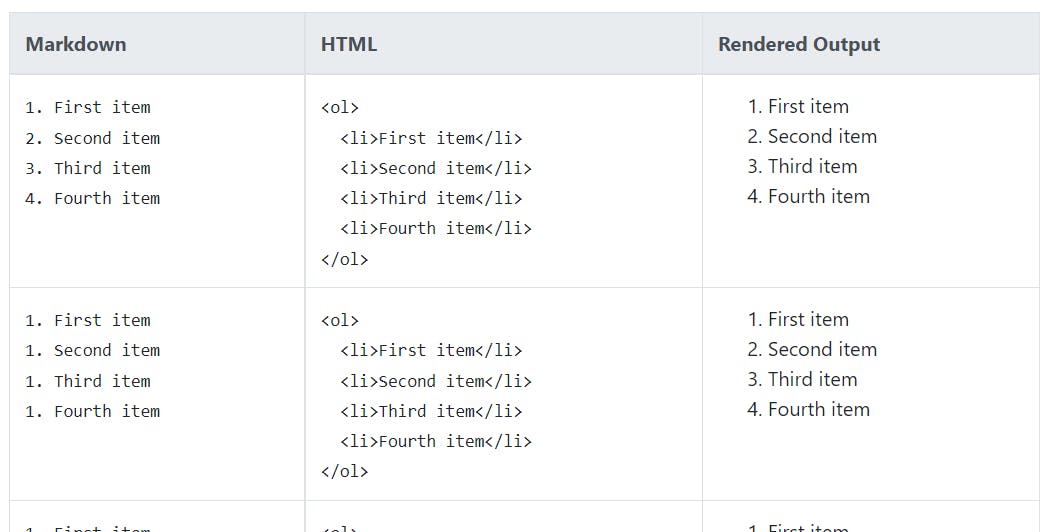
Ordered Lists:
Numerical order, but the list should start with the number one.

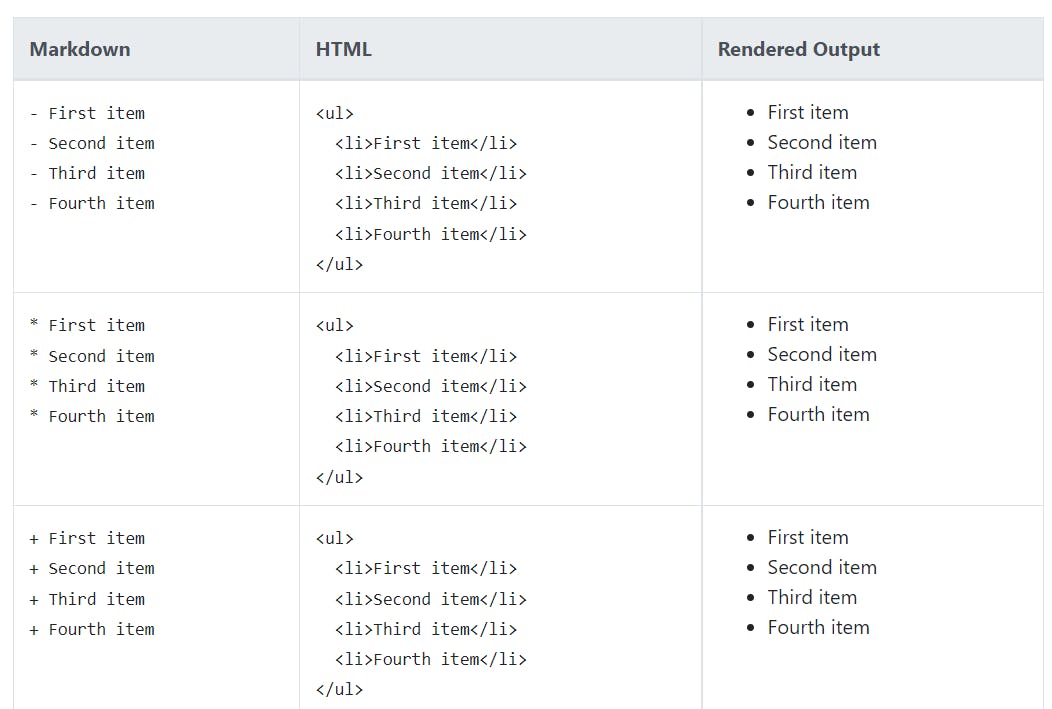
Unordered Lists:
To create an unordered list, add dashes (-), asterisks (*), or plus signs (+) in front of line items. Indent one or more items to create a nested list.

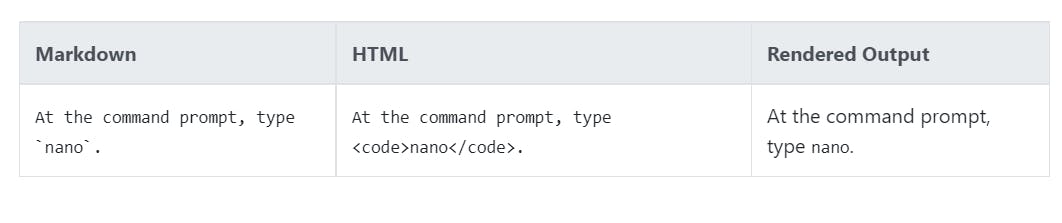
Code :
To denote a word or phrase as code, enclose it in backticks (`).

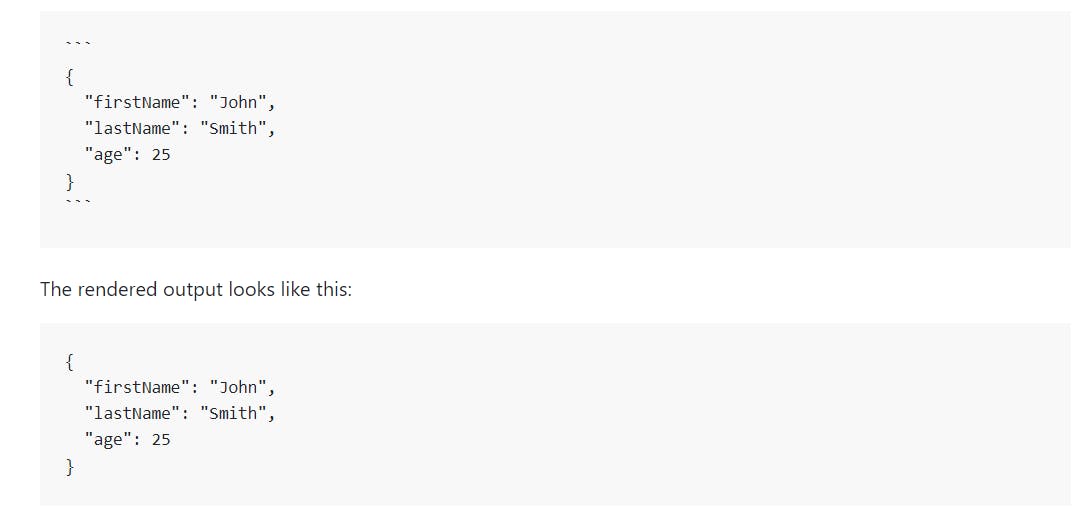
Code Blocks:
To create code blocks, indent every line of the block by at least four spaces or one tab.
Using three backticks (```) will allow you to create Code Blocks.

Links :
To create a link, enclose the link text in brackets (e.g., [Duck Duck Go]) and then follow it immediately with the URL in parentheses (e.g., (duckduckgo.com)).

Images:
To add an image, add an exclamation mark (!), followed by alt text in brackets, and the path or URL to the image asset in parentheses. You can optionally add a title in quotation marks after the path or URL.


HTML:
Many Markdown applications allow you to use HTML tags in Markdown-formatted text. This is helpful if you prefer certain HTML tags to Markdown syntax. For example, some people find it easier to use HTML tags for images. Using HTML is also helpful when you need to change the attributes of an element, like specifying the color of text or changing the width of an image.
To use HTML, place the tags in the text of your Markdown-formatted file.

Hope this cheatsheet helps you to do much more with MarkDown. Thanks for reading my cheatsheet and have a great day :)